三种方式,浅谈 Cocos Creator 的动画添加
2024-03-18 13:38 北桥苏 阅读(809) 评论(0) 编辑 收藏 举报前言
虽然 Cocos 的官方文档对动画系统做了较详细的介绍,但是对于刚接触的同学(比如我)来说还是不太友好。尽管如此,我就按文档加社区帖子一起实践了一下。为了方便忘记后能快速捡起,所以就用我的方式结合使用场景,简单介绍一下 Cocos Creator 动画添加的三种方式。

属性动画
这个是 Cocos Creator 动画系统自带的一种对节点进行标准位移、旋转、缩放动画操作。可以用来制作一些按钮加亮,引导之类的业务型动画。

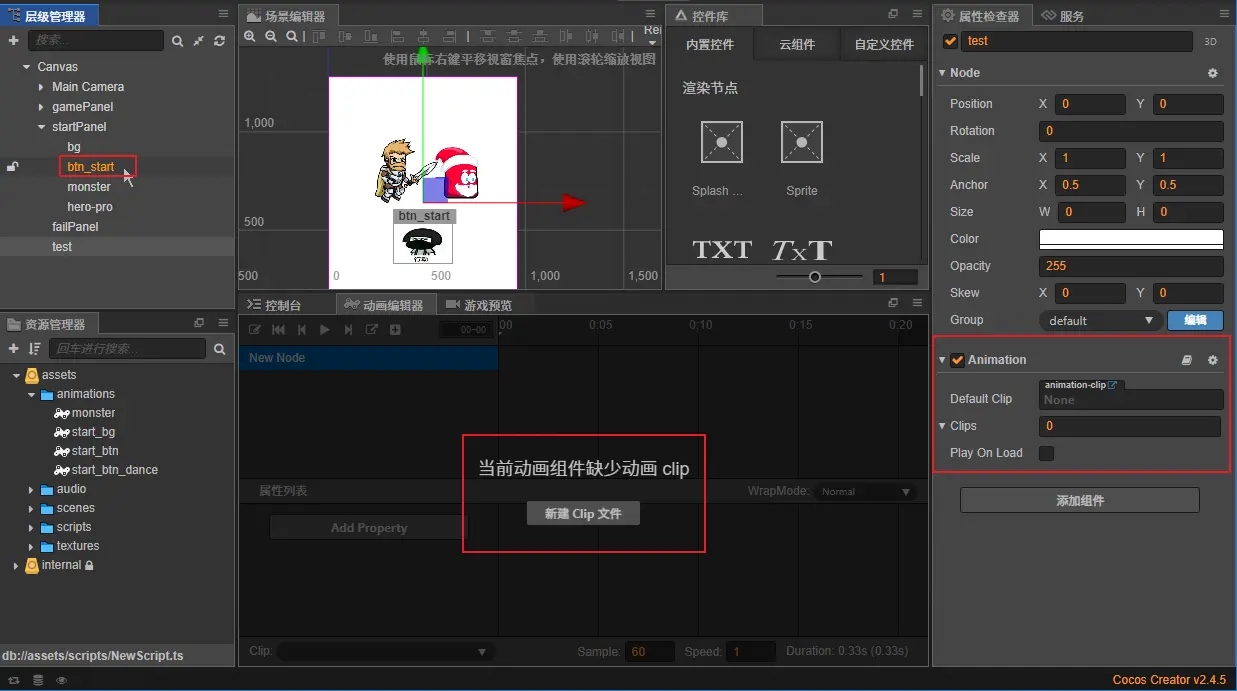
1. 创建节点并挂载 “Animation” 组件
添加组件 > 其他组件 > Animation,然后打开动画编辑器,再点击 “新建 Clip 文件”,保存后放在 "assets" 下 "animations",后缀为.anim 的文件

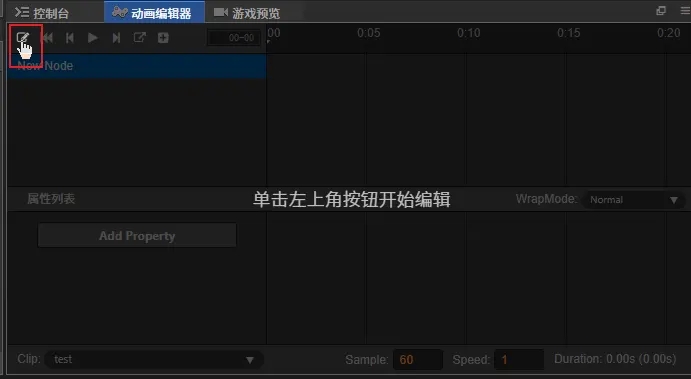
2. 动画编辑
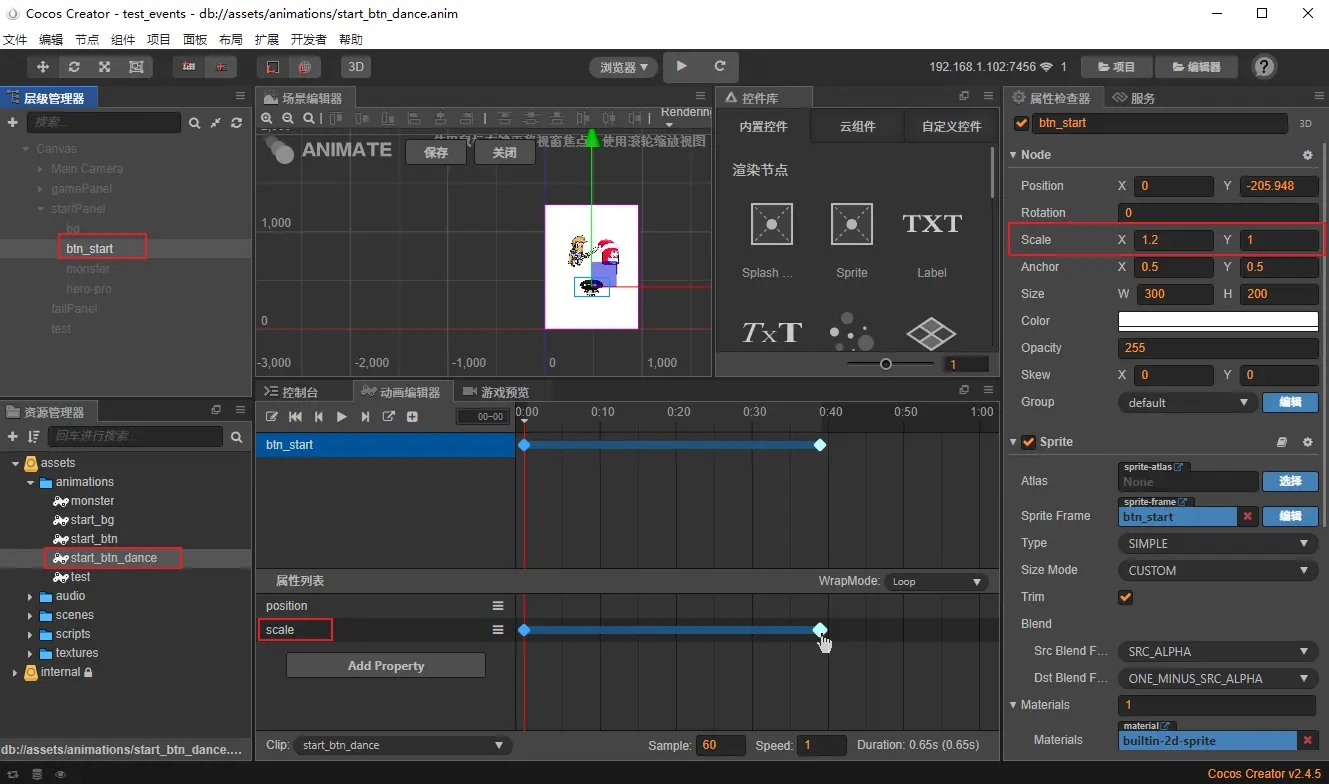
进入编辑后,找到属性列表,点击 “Add Property”,选择列表的 “position,width,coclor” 等属性,点击右侧菜单按钮,可以插入关键帧,删除关键帧,清空关键帧等,添加一帧就可以在属性检查器对应节点的属性进行调节。


3. 挂载动画剪辑
将已经编辑好的动画剪辑文件 (.anim 后缀),拖入到节点动画组件的 animation-clip 或 Default Clip 中。
4. 脚本控制
创建 ts 文件,将以下代码的脚本挂载到与动画相同的节点上(当然也可以制作预设体)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | const {ccclass, property} = cc._decorator;@ccclassexport default class NewClass extends cc.Component { onLoad () { var anim = this.getComponent(cc.Animation); // start_btn_dance 动画剪辑名称 anim.play('start_btn_dance'); } start () { } // update (dt) {}} |
序列帧动画
帧动画也是 Cocos Creator 自带的编辑功能,就是在指定时间内循环各种动作或样式的图片,当然前期要准备好序列帧图片放到 assets 下。
1. 创建 Animation 组件和动画剪辑
这部分和上面的属性动画操作一样

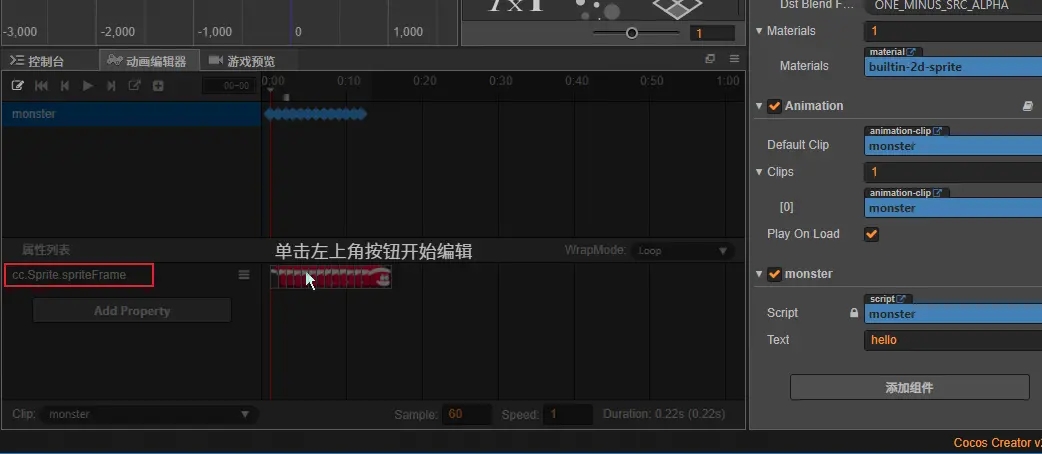
2. 动画编辑
这里在属性列表 Add Property 要选择 “cc.Sprite.spriteFrame”,然后将资源里的序列图片一张一张放入关键帧里。

3. 脚本控制
如果只是用于播放动画的和上面的也一样,但是动画事件需要分开说一下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | const {ccclass, property} = cc._decorator;@ccclassexport default class NewClass extends cc.Component { onLoad () { // 获取当前节点动画组件 var anim = this.getComponent(cc.Animation); // 播放指定动画剪辑 anim.play('monster'); //this.node.on('onAnimCompleted', this.onAnimCompleted, this); } // 动画事件,接收两个参数 onAnimCompleted(num, str) { console.log("start anim completed end~"); console.log(num); console.log(str); //console.log('onAnimCompleted: