vue-cli webpack 全局引用jquery
一、初始化项目
首先,执行vue init webpack
F:\ZhaoblTFS\Zeroes\Document\代码示例\vue-cli-webpack-jquery>vue init webpack ? Generate project in current directory? Yes ? Project name vue-cli-webpack-jquery ? Project description A Vue.js project ? Author zhaobaolong <zbl131@126.com> ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No vue-cli · Generated "vue-cli-webpack-jquery". To get started: npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
然后,执行npm install
最后,执行npm run dev 打开浏览器 http://localhost:8080
在浏览器控制台输入$

停止站点。
二、安装expose-loader和jquery
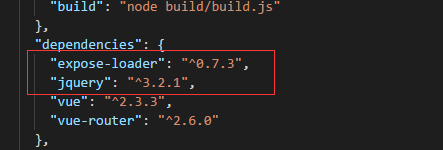
a.依次执行npm i expose-loader --save 和 npm i jquery --save,执行完会在package.json文件中增加两个依赖

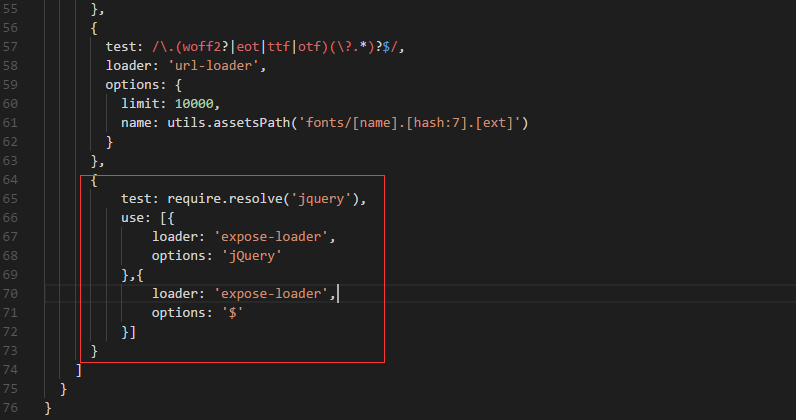
b.修改webpack.base.conf.js文件,在module.rules 最后增加
{
test: require.resolve('jquery'),
use: [{
loader: 'expose-loader',
options: 'jQuery'
},{
loader: 'expose-loader',
options: '$'
}]
}

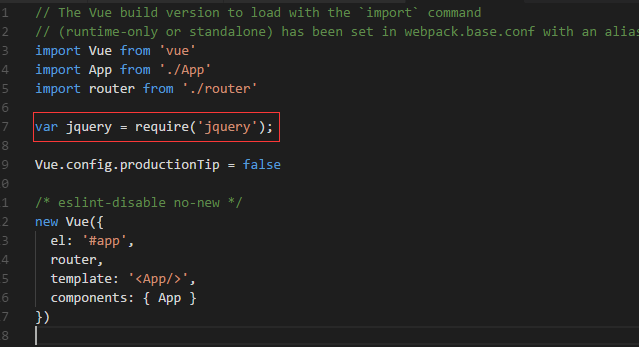
c.修改main.js文件,增加var jquery = require('jquery');

修改后全部保存。
三、验证jquery
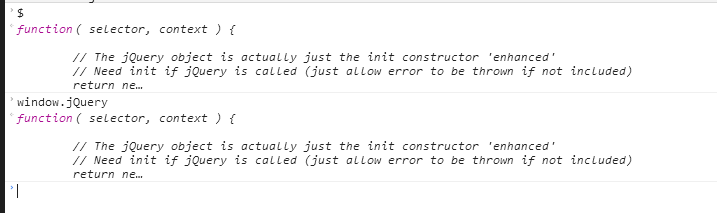
执行npm run dev,打开http://localhost:8080,控制台输入$和window.jQuery

webpack用的是2.7.0版本,还有种方式是ProvidePlugin。
参考链接
1.https://github.com/webpack-contrib/expose-loader
2. http://blog.csdn.net/lizixiang1993/article/details/52193724
3. https://webpack.js.org/guides/shimming/
4. http://www.cnblogs.com/pandabunny/p/5417938.html
5. http://618cj.com/2016/08/24/vue-cli%E6%80%8E%E4%B9%88%E5%BC%95%E5%85%A5jquery/
6. https://segmentfault.com/a/1190000007020623 这个很全面
