鸿蒙 Next 实战: 烟花模拟器
2024-10-09 09:10 北桥苏 阅读(85) 评论(0) 编辑 收藏 举报前言
通过上一篇文章可以看出,要在鸿蒙应用中实现特别炫的特效还是比较复杂。动画固然重要,但如果在赶工期的情况下,大家都会优先业务,那有没有简单快速的方法呢?
有的,也用像 Android 和 iOS 里 WebView 的方式,h5 的特效现在是应有尽有,把他嵌入鸿蒙 Next 应用里就可以,那如何在鸿蒙 Next 中使用 WebView 来实现电子烟花?

实现要点
- 组件拆解
- 资源引入
- 页面路由
- WebView

开始实践
因为前面的木鱼和现在的烟花都是同一个小工具应用,公用组件的拆分、页面跳转和资源的引入全有涉及,所以就连同 WebView 一起总结一下。
组件拆解
在 ArkUI 中,UI 显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。这里我们将所有页面的导航拆分成一个公用组件,并定义为 HdNav.ets。
import { router } from '@kit.ArkUI'
@Component
export struct HdNav {
@StorageProp('topHeight')
topHeight: number = 0
@Prop
title: string = 'hello world'
@Prop
hasBorder: boolean = false
@Prop
leftIcon: ResourceStr = $r('app.media.ic_common_back')
@Prop
rightIcon: ResourceStr = $r('sys.media.ohos_ic_public_more')
@Prop
showRightIcon: boolean = true
@Prop
iconColor: ResourceStr = $r('app.color.black')
@Prop
titleColor: string = '#131313'
@BuilderParam
menuBuilder: () => void = this.defaultMenu
@Builder
defaultMenu() {
}
build() {
Row({ space: 16 }) {
Image(this.leftIcon)
.size({ width: 24, height: 24 })
.onClick(() => router.back())
.fillColor(this.iconColor)
Row() {
if (this.title) {
Text(this.title)
.fontWeight(600)
.fontColor(this.titleColor)
.layoutWeight(1)
.textAlign(TextAlign.Center)
.fontSize(18)
.maxLines(1)
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
}
.height(56)
.layoutWeight(1)
if (this.showRightIcon) {
Image(this.rightIcon)
.size({ width: 24, height: 24 })
.objectFit(ImageFit.Contain)
.bindMenu(this.menuBuilder)
} else {
Blank()
.width(24)
}
}
.padding({ left: 16, right: 16, top: this.topHeight })
.height(56 + this.topHeight)
.width('100%')
.border({
width: { bottom: this.hasBorder ? $r('app.float.common_border_width') : 0 },
color: $r('app.color.common_gray_bg')
})
}
}资源引入
应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。
-
应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表现。
-
系统资源:开发者直接使用系统预置的资源定义。
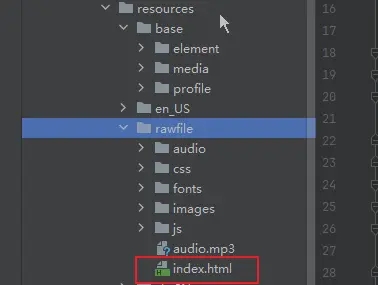
# 引入resouces/base/media下的home_selected的图片
$r('app.media.home_selected')
# 导入resources/rawfile下的index.html文件
$rawfile("index.html")
# 获取resources/rawfile下的audio.mp3音频
await getContext(this).resourceManager.getRawFd("audio.mp3")页面路由
页面路由 router 根据页面的 uri 找到目标页面,从而实现跳转。以最基础的两个页面之间的跳转为例,具体实现步骤如下:
- 在 “Project“窗口,打开 src> main >ets,右键点击 pages 文件夹,创建一个页面。
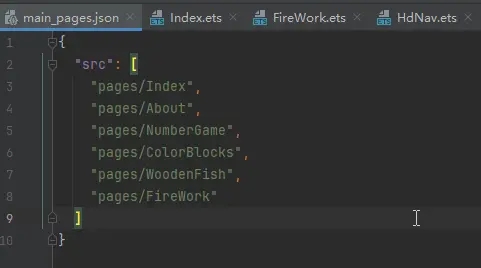
- 在 resources/base/profile 下的 main_pages.json,新建一个 pages 中创建页面的文件名(注意大小写)。
- 调用 router.push () 路由到指定页面。
- 调用 router.back () 回到首页。

WebView
页面加载是 Web 组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载 HTML 格式的富文本数据。
页面加载过程中,若涉及网络资源获取,需要配置 ohos.permission.INTERNET 网络访问权限,下面以本地静态文件的方法举例。
- 将资源文件放置在应用的 resources/rawfile 目录下。

- 鸿蒙 Next 应用代码
import web_webview from '@ohos.web.webview';
import { HdNav } from '@mygames/basic';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
HdNav({ title: '看烟花秀', showRightIcon: false, iconColor: $r('app.color.black') })
Button('loadData')
.onClick(() => {
try {
this.controller.loadUrl($rawfile("index.html"));
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
// 组件创建时,加载www.example.com
Web({ src: $rawfile("index.html"), controller: this.controller })
}
}
}- 烟花代码

写在后面
到这里鸿蒙 Next 应用实战暂告一段落了。但是鸿蒙系统提供了开箱即用的原生 AI 能力,更方便了我们开发者实现应用的快速智能化,所以,鸿蒙 Next 智能应用实战,待续~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2020-10-09 域名解析成功但ping不通解决方案
2020-10-09 PHP如何通过rabbitMQ死信队列实现业务的延时/定时操作
2019-10-09 【番外】新手如何选购配件比价到完成电脑组装升级