param1[%s], param2[%s]', num, string); //console.log('onAnimCompleted: this is a test event12345' + num); }} |
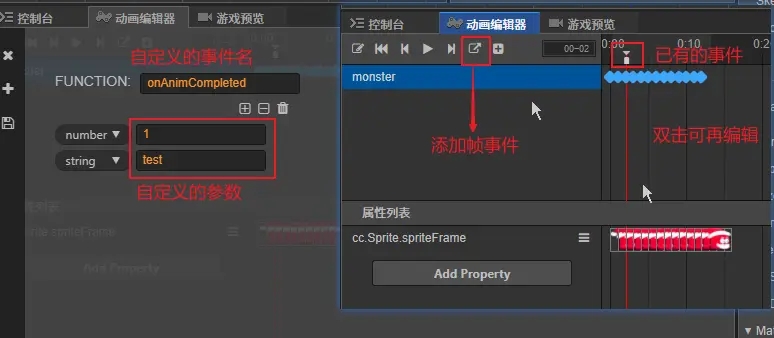
4. 动画事件
确切的说应该是动画帧事件,就是在指定帧上添加一个事件(可以预留参数),当播放到该帧时触发。当前触发是在脚本里控制,这种一般用来做比如一个角色击杀时,要触发一个大招特效动画等。

第三方工具动画
通过第三方的工具制作动画后导入到 Cocos Creator, 官方提供对 Spine 和 DragonBones 的支持。下面以 Spine 为例,从工具内导出,到 Cocos 脚本控制进行演示。
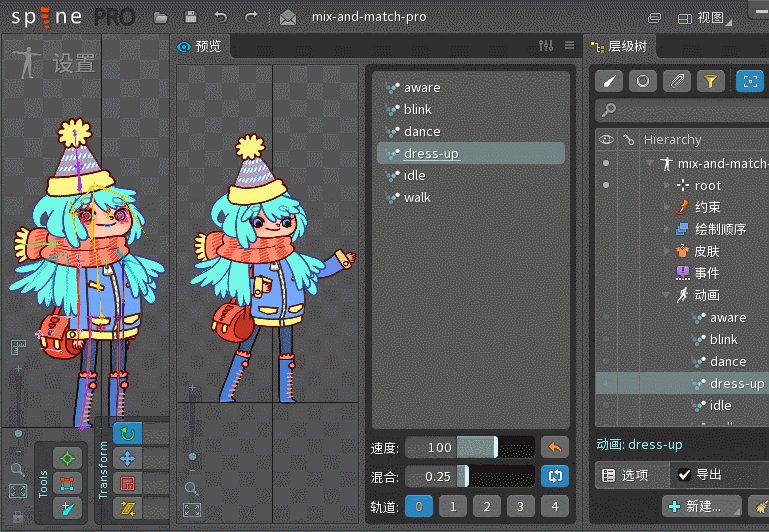
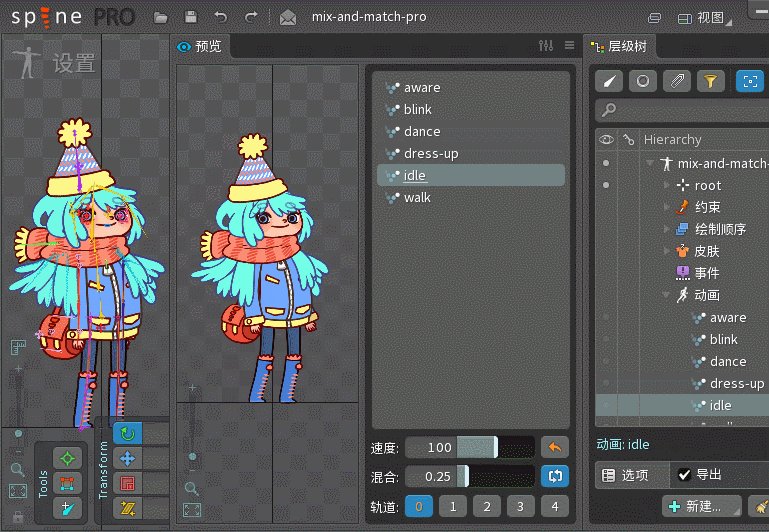
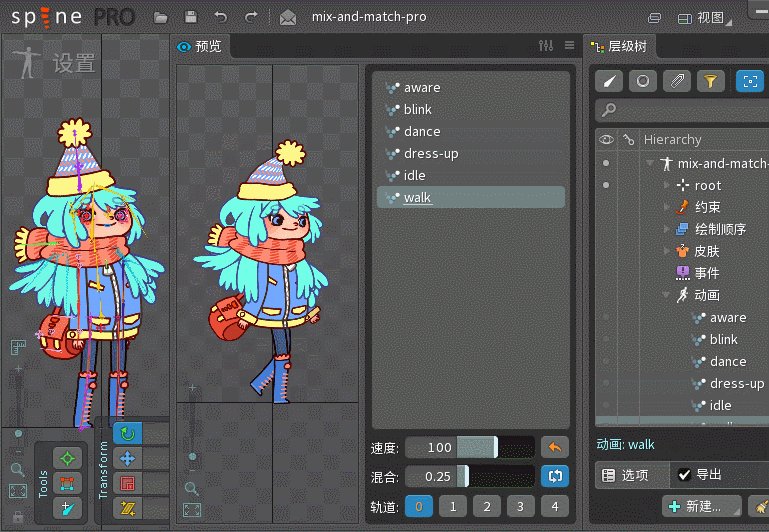
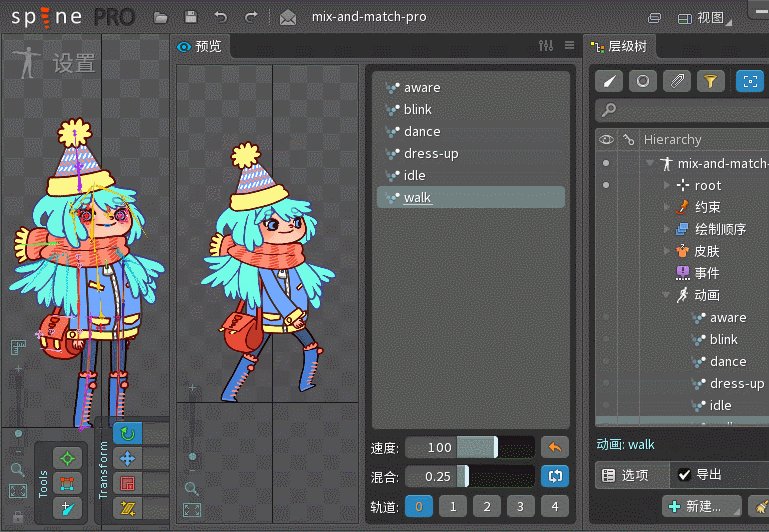
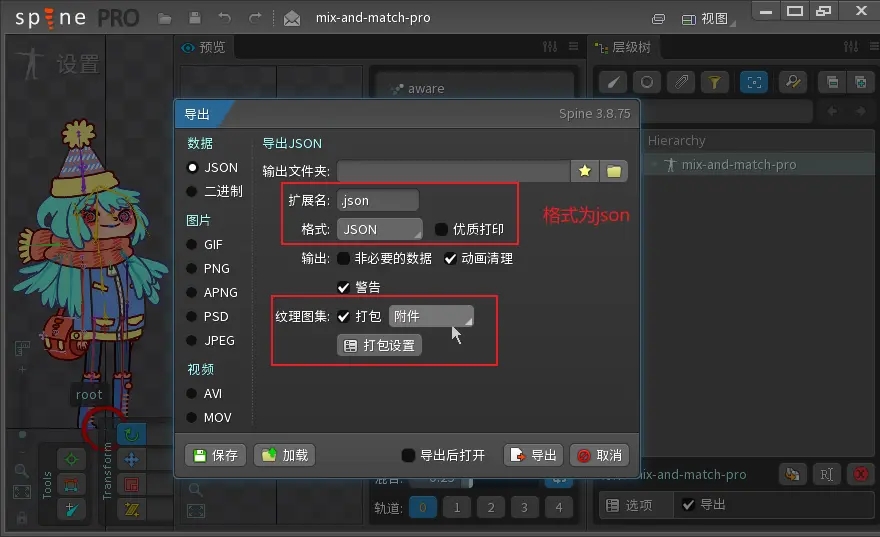
1. Spine 导出
可以直接用工具提供的示例,然后选择导出,注意是 json 格式文件。


