salesforce 零基础学习(四十二)简单文件上传下载
项目中,常常需要用到文件的上传和下载,上传和下载功能实际上是对Document对象进行insert和查询操作.本篇演示简单的文件上传和下载,理论上文件上传后应该将ID作为操作表的字段存储,这里只演示文件上传到Document对象中。
一.文件上传功能
apex代码
1 public with sharing class FileUploadUsedTransientController { 2 3 public transient Blob fileUploadBody{get;set;} 4 5 public String fileUploadName{get;set;} 6 7 public void uploadFile() { 8 Document uploadFileDocument = new Document(); 9 Boolean needInsert = false; 10 if(fileUploadBody != null && fileUploadBody.size() > 0) { 11 uploadFileDocument.body = fileUploadBody; 12 needInsert = true; 13 } 14 if(fileUploadName != null) { 15 uploadFileDocument.Name = fileUploadName; 16 needInsert = true; 17 } 18 19 if(needInsert) { 20 try { 21 uploadFileDocument.FolderId = '00528000002JyclAAC'; 22 insert uploadFileDocument; 23 ApexPages.addMessage(new ApexPages.Message(ApexPages.severity.INFO,'上传成功')); 24 } catch(DmlException e) { 25 ApexPages.addMessage(new ApexPages.Message(ApexPages.severity.ERROR,'上传失败')); 26 } 27 } else { 28 ApexPages.addMessage(new ApexPages.Message(ApexPages.severity.WARNING,'无上传内容')); 29 } 30 } 31 }
这里Blob对象用来绑定前台的inputFile的value值,因为VF页面最大允许内存135K,所以Blob对象声明transient类型。如果上传一个超过135K的文件并且点击保存以后,
Blob对象不声明transient或者在insert以后不将Blob对象置为null,则页面将会超过135K,页面会崩溃。
相应VF代码:
1 <apex:page controller="FileUploadUsedTransientController"> 2 <apex:pageMessages /> 3 <apex:form > 4 <apex:inputFile value="{!fileUploadBody}" fileName="{!fileUploadName}"/> 5 <apex:commandButton value="上传" action="{!uploadFile}"/> 6 </apex:form> 7 </apex:page>
运行效果:
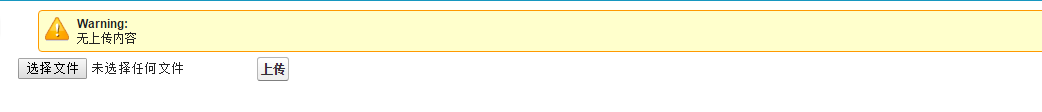
1.什么都没有选择情况下点击上传按钮

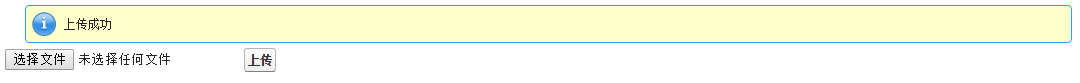
2.选择文件后点击上传按钮

以上代码只是演示最基本的上传功能,项目中通常一个sObject创建一个字段用来存储document的ID信息,当insert上传的Document以后将document的ID存储在sObject的字段中。
二.页面下载功能
文件上传自然便有文件下载或者文件预览功能,项目中通常在sObject中有一个字段存放Document的ID,那样可以直接通过记录来获取到相应的document的ID。SFDC提供了通过servlet方式下载相关document资源,访问方式为host/servlet/servlet.FileDownload?file=' + documentId
此处模拟通过传递documentId参数来实现下载的功能页面。
apex代码:
1 public with sharing class FileDownloadController { 2 3 public String documentId = ''; 4 5 public FileDownloadController() { 6 init(); 7 } 8 9 public Boolean showDownload{get;set;} 10 11 public FileDownloadController(ApexPages.StandardController controller) { 12 init(); 13 } 14 15 public void init() { 16 Map<String,String> paramMap = ApexPages.currentPage().getParameters(); 17 if(paramMap.get('documentId') != null) { 18 documentId = paramMap.get('documentId'); 19 showDownload = true; 20 } else { 21 showDownload = false; 22 } 23 } 24 25 public String downloadURL{ 26 get { 27 String urlBase = '/servlet/servlet.FileDownload?file=' + documentId; 28 return urlBase; 29 } 30 } 31 }
相应VF页面如下:
1 <apex:page controller="FileDownloadController"> 2 <apex:outputLink value="{!downloadURL}" rendered="{!showDownload == true}">下载</apex:outputLink> 3 </apex:page>
运行效果:
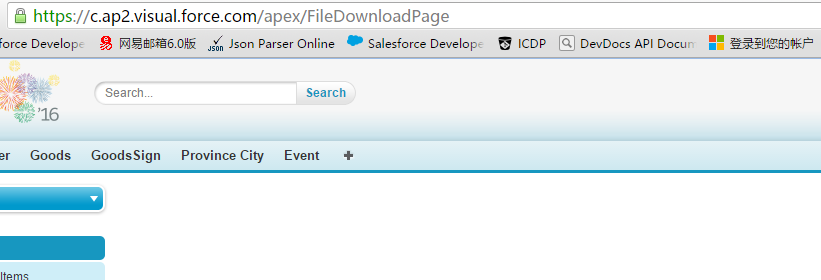
1.参数中没有documentId情况

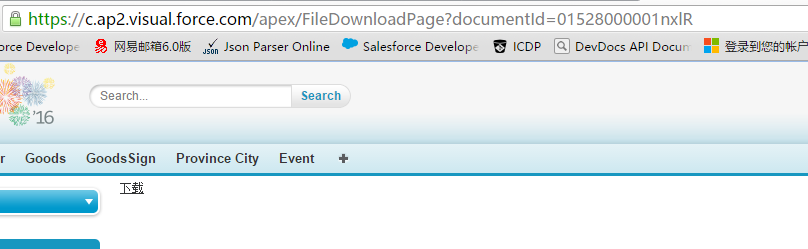
2.参数中有documentId情况,点击下载后便可以下载此ID对应的document资源。

总结:本篇只是描述很简单的文件上传下载功能,上传的时候注意Blob对象如果绑定前台的inputFile情况下,要注意使用transient声明或者insert以后将值置成空就OK了。如果篇中有描述错误的地方欢迎批评指正,如果有问题的欢迎留言。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。




