Grid
Grid 控件是 WPF 布局控件中功能最强大,最灵活的控件. Grid 控件基本上能够完成其他 WPF 控件 容器控件所能完成的功能.Microsoft 建议大多数界面的布局都是用 Grid 控件来完成实现, 因此默认情况下, VS2012 会自动生成 XAML 文件中添加 <Grid> 元素标签的声明.
Grid 控件将子元素分别放置在其内部的一些不可见的行和列中, 而且多个子元素可以放在在一个单元格中. 也可以在单元格中放置其他容器控件来实现元素的分组.
NOTE: ShowGridLines 用于调试 Gird 控件, 不要将它发布到应用程序上面
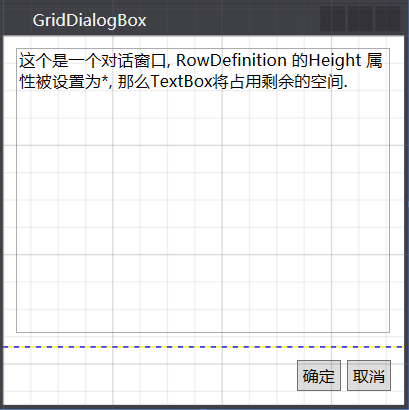
<Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBox Margin="10" Grid.Row="0" TextWrapping="Wrap" > 这个是一个对话窗口, RowDefinition 的Height 属性被设置为*, 那么TextBox将占用剩余的空间. </TextBox> <StackPanel Grid.Row="1" HorizontalAlignment="Right" Orientation="Horizontal"> <!--Margin 的排列顺序是左上右下--> <Button Margin="10,10,2,10" Padding="3">确定</Button> <Button Margin="2,10,10,10" Padding="3">取消</Button> </StackPanel> </Grid>
效果图:

Grid 调整行列尺寸:
自动内容尺寸:
Grid 尺寸的变化将基于行和列中的子元素的内容而定. 在 XAML 中, 通常使用 Auto 来进行设定.
<RowDefinition Height="Auto"/>
按比例分配剩余空间:
这是默认设置, 通常使用 * , 1* , 2* , 等样式来指定. 按比例分配空间是指, 当使用精确尺寸分配或
者自动内容尺寸分配之后, 所剩余的空间如和进行分配.
* 是一个相量单位
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Grid.Row="0" Name="button1">Button</Button>
<Button Grid.Column="1" Grid.Row="1" Name="button2" >Button</Button>
<Button Grid.Column="2" Grid.Row="2" Name="button3" >Button</Button>
</Grid>
效果图:

//使用代码来创建第一幅图等同效果的 Grid Dialog Box
Grid CreateGridByCode() { //实例化一个Grid对象 Grid grd = new Grid(); //定义第一行 RowDefinition row1 = new RowDefinition(); //行的Height 和列的Weigth都是GridLength类型的对象. //改对象有三个重载的构造函数, 分别对应到Grid 空间的尺寸模式. //这里的GridUnitType.Start 类指定尺寸单位, Start 在XAML中就是一个* 号 row1.Height = new GridLength(1, GridUnitType.Star); grd.RowDefinitions.Add(row1); RowDefinition row2 = new RowDefinition(); row2.Height = GridLength.Auto; grd.RowDefinitions.Add(row2); //创建一个 TextBox 对象 TextBox txt = new TextBox(); txt.Text = "这个是一个对话窗口, RowDefinition 的Height 属性被设置为*, 那么TextBox将占用剩余的空间."; txt.TextWrapping = TextWrapping.Wrap; //使用 Grid 控件的附件属性设置 TextBox 控件在 Grid 中的位置 Grid.SetRow(txt, 0); Grid.SetColumn(txt, 0); grd.Children.Add(txt); //创建 StackPanel 对象 StackPanel stk = new StackPanel(); stk.Orientation = Orientation.Horizontal; stk.HorizontalAlignment = HorizontalAlignment.Right; //使用附加属性指定该控件位于 Grid 的第二行 Grid.SetRow(stk, 1); Grid.SetColumn(stk, 0); grd.Children.Add(stk); //创建"确定"按钮并添加到StackPanel控件中 Button btn1 = new Button(); btn1.Margin = new Thickness(10, 10, 2, 10); btn1.Content = "确定"; btn1.Padding = new Thickness(3); stk.Children.Add(btn1); //创建"取消"按钮并添加到StackPanel控件中 Button btn2 = new Button(); btn2.Margin = new Thickness(2, 10, 10, 10); btn2.Content = "取消"; btn2.Padding = new Thickness(3); stk.Children.Add(btn2); return grd; }
GridUnitType:
Auto 大小由内容对象的大小属性决定
Pixel 该值表示为像素
Star 该值表示为可用空间的加权比例
NOTE:
GridUnitType.Start 通常是搭配使用. 如果为一行定位了 33*, 那么最好具有另外一个使用了 67* 的单位. 这样将会为剩余空间中的第一行分配 33% 的空间, 而另外一行分配 67% 的空间.
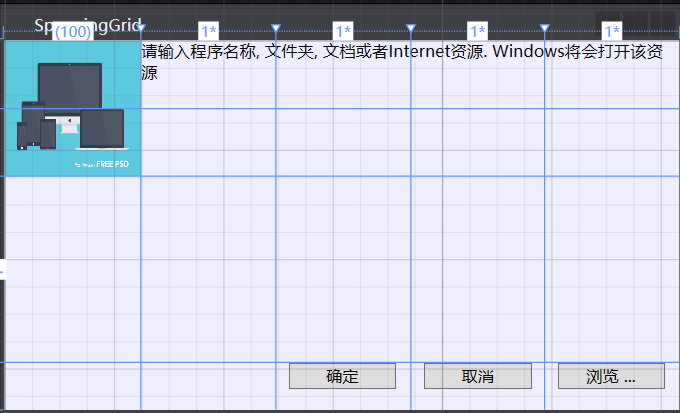
合并行和列:
<Grid Background="#EEEEFF" ShowGridLines="False"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="1" Grid.ColumnSpan="4" Grid.Row="0" TextWrapping="Wrap"> 请输入程序名称, 文件夹, 文档或者Internet资源. Windows将会打开该资源 </TextBlock> <Image Width="100" Height="100" Grid.Row="0" Grid.RowSpan="2" Stretch="Fill" Visibility="Visible" Source="Resources/5409d7babf80a.jpg"> </Image> <TextBlock Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="5"/> <Button Margin="10,0,10,15" Grid.Row="3" Grid.Column="2">确定</Button> <Button Margin="10,0,10,15" Grid.Row="3" Grid.Column="3">取消</Button> <Button Margin="10,0,10,15" Grid.Row="3" Grid.Column="4">浏览 ...</Button> </Grid>
效果图:

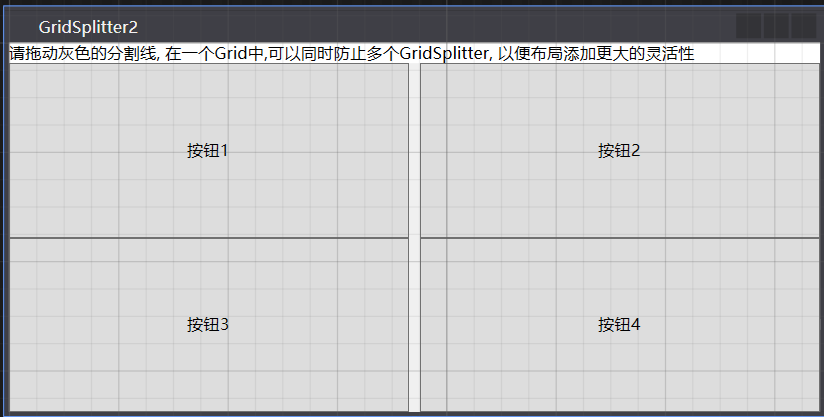
窗体分割:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
<RowDefinition Height="Auto"/>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.ColumnSpan="3" Name="textBlock1" Text="请拖动灰色的分割线, 在一个Grid中,可以同时防止多个GridSplitter, 以便布局添加更大的灵活性" TextWrapping="Wrap"/>
<GridSplitter Grid.Column="1" Grid.Row="1" Grid.RowSpan="3" HorizontalAlignment="Center" Name="gridSplitter1" Width="8"/>
<GridSplitter Grid.Column="2" Grid.Row="2" Grid.RowSpan="3" HorizontalAlignment="Stretch" VerticalAlignment="Center" Name="gridSplitter2" Width="Auto" Height="8"/>
<Button Grid.Row="1" Name="button1">按钮1</Button>
<Button Grid.Row="1" Grid.Column="2" Name="button2">按钮2</Button>
<Button Grid.Row="3" Name="button3">按钮3</Button>
<Button Grid.Row="3" Grid.Column="2" Name="button4">按钮4</Button>
</Grid>
效果图: