Salesforce LWC学习(二十五) Jest Test
本篇参看:
https://trailhead.salesforce.com/content/learn/modules/test-lightning-web-components
https://jestjs.io/docs/en/expect
我们在写lwc的js部分时,通常都是前端进行测试,针对js测试其实也有类似于apex class中的 test class类似的js test class,也就是今天说的 Jest Test,Jest Test不只是针对于 lwc可以使用,正常其他的非salesforce的javascript代码同样可以进行使用测试,所以本篇 Jest Test使用只是基于最简单的方式去讲解,深入学习还要看篇头的两个链接自行学习。vs code studio使用 Jest Test步骤如下:
一. 安装node.js以及npm
因为jest是node的一个模块,所以想使用jest功能需要先安装node.js,当正确安装完node.js以后,npm也会自动安装完成。node下载地址为:https://nodejs.org/en/download/,我们选择一个需要的版本进行下载安装即可,官方建议LTS 版本。
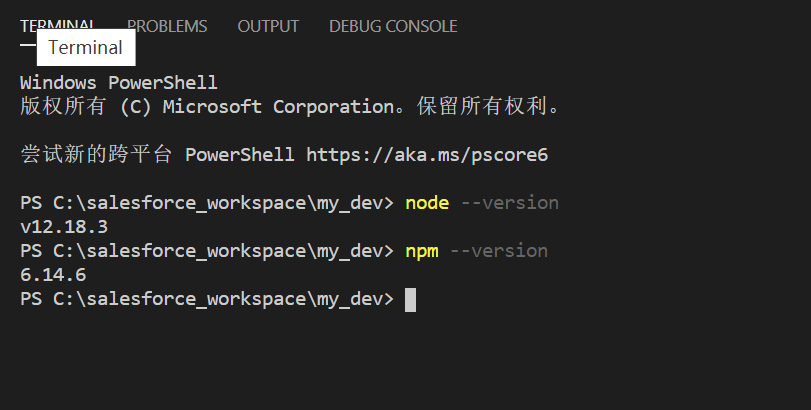
安装好以后输入 node --version 以及 npm --version以后,正确展示版本信息即证明已经安装成功。

二. 安装 sfdx-lwc-jest 模块
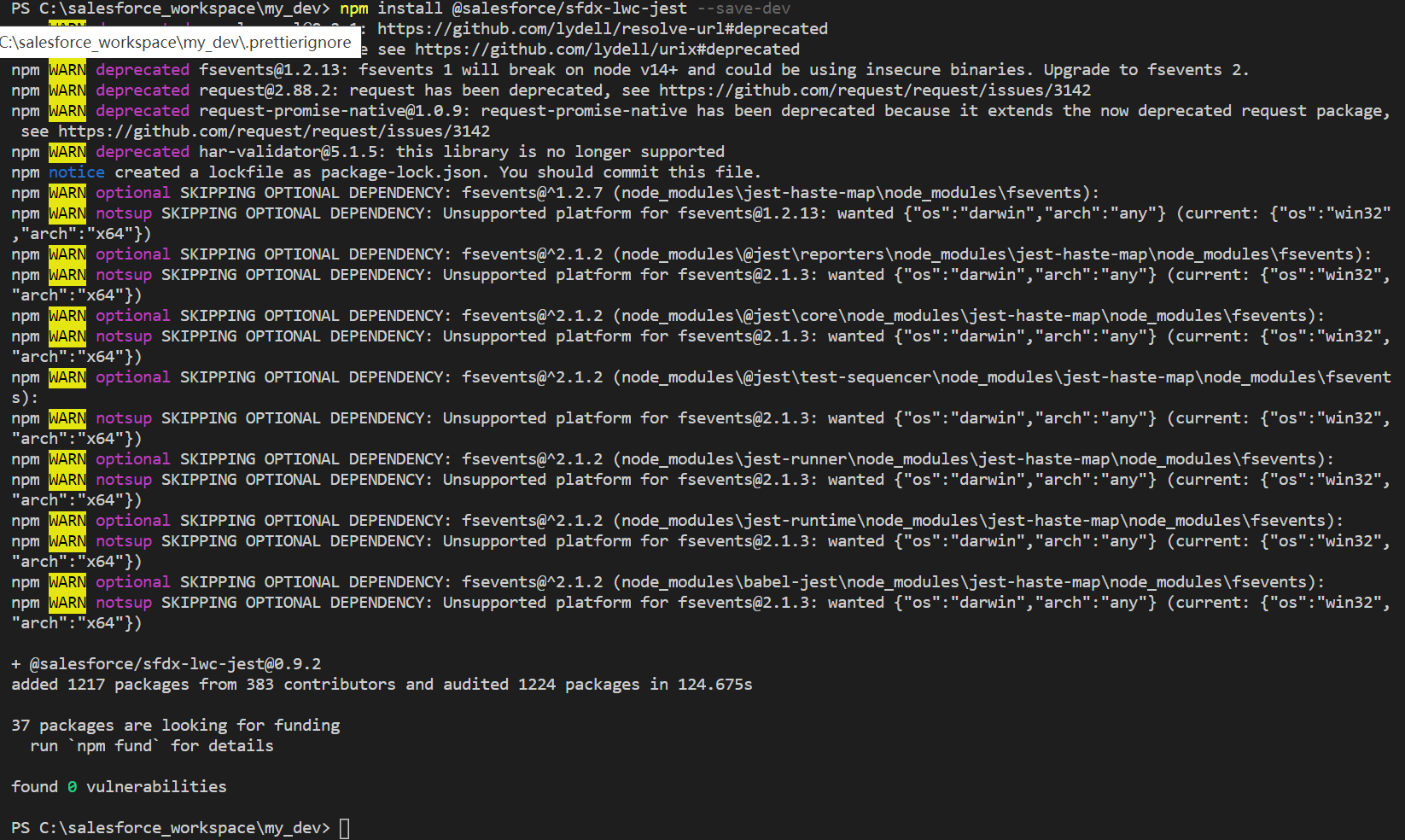
这里有多种方式可以安装,通过CLI的指令:sfdx force:lightning:lwc:test:setup 或者通过npm安装也可以: npm install & npm install @salesforce/sfdx-lwc-jest --save-dev。这里demo使用第二种方式

三. jest 语法实现
