salesforce零基础学习(一百二十)快去迁移你的代码中的 Alert / Confirm 以及 Prompt吧
本篇参考:
https://developer.salesforce.com/docs/component-library/bundle/lightning-alert/documentation
https://developer.salesforce.com/docs/component-library/bundle/lightning-confirm/documentation
我们在项目中可能会用到 alert 或者 confirm方法来实现一些交互性效果。
比如不满足指定的条件,我们需要alert提供一些文字来告诉用户当前数据问题,引导用户正确操作。当我们对数据删除或者对敏感信息修改时,可能需要弹出一个 confirm来实现强调效果。
当然,上述内容可以通过 toast或者 modal方式来实现,如果在项目中最开始使用了这些最好,但是既有的代码就是存在使用了 alert / confirm / prompt的js方法了,很不幸的是,我们最好要替换掉这些方法避免不必要的问题。
https://github.com/whatwg/html/issues/5407 通过这个链接可以看到js的提案为不允许跨源iframes使用window的 alert / confirm / prompt.
当然这里有一个前提,就是 cross-origin,也就是说你的代码里面尽管使用了这些,但是可能还可以正常运行,因为你没有cross-origin。目前谷歌以及safari的一些版本已经不再支持,所以为了避免后续不必要的问题,salesforce推荐我们迁移至安全的封装好的组件上。当然实际的UI会有一些区别,替换以前建议给客户做demo看一下效果。官方针对 classic场景以及aura / lwc都已经介绍了解决方案。这里啰嗦一下 lwc这里的alert的一个实现。
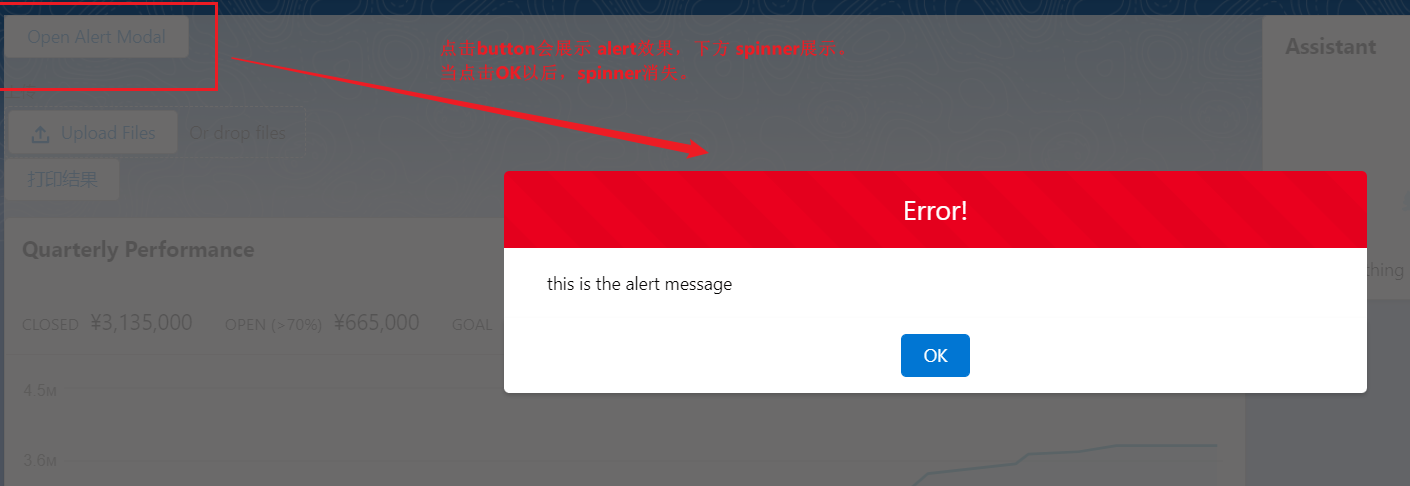
Lwc中使用 async/await 或者 .then()的方式来执行,而且这个组件可以在任何方法体内调用。官方demo中使用的 async方式, demo中补一下 Promise方式。Promise的then是在弹出的modal点击OK以后调用的,所以如果方法中不需要针对OK以后执行什么操作,则可以使用 async / await方式,否则使用 .then,比如之前有 loading的spinner,当报错展示 alert以后,需要将 spinner隐藏即可使用 Promise方式。
myApp.html
<template> <lightning-button onclick={handleAlertClick} label="Open Alert Modal"> </lightning-button> <template if:true={showSpinner}> <lightning-spinner alternative-text="loading..."> </lightning-spinner> </template> </template>
myApp.js
import { LightningElement } from 'lwc';
import LightningAlert from 'lightning/alert';
export default class MyApp extends LightningElement {
showSpinner = false;
// async handleAlertClick() {
// await LightningAlert.open({
// message: 'this is the alert message',
// theme: 'error', // a red theme intended for error states
// label: 'Error!', // this is the header text
// });
// //Alert has been closed
// }
handleAlertClick() {
/*
theme available options
default: white
shade: gray
inverse: dark blue
alt-inverse: darker blue
success: green
info: gray-ish blue
warning: yellow
error: red
offline: black
*/
this.showSpinner = true;
LightningAlert.open({
message: 'this is the alert message',
theme: 'error', // a red theme intended for error states
label: 'Error!', // this is the header text
variant: "header"
}).then((result) => {
//当点击OK按钮以后的调用内容
console.log('execute')
this.showSpinner = false;
});
}
}
显示效果

总结:篇中只是针对这个功能简单demo,详情可以查看上方的文档。篇中有错误欢迎指出,有不懂欢迎留言。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2016-11-04 salesforce 零基础学习(四十九)自定义列表分页之使用Pagination实现分页效果 ※※※