DevExpress之ChartControl实现时间轴实例 z
using System;
using System.Data;
using System.Windows.Forms;
using DevExpress.XtraCharts;
namespace DevExpressChart
{
public partial class winDateTime : Form
{
public winDateTime()
{
InitializeComponent();
}
private void winDateTime_Load(object sender, EventArgs e)
{
BuilderDevChart();
}
private DataTable CreateChartData()
{
DataTable table = new DataTable("Table1");
table.Columns.Add("Date", typeof(DateTime));
table.Columns.Add("Value", typeof(Int32));
table.Rows.Add(new object[] { new DateTime(2014, 5, 21), 10 });
table.Rows.Add(new object[] { new DateTime(2014, 6, 22), 20 });
table.Rows.Add(new object[] { new DateTime(2014, 7, 23), 40 });
table.Rows.Add(new object[] { new DateTime(2014, 8, 24), 20 });
table.Rows.Add(new object[] { new DateTime(2014, 9, 25), 30 });
return table;
}
private void BuilderDevChart()
{
Series _lineSeries = new Series("利润", ViewType.Line);
_lineSeries.ArgumentScaleType = ScaleType.DateTime;
_lineSeries.ArgumentDataMember = "Date";
_lineSeries.ValueDataMembers[0] = "Value";
_lineSeries.DataSource = CreateChartData();
chartControl1.Series.Add(_lineSeries);
chartControl1.SetTimeAxisX(DateTimeMeasurementUnit.Month, DateTimeMeasurementUnit.Month, "yyyy-MM");
//---------------------------------------------------------------
//_lineSeries.ValueScaleType = ScaleType.DateTime;
//_lineSeries.ArgumentDataMember = "Value";
//_lineSeries.ValueDataMembers[0] = "Date";
//_lineSeries.DataSource = CreateChartData();
//chartControl1.Series.Add(_lineSeries);
//XYDiagram _diagram = (XYDiagram)chartControl1.Diagram;
//_diagram.AxisY.DateTimeMeasureUnit = DateTimeMeasurementUnit.Month;
//_diagram.AxisY.DateTimeGridAlignment = DateTimeMeasurementUnit.Month;
//_diagram.AxisY.DateTimeOptions.Format = DateTimeFormat.Custom;
//_diagram.AxisY.DateTimeOptions.FormatString = "MMMM";
}
}
}
using DevExpress.Utils;
using DevExpress.XtraCharts;
namespace DevExpressChart
{
public static class ChartUtils
{
/// <summary>
/// 增加数据筛选
/// </summary>
/// <param name="SeriesBase">Series</param>
/// <param name="columnName">列名称</param>
/// <param name="value">列名称对应的筛选数值</param>
/// <param name="dataFilterCondition">DataFilterCondition枚举</param>
public static void AddDataFilter(this SeriesBase series, string columnName, object value, DataFilterCondition dataFilterCondition)
{
series.DataFilters.Add(new DataFilter(columnName, value.GetType().FullName, dataFilterCondition, value));
}
/// <summary>
/// 设置X轴Lable角度
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="angle">角度</param>
public static void SetXLableAngle(this ChartControl chart, int angle)
{
XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;
if (_xyDiagram != null)
_xyDiagram.AxisX.Label.Angle = angle;
}
/// <summary>
/// 设置Y轴Lable角度
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="angle">角度</param>
public static void SetYLableAngle(this ChartControl chart, int angle)
{
XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;
_xyDiagram.AxisY.Label.Angle = angle;
}
/// <summary>
/// 设置ColorEach
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="colorEach">是否设置成ColorEach</param>
public static void SetColorEach(this Series series, bool colorEach)
{
SeriesViewColorEachSupportBase colorEachView = (SeriesViewColorEachSupportBase)series.View;
if (colorEachView != null)
{
colorEachView.ColorEach = colorEach;
}
}
/// <summary>
/// 设置是否显示十字标线
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="crosshair">是否显示十字标线</param>
public static void SetCrosshair(this ChartControl chart, bool crosshair)
{
chart.CrosshairEnabled = crosshair ? DefaultBoolean.True : DefaultBoolean.False;
chart.CrosshairOptions.ShowArgumentLabels = crosshair;
chart.CrosshairOptions.ShowArgumentLine = crosshair;
chart.CrosshairOptions.ShowValueLabels = crosshair;
chart.CrosshairOptions.ShowValueLine = crosshair;
}
/// <summary>
/// 新增ChartControl的Title文字
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="title">Title文字</param>
public static void AddTitle(this ChartControl chart, string title)
{
ChartTitle _title = new ChartTitle();
_title.Text = title;
chart.Titles.Add(_title);
}
/// <summary>
/// 饼状Series设置成百分比显示
/// </summary>
/// <param name="series">Series</param>
public static void SetPiePercentage(this Series series)
{
if (series.View is PieSeriesView)
{
((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent;
((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;
}
}
/// <summary>
/// 将X轴格式化成时间轴
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="dateTimeMeasureUnit">X轴刻度单位</param>
/// <param name="dateTimeGridAlignment">X轴刻度间距的单位</param>
public static void SetTimeAxisX(this ChartControl chart, DateTimeMeasurementUnit dateTimeMeasureUnit, DateTimeMeasurementUnit dateTimeGridAlignment)
{
XYDiagram _diagram = (XYDiagram)chart.Diagram;
if (_diagram != null)
{
_diagram.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Month;//X轴刻度单位
_diagram.AxisX.DateTimeGridAlignment = DateTimeMeasurementUnit.Month;//X轴刻度间距
}
}
/// <summary>
/// 将X轴格式化成时间轴
/// </summary>
/// <param name="chart">ChartControl</param>
/// <param name="dateTimeMeasureUnit">X轴刻度单位</param>
/// <param name="dateTimeGridAlignment">X轴刻度间距的单位</param>
/// <param name="formatString">时间格式;eg:yyyy-MM</param>
public static void SetTimeAxisX(this ChartControl chart, DateTimeMeasurementUnit dateTimeMeasureUnit, DateTimeMeasurementUnit dateTimeGridAlignment, string formatString)
{
XYDiagram _diagram = (XYDiagram)chart.Diagram;
if (_diagram != null)
{
_diagram.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Month;//X轴刻度单位
_diagram.AxisX.DateTimeGridAlignment = DateTimeMeasurementUnit.Month;//X轴刻度间距
_diagram.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom;
_diagram.AxisX.DateTimeOptions.FormatString = formatString;
}
}
}
}
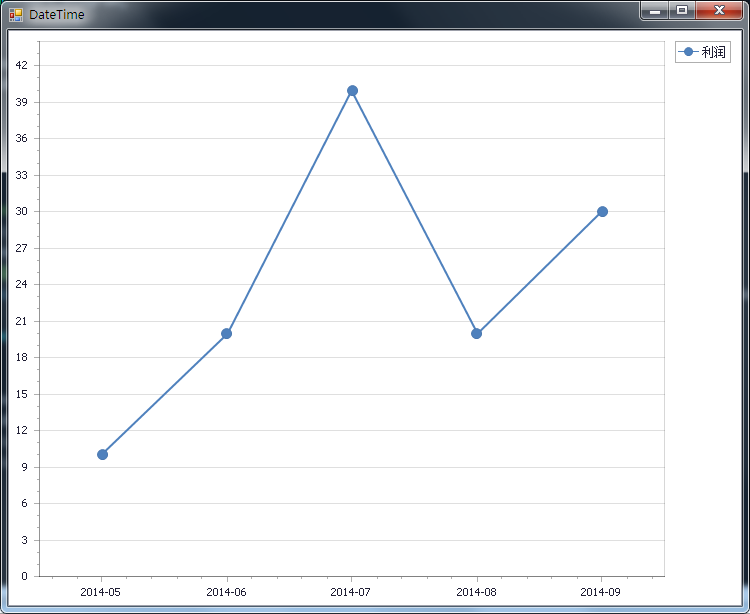
运行效果如下图所示:

DevExpress ChartControl加载大数据量数据时的性能优化方法有哪些?
关于图表优化,可从以下几个方面解决:
1.关闭不需要的可视化的元素(如LineMarkers, Labels等): Series.View.LineMarkerOptions.Visible =false.
2. 关闭图表的滚动与缩放功能,手动调整范围,这样将大大减少所需计算的个数。
3. 将 ChartControl.RefreshDataOnRepaint属性设为false
4. 将 ChartControl.CacheToMemory属性设为true,这样将通过缓存提供图表性能及内存消耗。
5. 将ChartControl.RuntimeHitTesting属性设为false。这样将禁用聚焦检查及测试,提供图表重绘速度.
____
http://www.devexpresscn.com/DevExpress-Resources/Documentation-17.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号