jest语法根据不同的js内容复杂度以及难易程度不同,篇头链接为官方文档包含了各种场景,下面只是讲一个最基础的官方的demo来抛砖引玉。
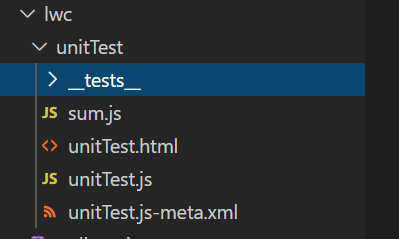
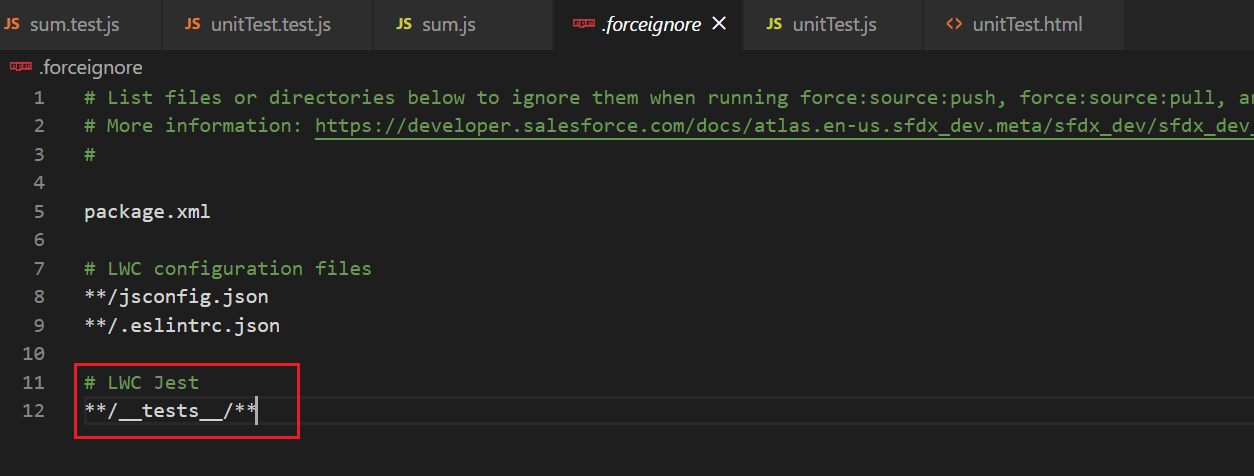
先展示一下模块的层级结构,我们创建了一个lwc的模块,除了 __tests__这个目录,想必大家都很熟悉,包含自动生成的三个文件以及自己创建的一个 sum.js,这个js用于 unitTest.js的引用。我们为某个module创建 Jest Test文件,需要先在这个module下创建一个 __tests__目录,这个名字尽量写死成这个,并且我们需要在 .forceIgnore配置 /__tests__/,意思为当上传代码的时候,目录名称为 __tests__里面的文件将不会部署。所以如果在其他的module中创建的目录不是 __tests__情况下,还需要在 .forceIgnore中维护相关名称,为了统合,建议都起这个目录名称。


我们在 sum.js中封装了一个加和的方法
export function sum(x, y) { return x + y; }
那我们如何对这个js文件进行写 jest test进行验证呢,首先,我们先创建一个在 __tests__目录下新建一个js文件,这个js文件通常按照js名称后面加.test.js方式创建,比如 sum.js我们对这个js写 test class新建的js文件名称可以起名sum.test.js
对代码进行分析:
- import 用来将 函数引入, ../sum原因是 sum.js在__test__同层,所以需要先找到同层以后在引入;
- describe是jest封装好的一个API,可以查看一下此链接:https://jestjs.io/docs/en/api , 此API用于创建一个将几个测试组合在一起的模块。有两个参数,第一个参数是测试场景的名称,可以和方法名相同也可以不同,但是要求看其名知道测试哪个功能,第二个参数是一个函数用来校验测试情况;
- it其实代表着test,这个方法我们同样可以写成 test(),test的方法详情查看:https://jestjs.io/docs/en/api#testname-fn-timeout 。 它也接受2个参数,第一个是描述,尽量通过描述知道要验证什么,第二个是函数用来做断言,还有第三个函数设置超时时间,默认是5秒,作为可选项,不写也没有问题;
- expect我们可以参考下面的链接:https://jestjs.io/docs/en/expect#expectvalue ,expect用于任何时候你想测试一个值,参数通常传的就是我们要校验的方法,通常后面和其他的函数一起搭配使用,demo中搭配的是 tobe函数一起用,tobe函数:https://jestjs.io/docs/en/expect#tobevalue
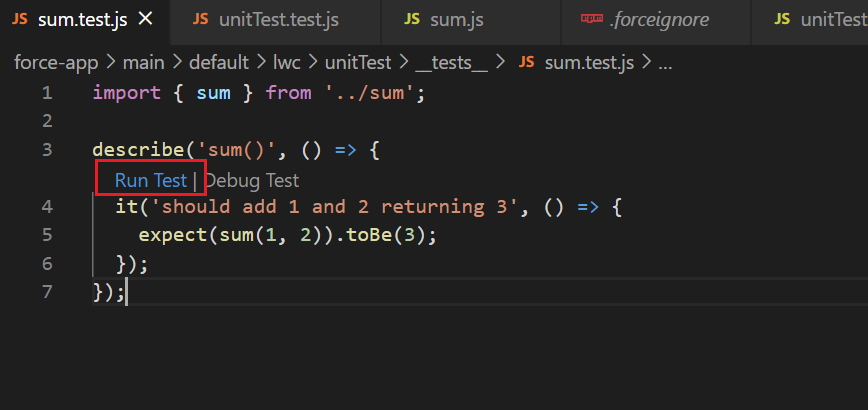
import { sum } from '../sum';
describe('sum()', () => {
it('should add 1 and 2 returning 3', () => {
expect(sum(1, 2)).toBe(3);
});
});
我们写完了应该如何运行呢,jest test是基于本地端运行的,所以很快,在vs code中,我们只要方法中点击run test即可运行当前的方法。想要批量运行所有的jest test也是支持的,trailhead中有具体的描述。

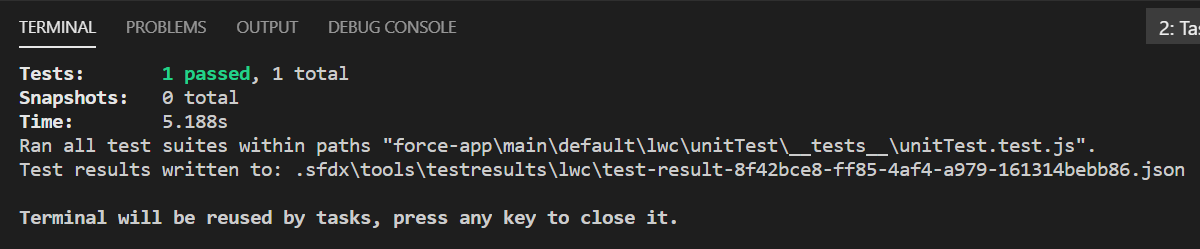
结果展示

这个demo过于简单,但是大概的说了一下 js test时包含几部分,以及怎么步骤去进行测试。我们在lwc只有工具类可能有这么简单的代码,其他的都是 extends LightningElement 或者类似相关的js写法。这种方式创建 jest test和上面还是有很大区别,接下来进行一下扩展,看一下场景的lwc js应该如何写 jest test。
unitTest.js:引用 sum.js中的 sum方法,设置给 unitNumber变量
import { LightningElement, api } from 'lwc';
import { sum } from './sum';
export default class UnitTest extends LightningElement {
@api unitNumber = sum(2,3);
}
unitTest.html:简简单单的在前端展示这个值
<template> <lightning-card title="Unit Status" icon-name="standard:bot"> <div class="slds-m-around_medium"> Unit {unitNumber} alive! </div> </lightning-card> </template>
这种情况的 jest test应该按照下面的步骤写,解析也如下:
- 引入 createElement固定写法,这种写法仅用于 test中;
- 引入 UnitTest javascript controller,类似上面的引入 sum;
- describe解释同上;
- afterEach是上面没有的方法,官方的解释如下:https://jestjs.io/docs/en/api#methods, 用于当文件中的每个test完成后,运行此函数。这里是用于运行时重置DOM。有人纳闷为啥要重置DOM呢?为什么上面的不需要呢? 因为jest test运行是不需要基于浏览器的,我们在测试这种和页面交互的js时,下面会进行一些创建元素节点操作,所以当测试完相关以后,我们需要重置之前的DOM信息,以便不影响其他的test测试。
- createElement用于创建一个我们组建的实例化对象并分配给元素。因为jest没有运行在浏览器,所以导入组建方式我们需要使用 createElement;
- 通过document.body.appendChild将当前组建装载到DOM中,我们便可以使用 querySelector搜索到相关的元素内容进行断言操作。
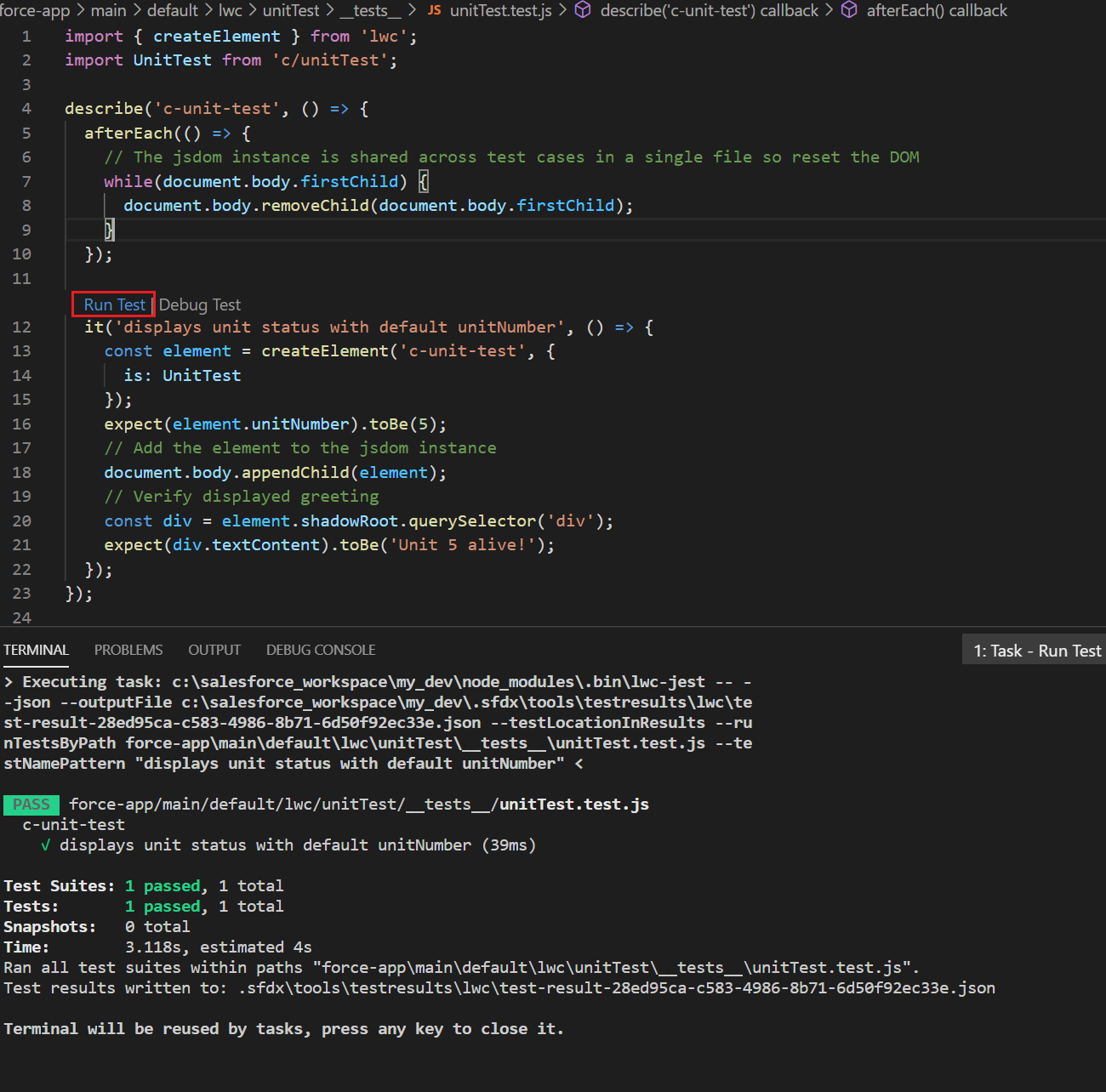
import { createElement } from 'lwc';
import UnitTest from 'c/unitTest';
describe('c-unit-test', () => {
afterEach(() => {
// The jsdom instance is shared across test cases in a single file so reset the DOM
while(document.body.firstChild) {
document.body.removeChild(document.body.firstChild);
}
});
it('displays unit status with default unitNumber', () => {
const element = createElement('c-unit-test', {
is: UnitTest
});
expect(element.unitNumber).toBe(5);
// Add the element to the jsdom instance
document.body.appendChild(element);
// Verify displayed greeting
const div = element.shadowRoot.querySelector('div');
expect(div.textContent).toBe('Unit 5 alive!');
});
});
点击 Run Test以后便可以查看结果

总结: Jest Test不止应用在 lwc中,其他正常的 javascript也可以,lwc顶多封装了一些自己用的方式去扩展了操作,大部分断言验证操作还是使用标准的Jest,所以小伙伴如果项目中如果需要使用Jest Test来确定javascript的稳定性以及正确性,最好先熟练掌握 Jest Test文档。本篇只是抛砖引玉。篇中有错误地方欢迎指出,有不懂欢迎留言。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。




