salesforce零基础学习(一百三十五)项目中的零碎知识点小总结(七)
本篇参考:
https://developer.salesforce.com/docs/platform/lwc/guide/create-components-dom-work.html?q=ref#refs
https://developer.salesforce.com/docs/platform/lwc/guide/reference-directives.html
一. Flow debug as other user
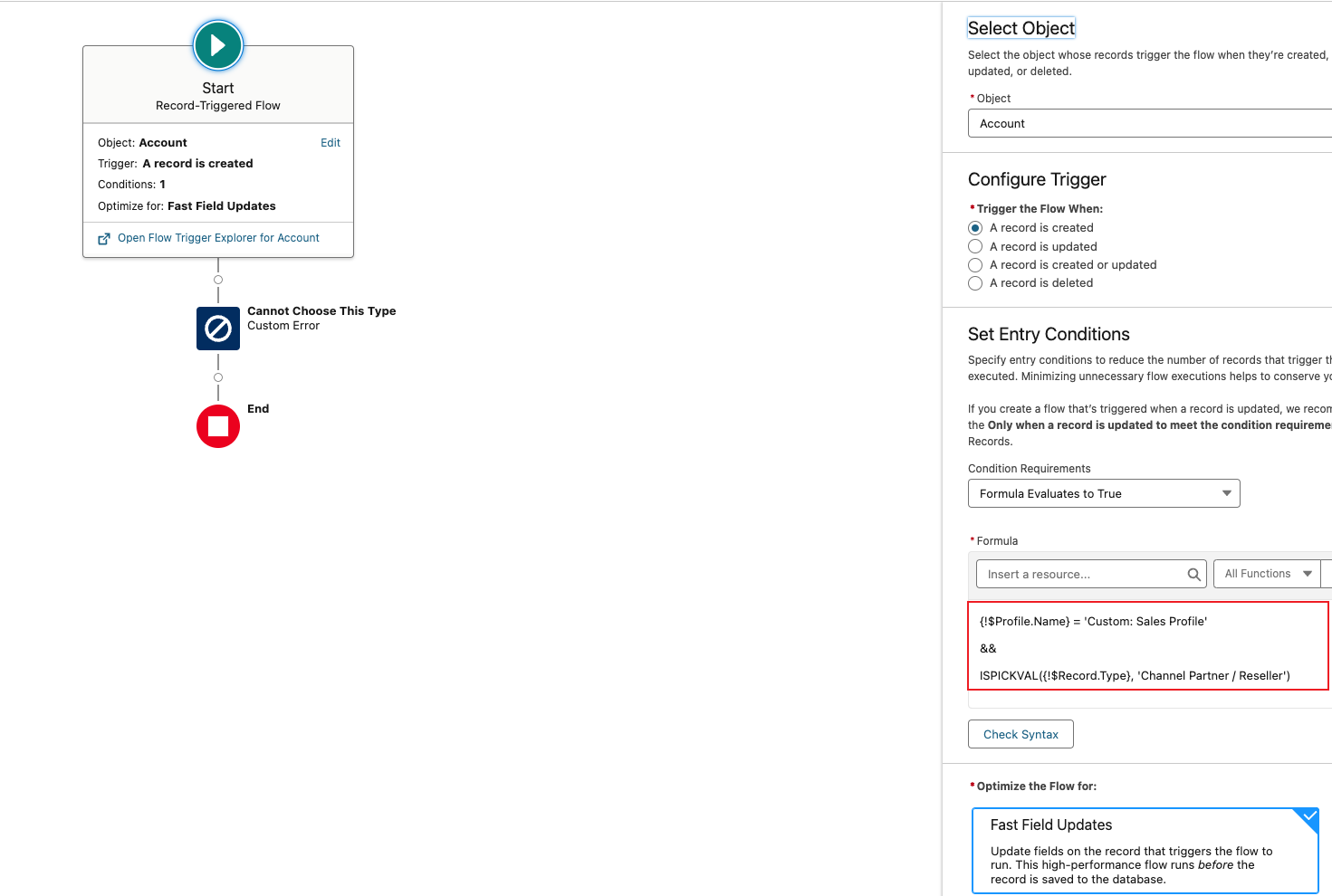
随着项目上的Flow的使用越来越多,我们也需要多关注Flow的一些有用的功能。今天整理的是Debug Flow as other user。我们在项目中偶尔有需求是针对指定的Profile/Role进行某些操作,比如我们的需求是当User Profile是Custom: Sales Profile 并且创建Account数据时,不允许创建Account Type是Channel Partner / Reseller的数据。我知道这个需求可以通过Validation Rule解决,这里只是举一个例子引出我们后续的内容。

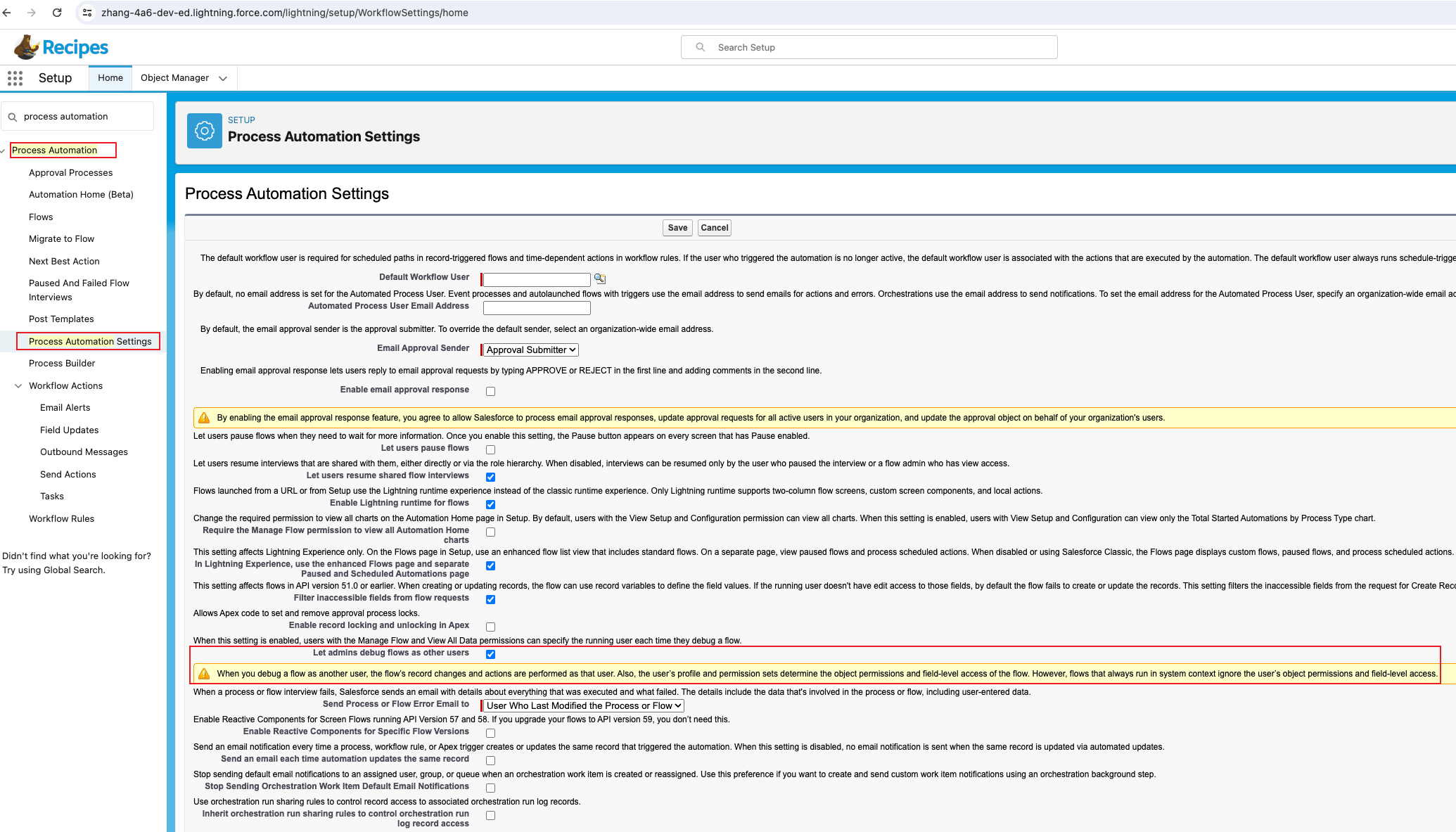
当我们创建好这个flow以后,我们最好在flow active以前做好所有的测试,所以debug是必不可少的环节。因为我们当前的user并不是这个profile,所以如何进行测试呢? 我们可以在Process Automation Settings中启用标红的选项。

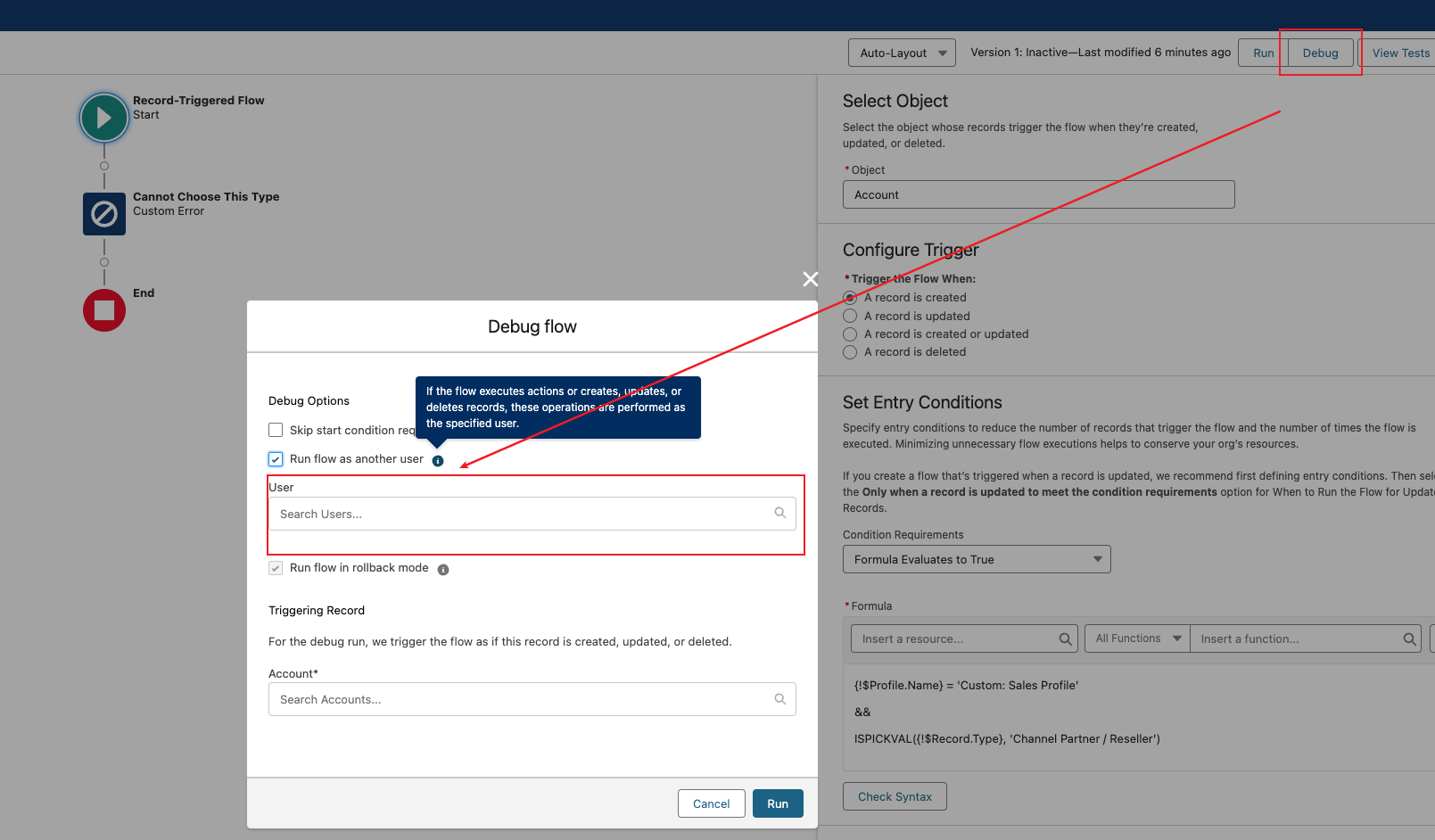
当我们勾选以后进入Flow,点击debug按钮以后勾选 Run flow as another user便可以解决此种类似的问题。

二. lwc中使用Refs获取元素
我们以前获取元素可以通过template.querySelector,除此以外,我们还可以通过ref标记component,然后js端快速获取。以下为简单例子:
refSample.html: 组件元素通过lwc:ref属性设置
<template> <lightning-input type="text" label="Demo" lwc:ref="demo"></lightning-input><br/> <lightning-button label="output Demo Value" onclick={handleOutputAction}></lightning-button><br/> {outputValue} </template>
refSample.js:js中可以直接使用全局变量 this.refs. + 在html中声明的名称即可获取到对应的组件元素。
import { LightningElement, track, wire } from 'lwc';
export default class refSample extends LightningElement {
outputValue;
handleOutputAction(event) {
//以下两种写法都可以正常的获取
this.outputValue = this.refs.demo.value;
// this.outputValue = this.template.querySelector('lightning-input').value;
}
}
lwc:ref也是有一些限制的:
- 只读类型,不能set value;
- 不能用于 template或者slot元素上。比如这种声明就会报错。
<template lwc:ref="myTemplate"></template>
- 不能用于for:each 或者 iterator循环中。
- 使用前需要声明,如果获取不到,返回undefined。(这里做一下扩展,我们在开发时,可能html端声明了lwc:ref但是这个在 template:if中,如果值为false,组件不渲染,后台通过 refs获取还是为 undefined,所以获取以后尽量的判断一下是否 undefined)
总结:本篇整理了两个项目中可能会用到的小特性,篇中有错误地方欢迎指出,有不懂欢迎留言。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号