Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助。

背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 input的 setCustomValidity等操作方式去进行UI的展示。我们在https://www.cnblogs.com/zero-zyq/p/12734982.html有描述相关的操作,今天的内容就以这个知识点内容进行展开。首先先上代码
inputRequiredTest.html
<template> <lightning-card title="input demo"> <lightning-input type="text" value={inputValue} onchange={handleChangeEvent} required label="test input"> </lightning-input> </lightning-card> </template>
inputRequiredTest.js
import { LightningElement, track } from 'lwc';
export default class InputRequiredTest extends LightningElement {
@track inputValue = '';
handleChangeEvent(event) {
this.inputValue = event.detail.value;
}
}
展示效果:
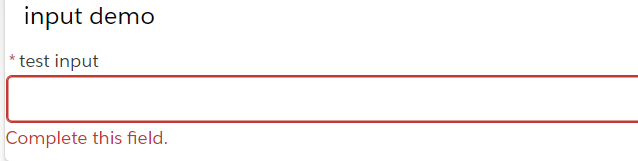
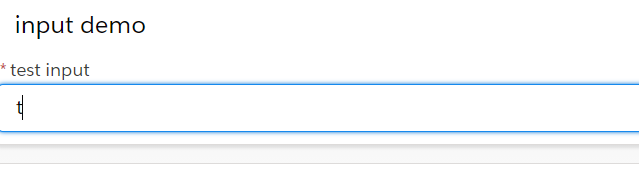
1. 输入框移入再移出,因为项目有必填字段的要求,所以会展示让你完成这个字段的填写

2. 输入内容,焦点还在输入框中情况下,仍然展示要求必填的信息

3. 从输入框中移出焦点,红色标记自动消失

有一些客户很挑剔,希望的是当输入内容以后就要将红色标记移出,因为当前的输入框已经是有值的状态,当然这个很好实现,salesforce lwc给我们提供了 setCustomValidity方法,设置内容为空,再一report即可。优化后的 inputRequiredTest.js
import { LightningElement, track } from 'lwc';
export default class InputRequiredTest extends LightningElement {
@track inputValue = '';
handleChangeEvent(event) {
this.inputValue = event.detail.value;
if(this.template.querySelector('lightning-input').checkValidity()) {
this.template.querySelector('lightning-input').setCustomValidity('');
this.template.querySelector('lightning-input').reportValidity();
}
}
}
展示效果:最开始的时候是红色的不截图了,当输入框里面输入了内容还在焦点状态下,也不在展示红框

此种需求便可以完美的解决。除了此种需求,有时候还会有其他类似的需求,比如当前尽管是输入框,但是有很多模板内容供选择,点击某个按钮或者选择某个单选框可以将内容给到输入框中。将前后端代码修改以后的效果如下:
inputRequiredTest.html
<template> <lightning-card title="input demo"> <lightning-input type="text" value={inputValue} onchange={handleChangeEvent} required label="test input"> </lightning-input><br/> <lightning-button label="set value" onclick={handleSetValueClick}></lightning-button> </lightning-card> </template>
inputRequiredTest.js
import { LightningElement, track } from 'lwc';
export default class InputRequiredTest extends LightningElement {
@track inputValue = '';
handleChangeEvent(event) {
this.inputValue = event.detail.value;
if(this.template.querySelector('lightning-input').checkValidity()) {
this.template.querySelector('lightning-input').setCustomValidity('');
this.template.querySelector('lightning-input').reportValidity();
}
}
handleSetValueClick(event) {
this.inputValue = 'test';
if(this.template.querySelector('lightning-input').checkValidity()) {
this.template.querySelector('lightning-input').setCustomValidity('');
this.template.querySelector('lightning-input').reportValidity();
}
}
}
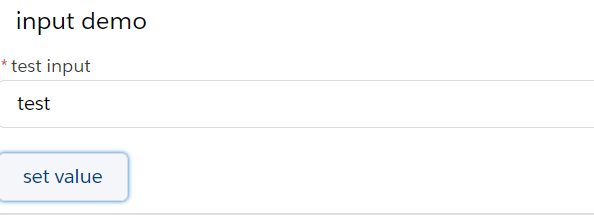
展示效果:当我们先输入焦点,移出展示红框以后,点击按钮,值设置上了,竟然没有消失???当然,此时我们将焦点消失,还是可以红框消失。一样的代码,不一样的效果。

问了一圈无果以后私聊了牛逼的Edward老哥,根据代码一点点分析,是否设置 track了啊等等一圈圈排查以后,老哥说,要么你先试试 checkValidity等几句使用 setTimeout,等他一秒,保证 这个值顺利赋值完,renderedCallback走完了,那这几句才能有效。赶紧去试试,于是后面的代码变成了下面这样。
handleSetValueClick(event) { this.inputValue = 'test'; window.clearTimeout(this.delayTimeout); this.delayTimeout = setTimeout(() => { if(this.template.querySelector('lightning-input').checkValidity()) { this.template.querySelector('lightning-input').setCustomValidity(''); this.template.querySelector('lightning-input').reportValidity(); } }, 1000); }
通过上述代码,当赋值以后,神奇的搞定了。按照老哥的说法,赋值以后确实改变了,可能还没有渲染好,调用了后面,导致了这种尴尬的问题。

总结:篇中介绍了针对下面的这种方式如何使用 setTimeout搞定,很惭愧的是以前博客中写过 setTimeout的用法,但是这里却并想不到这个原因,学无止境,自己还需要更努力啊。篇中有错误地方欢迎指出,有不懂欢迎留言。有其他实现方式不吝赐教。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。



