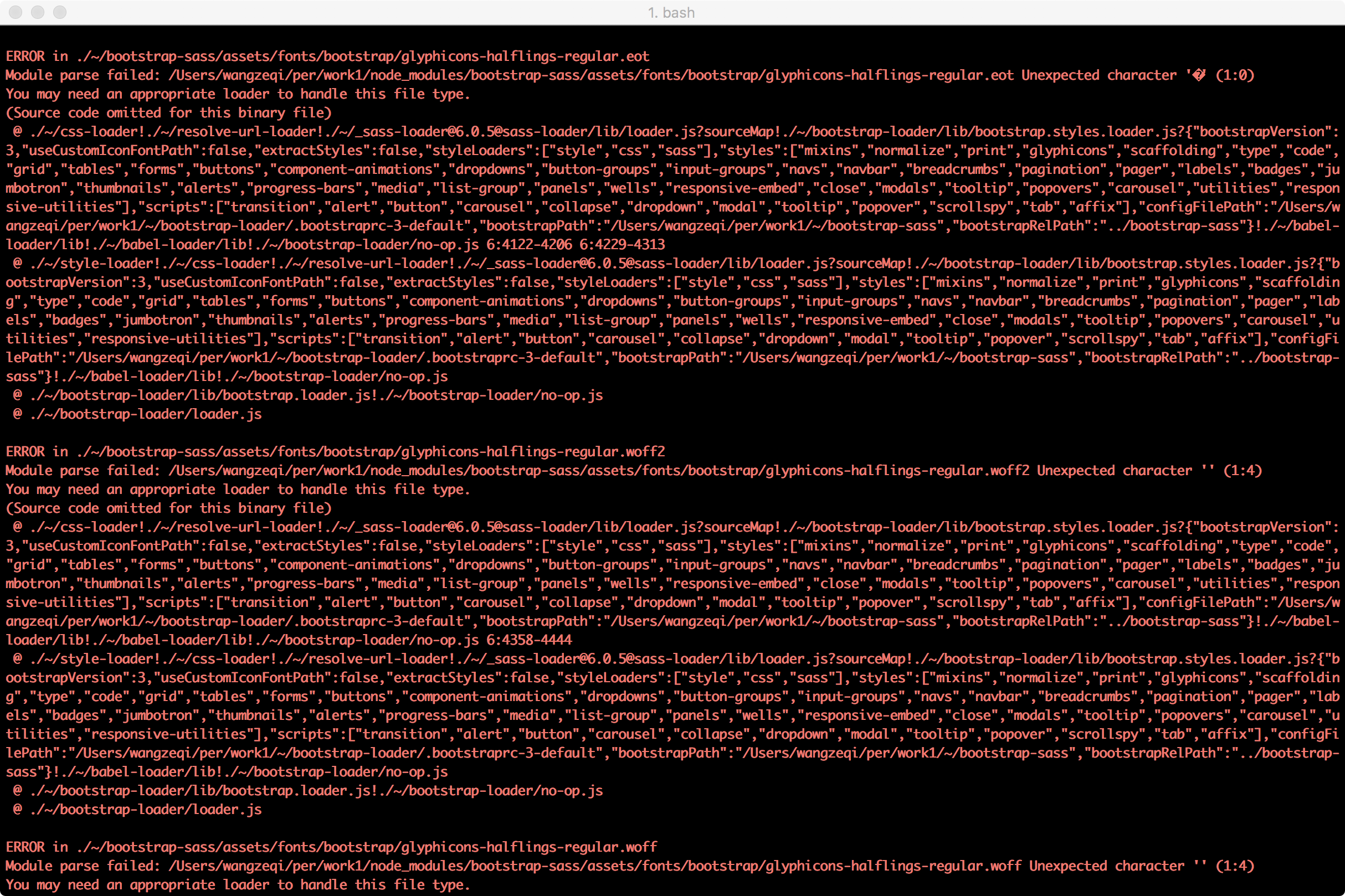
解决webpack打包bootstrap报字体不能解析问题

url-loader没有配置对, 你需要把那些字体的后缀也加到url-loader的配置里面。
检查一下你webpack里面对url-loader的配置。下面我正在用的配置。
module: {
noParse: [],
loaders: [
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=50000&name=[path][name].[ext]'}
]
},
注意:大余50KB的文件不会被打包进js里面,会直接输出到output目录。





