对\${ctx}的一点理解
一、\${ctx}与${pageContext.request.contextPath}的区别
相同点:
\${ctx}和\${pageContext.request.contextPath}都是获取当前文件的根目录
不同点:
\${ctx}是\${pageContext.request.contextPath}的简写版
例:
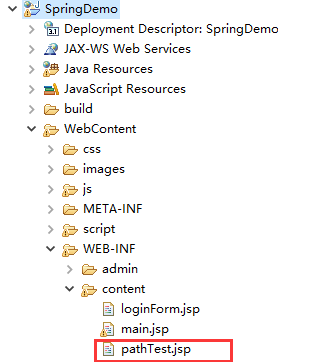
项目结构:

pathTest.jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set var="ctx" value="${pageContext.request.contextPath}"/> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> 路径1:${ctx}<br> 路径2:${pageContext.request.contextPath} </body> </html>
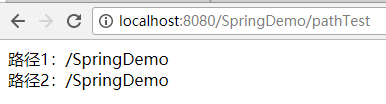
结果如图:

注:使用\${ctx}时,要先进行配置:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
二、使用\${ctx}访问js文件或图片
<img src="${ctx}/images/left-head.jpg"/>
运行结果:

但是没懂WebContent目录的存在,\${ctx}获取的是文件跟目录,也就是/SpringDemo,但是images是在SpringDemo\WebContent目录下,那么为什么\${ctx}/WebContent/images/left-head.jpg会报错
F12查看页面源码,发现也跟WebContent没有关系

网上找了很久资料,终于找到了原因,直接搬过来了,原文:https://www.cnblogs.com/lixiuming521125/p/7253918.html ,作为一个勤劳的搬运工,原文内容如下:
WEB项目是放在容器上运行的,而Java的源码是不能直接运行,需要经过编译部署才能在容器上运行,那么线索就来了,容器上运行的是编译的结果,自然就不是项目本身(这里指的是项目本身的目录结构);所以所有的访问路径是按照编译后的路径。
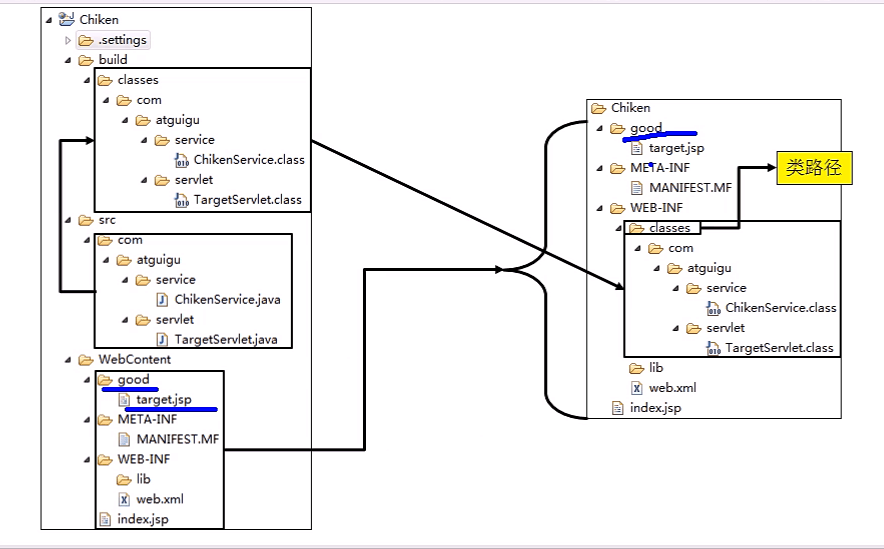
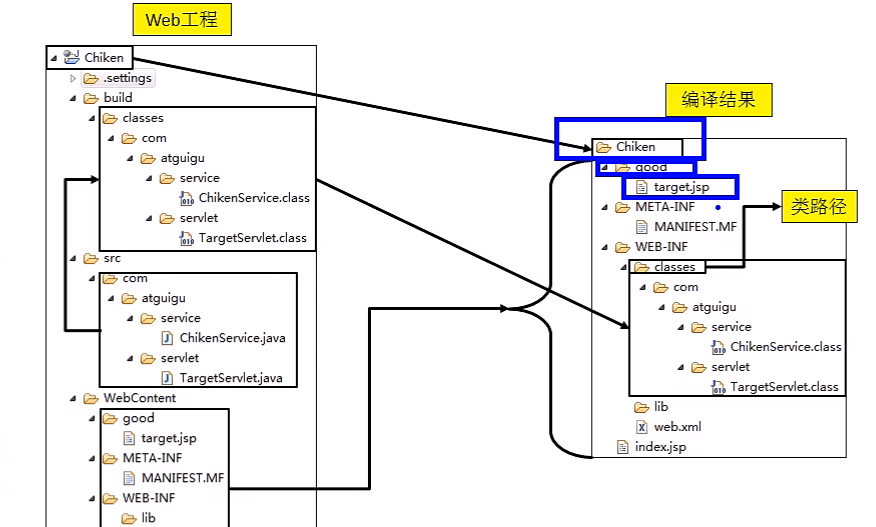
看下WEB工程的目录结构和编译结果的目录结构:
左边WEB项目的src的源码文件 --> 左边build下的.class的字节码文件,也就是右边容器编译结果路径的WEB-INF下的classes文件
左边WEB项目的WebContent --> 生成右边整个容器编译结果;也就是说右边编译的结果的主体内容就是左边WebContent里面的东西

访问路径是通过访问编译结果的工程名再到下面的文件,所以,访问路径不需要写上“WebContent”




 浙公网安备 33010602011771号
浙公网安备 33010602011771号