在不修改代码情况下解决 Chrome 浏览器跨域
2023-02-22 13:57 北桥苏 阅读(40) 评论(0) 编辑 收藏 举报前言:
在前后台分离的项目,跨域是经常遇到的问题了。是实际解决方案中,大部分采用服务端配置,而如果只是调试,可以通过配置 Chrome 浏览器实现跨域,以下以 NodeJs 服务为例。
开始:
1. 安装 Node 的 Http 服务。
npm i http-server -g2. 进入一个目录启动 http 服务。
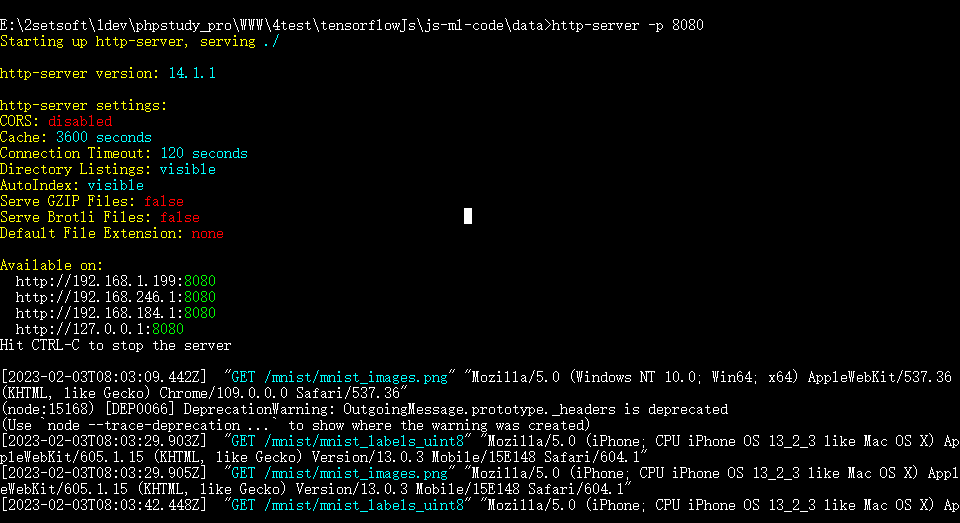
http-server -p 8080
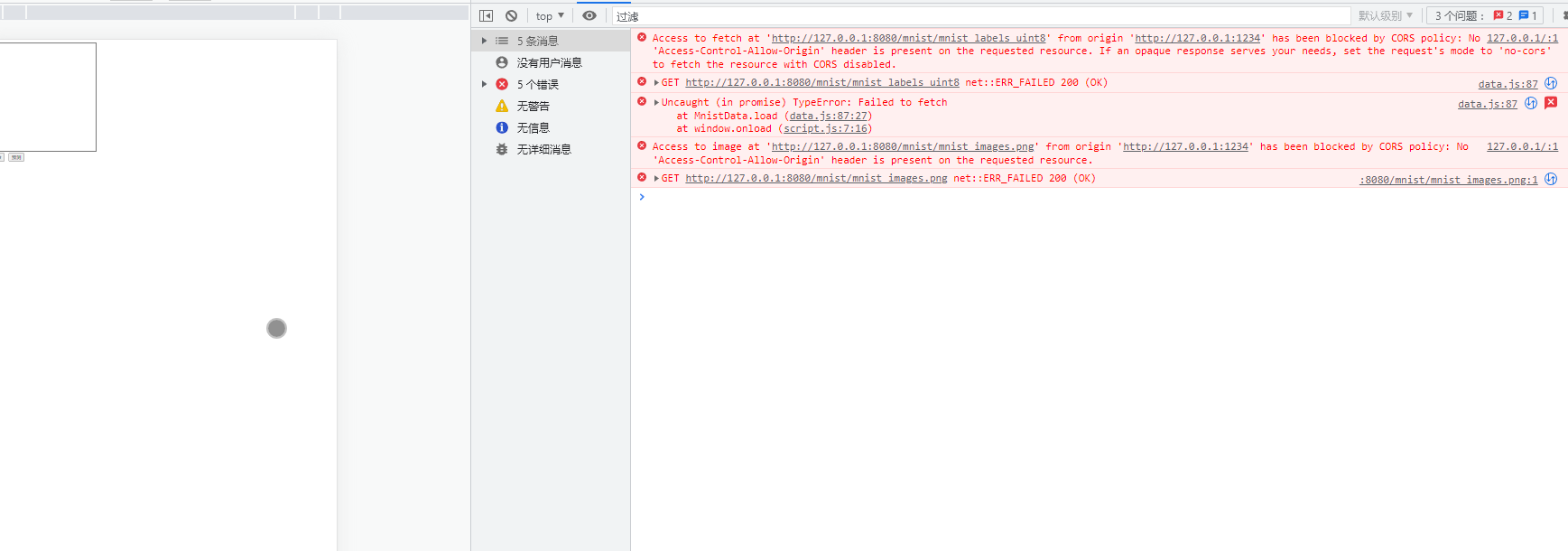
3. 在另一个端口服务请求 8080 的资源。

3. 找到 Chrome 浏览器图标并复制一个。

4. 右击复制的图标选中属性。
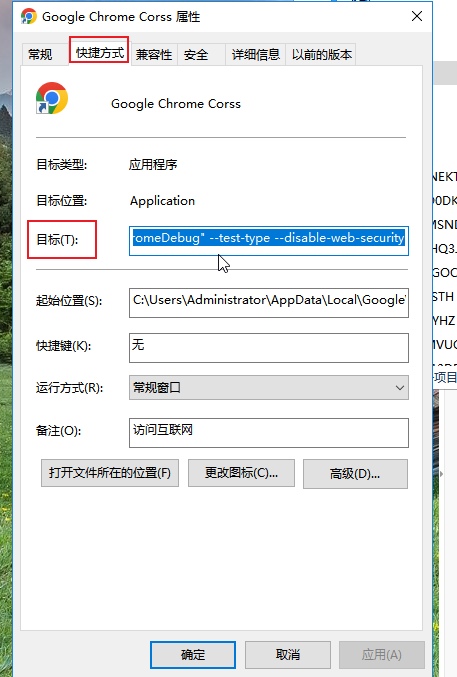
5. 找到快捷方式的目标,添加如下代码。

--user-data-dir="c:\ChromeDebug" --test-type --disable-web-securityChrome.exe 后一定要加一个空格。
6. 打开新建图标的 Chrome 浏览器。


个人网站:www.zerofc.cn
公众号:ZEROFC_DEV
QQ交流群:515937120
QQ:2652364582
头条号:1637769351151619
B站:286666708
大鱼号:北桥苏



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律