基于坐标布局的 Canvas
在控件中, 子元素使用精确的坐标点进行定位. Canvas 本身不做任何布局工作.
在 WPF 中 Canvas 的使用价值并不是标准对话框, 或者是一些数据绑定的窗体等.
通常使用一些比如绘图工具的绘图表面等需要精确定位的场合.
Canvas 控件的主要使用方法
为了在 Canvas 中定位属性, 需要使用 Canvas 的附加属性 Canvas.Left 和 Canvas.Top 属性.
Canvas.Left 属性设置距离容器左边界的尺寸, Canvas.Top 属性设置容器顶端的距离.
也可以选择使用 Canvas.Right 和 Canvas.Bottom 来定位子元素,但是不能与 Canvas.Top 和 Canvas.Left 并列使用
虽然使用 Canvas 非常方便, 但是调整窗口 Canvas 布局并不会随之改变,这个因为 Canvas 没有逻辑布局.
元素的定位是使用 Canvas.Left 和 Canvas.Top 指定绝对坐标点. 而且 Canvas 中没有Docking 或者 Anchoring 属性设置, 因而无法停靠其中的元素.
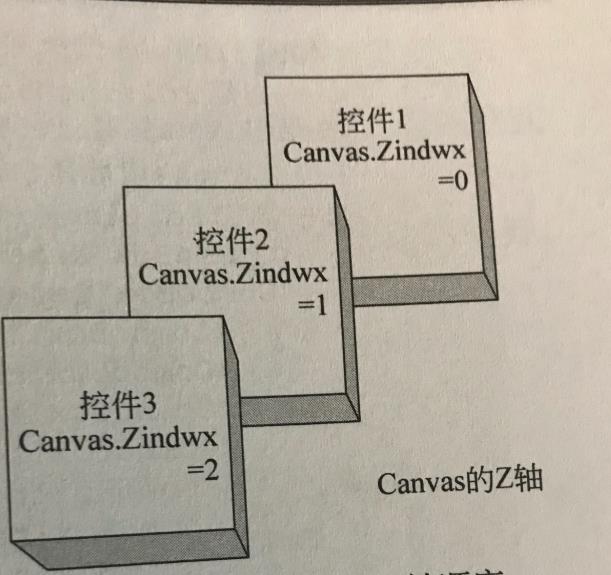
Canvas 的 Z 轴
当多个元素惊喜堆叠时候,在同一个坐标点. 如果想让某个控件显示在最顶端. Canvas 提供了一个 Canvas.ZIndex 属性 可以指定 Z 轴顺序.

EXAMPLE:
<Canvas Name="canvas1"> <Label Canvas.Left="10" Canvas.Top="10" Height="28" Name="labName" Width="82">请输入姓名:</Label> <TextBox Canvas.Left="90" Canvas.Top="10" Height="23" Name="txtName" Width="120"/> <Label Canvas.Left="10" Canvas.Top="42" Height="28" Name="labGender" Width="82">请输入性别:</Label> <ComboBox Canvas.Left="90" Canvas.Top="42" Height="23" Name="cbGender" Width="120" SelectedIndex="0"> <ComboBoxItem>男</ComboBoxItem> <ComboBoxItem>女</ComboBoxItem> </ComboBox> <Button Canvas.Left="41" Canvas.Top="95" Height="23" Name="button1" Width="75" >确定</Button> <Button Canvas.Left="165" Canvas.Top="95" Height="23" Name="button2" Width="75" >取消</Button> </Canvas>
效果图:




