Salesforce LWC学习(四十一) If:true 即将弃用?
本篇参考:
https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.reference_directives
https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.create_conditional
基于条件的组件渲染在我们实际项目中100%的使用,所以做过 lwc的项目的人,对 if:true/ if:false的使用了如指掌。先以一个demo看一下 lwc中的 基于条件渲染的 if:true / if:false的使用
Demo.html
<template> <template if:true={testVariable}> show true </template> <template if:false={testVariable}> show false </template> </template>
Demo.js
import { LightningElement, track, wire } from 'lwc';
export default class demo extends LightningElement {
get testVariable() {
console.log('execute this');
return true;
}
}
当系统解析 if:true / if:false时,会调用这个变量的get方法,并且不管 if:true还是 if:false,都会执行,所以上述的demo中,console的内容为执行两次。

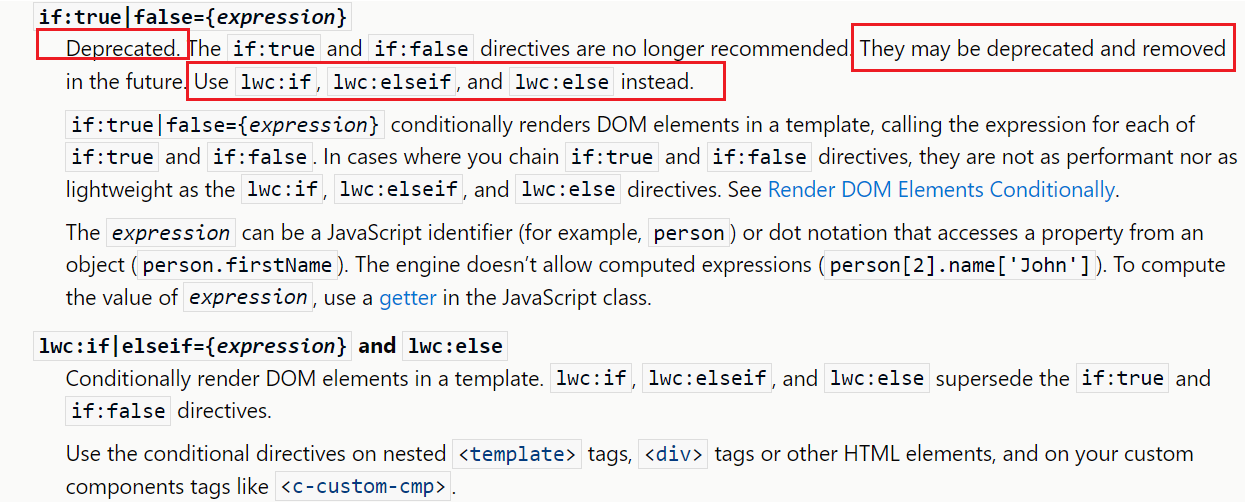
lwc在Spring23的开发文档中,声明使用 lwc:if / lwc:elseif / lwc:else来替换以前的 if:true / if:false. 原话内容为

这里说几点 lwc:if 和 if:true的区别:
1. lwc:if 如果搭配 lwc:elseif以及lwc:else情况下,变量只会调用一次,然而 if:true/if:false每次都需要调用变量 get方法;
2. Lwc:if可以用于好多的元素上,比如 template / div / 自定义lwc组件等,if:true仅能用于 template上;
3. Lwc:if支持 lwc:elseif这种多层级判定,if:true / if:false只支持两层;
4. 不能在lwc:elseif或lwc:else之前添加文本或其他元素, if:true 和 if:false是允许的。
注:目前 lwc:if只能用于sandbox,现在是 sandbox preview阶段,后续正式release以后,dev开发环境才允许使用。
我们以一个例子更好的了解 lwc:if
demo.html:demo中使用 lwc:if / elseif作为一个demo,我们可以看到组件中使用的是 h1而不是template,因为 lwc:if支持在这些html标签中使用。
<template> <h1 lwc:if={renderedWrapper.section1}> show section1 </h1> <h1 lwc:elseif={renderedWrapper.section2}> show section2 </h1> <h1 lwc:elseif={renderedWrapper.section3}> show section3 </h1> <h1 lwc:elseif={renderedWrapper.section4}> show section4 </h1> <lightning-button-group> <lightning-button label="Show section1" value="section1" onclick={handleButtonEvent}></lightning-button> <lightning-button label="Show section2" value="section2" onclick={handleButtonEvent}></lightning-button> <lightning-button label="Show section3" value="section3" onclick={handleButtonEvent}></lightning-button> <lightning-button label="Show section4" value="section4" onclick={handleButtonEvent}></lightning-button> </lightning-button-group> </template>
demo.js
import { LightningElement, track, wire } from 'lwc';
export default class demo extends LightningElement {
@track renderedWrapper = {
section1 : false,
section2 : false,
section3 : false,
section4 : false
};
handleButtonEvent(event) {
if(event.target.value === 'section1') {
this.renderedWrapper.section1 = true;
this.renderedWrapper.section2 = false;
this.renderedWrapper.section3 = false;
this.renderedWrapper.section4 = false;
} else if(event.target.value === 'section2') {
this.renderedWrapper.section1 = false;
this.renderedWrapper.section2 = true;
this.renderedWrapper.section3 = false;
this.renderedWrapper.section4 = false;
} else if(event.target.value === 'section3') {
this.renderedWrapper.section1 = false;
this.renderedWrapper.section2 = false;
this.renderedWrapper.section3 = true;
this.renderedWrapper.section4 = false;
} else if(event.target.value === 'section4') {
this.renderedWrapper.section1 = false;
this.renderedWrapper.section2 = false;
this.renderedWrapper.section3 = false;
this.renderedWrapper.section4 = true;
}
}
}
尽管官方说有可能删除,我不建议直接废除,因为 lwc:if尽管优化了速度,直接替换还是有一些局限性。我们看下述的例子
Demo.html:上述demo中,if:true 和 if:false中间有一个文本内容,实际项目中也有几率存在某些组件内容。
<template> <template if:true={testVariable}> show true </template> <br/> test show other information <br/> <template if:false={testVariable}> show false </template> </template>
下述的demo,如果按照官方的建议,就很麻烦,无法直接将 if:true和 if:false 替换成 lwc:if以及lwc:else,以下是错误案例
<template> <template lwc:if={testVariable}> show true </template> <br/> test show other information <br/> <template lwc:else> show false </template> </template>
上述代码是错误案例,部署是会报错:'lwc:else' directive must be used immediately after an element with 'lwc:if' or 'lwc:elseif'
我也提了一个post关于不建议后续弃用或者删除 if:true的功能,因为针对已有项目的替换还会涉及到regression test或者UT test,上述场景也有改动风险,而且也增加了项目中不必要的开发测试成本。大家如果赞同,欢迎like顶一下。 https://trailhead.salesforce.com/trailblazer-community/feed/0D54S00000NG0rMSAT
总结:虽然 lwc:if增加了很多的灵活性,但是不建议官方直接将 if:true弃用或者直接删除,否则对既有系统影响还是过大。篇中有错误地方欢迎指出,有不懂欢迎留言,有不同看法的小伙伴欢迎讨论。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架