WPF 依赖属性概念
理解依赖属性
在 WPF 中变成相比较于 传统 Windows Forms 变成发生了较大的改变. 属性现在以一组服务的形式提供给开发人员. 这组服务就叫做属性系统.
由 WPF 属性系统所支持的属性成为依赖属性.
依赖属性的概念
WPF 在依赖属性中提供了标准属性无法提供的功能,
特性如下:
决定属性值:
依赖属性的属性值可以在运行时有其他元素或者是其他信息所决定, 决定的过程具有一个优先次序.
自动验证或变更通知:
依赖属性哟一个自定的回调方法, 当属性值变更时被执行, 这个回调能验证新的值或者依据属性语法强制使用新值.
默认值:
依赖属性提供了一致的机制来关联属性的默认值. 在决定属性值的过程中, 默认值具有最低的优先级. 这意味着如果没有其他的方法来决定属
性值,将使用默认值.
属性元数据:
属性系统基于属性注册时提供的元数据信息来获取依赖属性的执行行为. 子类可以通过覆盖属性的元数据来调整依赖属性的行为.
XAML 友好特性:
与标准的属性类似, 依赖属性可以通过 XAML 进行设置.
属性值继承:
任何依赖属性都有能力从其父级或者上级继承属性值. 很多情况下, 属性值具有总要的作用. 比如数据绑定中, 可以传递一个数据源到逻辑书的
子树中.
附加属性:
依赖属性的一种, 允许逻辑树中的子元素设置定义在父元素中的属性.
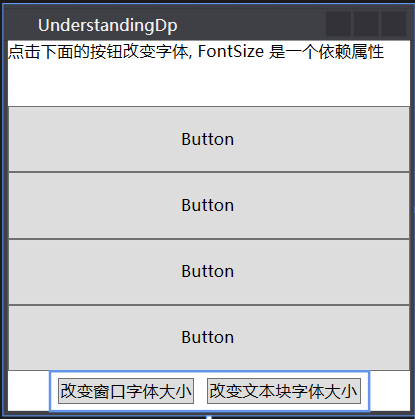
EXAMPLE:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Name="txt" Text="点击下面的按钮改变字体, FontSize 是一个依赖属性" TextWrapping="Wrap" ></TextBlock>
<Button Grid.Row="1" >Button</Button>
<Button Grid.Row="2" >Button</Button>
<Button Grid.Row="3" >Button</Button>
<Button Grid.Row="4" >Button</Button>
<StackPanel Orientation="Horizontal" Grid.Row="5" HorizontalAlignment="Center">
<Button Name="btnWindowsSize" Margin="5" Click="btnWindowsSize_Click">改变窗口字体大小</Button>
<Button Name="btnButtonSize" Margin="5" Click="btnButtonSize_Click">改变文本块字体大小</Button>
</StackPanel>
</Grid>
BACKGROUND CODE:
namespace WPFlayout.ContentControl
{
/// <summary>
/// UnderstandingDp.xaml 的交互逻辑
/// </summary>
public partial class UnderstandingDp : Window
{
public UnderstandingDp()
{
InitializeComponent();
}
private void btnWindowsSize_Click(object sender, RoutedEventArgs e)
{
this.FontSize = 20;
}
private void btnButtonSize_Click(object sender, RoutedEventArgs e)
{
txt.FontSize = 10;
}
}
}
ILLUSTRATION:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号