2. Cocos Creator 导入
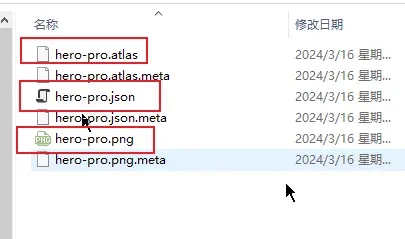
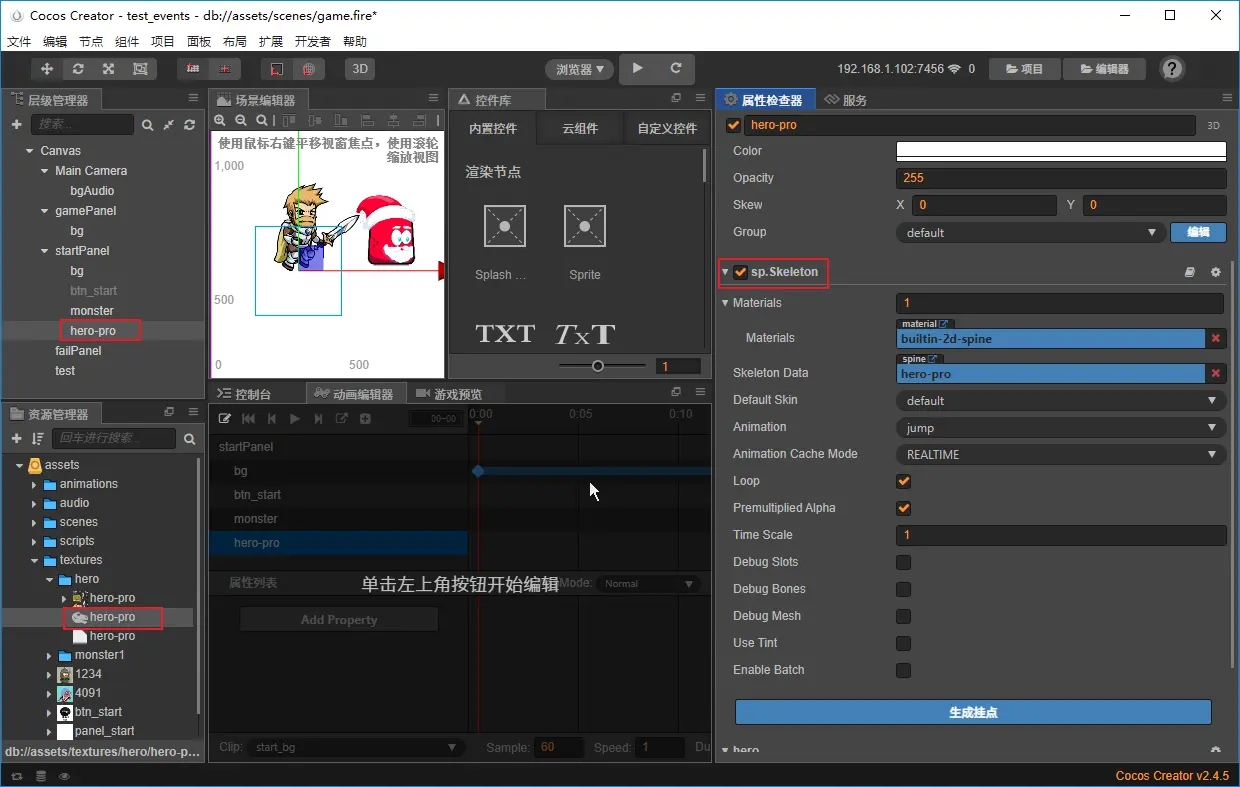
将上面从 Spine 导出的三个文件整成一文件夹放入 cocos 项目下 assets 的资源下,然后找到后缀 json 文件拖入层级管理器中。

3. 脚本控制
因为在 Spine 已经做好了动画,皮肤和帧事件,所以脚本也就是对动画的播放,操作换肤和事件回调等。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | const {ccclass, property} = cc._decorator;@ccclassexport default class NewClass extends cc.Component { onLoad () { var anim = this.getComponent(sp.Skeleton); // 清空动画管道 //anim.clearTracks(); // 添加动作 anim.addAnimation(0, 'run', true, 0); /*anim.addAnimation(0, 'walk', false, 0); anim.addAnimation(0, 'jump', false, 0); anim.addAnimation(0, 'idle', false, 0); anim.addAnimation(0, 'head-turn', false, 0); anim.addAnimation(0, 'fall', false, 0); anim.addAnimation(0, 'crouch', false, 0); anim.addAnimation(0, 'attack', false, 0);*/ // 停止动画 /*let SpEnt: sp.spine.TrackEntry = anim.setAnimation(0, 'run', false); SpEnt.animationStart = SpEnt.animationEnd;*/ // 换肤 //anim.setSkin("default"); // 监听动画开始 anim.setStartListener(function () { console.log("animate start~"); }.bind(this)); // 监听动画结束 anim.setCompleteListener(function () { console.log('animater end~'); }.bind(this)); } } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律