Salesforce LWC学习(二) helloWorld程序在VSCode中的实现
上一篇我们简单的描述了一下Salesforce DX的配置以及CLI的简单功能使用,此篇主要简单描述一下LWC如何实现helloWorld以及LWC开发时应该注意的一些规范。
做国内项目的同学直观的感觉可能时这两年新项目基本上都在使用lightning,如果进行客制化使用aura框架进行开发。对于新项目来说,如果受够了classic平台下js,css都在page里面写,并且一个标签或者一个actionFunction各种reRender的杂乱情况下,aura模块的分层管理还是很易读的;但是对于老项目迁移来说,如果曾经用bootstrap等前端框架再往aura框架下迁移简直就是痛苦。因为aura框架相当于salesforce推出的一套全新的前端框架,封装的功能以及组建用到了很多自定义的东西,而不是标准的web功能,导致我们开发人员学习成本以及迁移成本增加。而且由于aura框架进行了自定义的前端框架,所以感觉aura框架下lightning运行比较慢。为此,salesforce提供了一个新的前端框架LWC来实现更多的标准化,LWC实现了W3C的WEB标准,加速了lightning的运行以及更大程度的减少框架自身的客制化内容。上篇我们也说了,LWC开发需要和Salesforce DX一起,目前官方推荐 VSCode + Salesforce Extension Pack来开发LWC。本篇主要例举最简单的helloWorld component来对LWC入门,后期会讲更深入的LWC的知识。
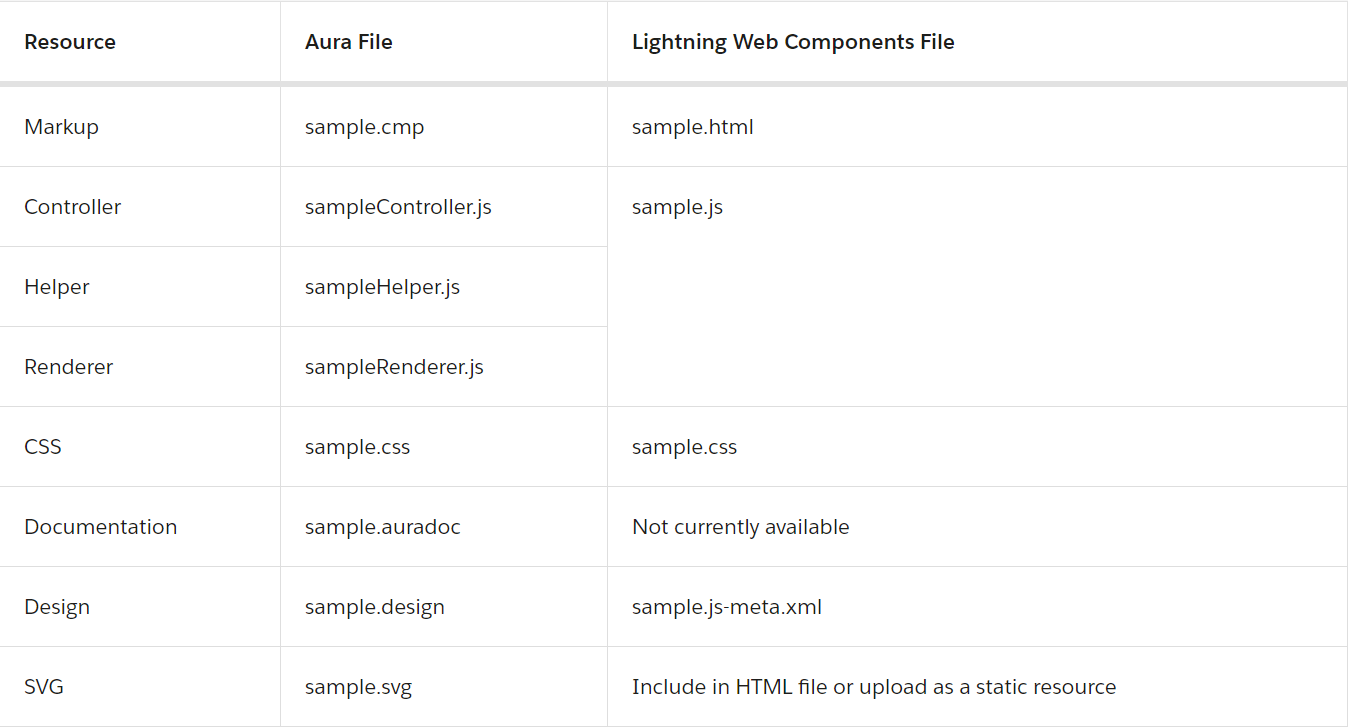
我们创建Aura的lightning Component会生成一个bundle,里面包含很多类型的文件,当我们在创建LWC的lightning component也会生成一个bundle,两者生成的类型和数量有区别,对应的mapping关系如下。

我们在使用aura的时候对待命名规范有要求,但是某些点不是特别严格,针对LWC的官方建议的命名规则如下:
- 必须需要小写字母作为命名开头;
- 必须只能包含字母数字或者下划线;
- 命名空间中必须唯一
- 不能包含空格符
- 不能以下划线结尾
- 不能包含两个连续下划线
- 不能包含破折号
有一点和aura框架差距蛮大的地方是当父component引用子component时,比如子component名字是 sonComponent,父component名字是parentComponent.
针对Aura框架下的引用: <c:sonComponent/>
针对LWC框架下的引用:<c-son-component/>
在LWC中,默认的命名空间和Aura相同,为c。在进行引用时,会按照命名规则的驼峰要求进行拆分,中间使用'-'进行连接各个单词,并且将驼峰中的大写改成小写。在项目命名时,建议使用驼峰方式命名。
一. Pre Operation
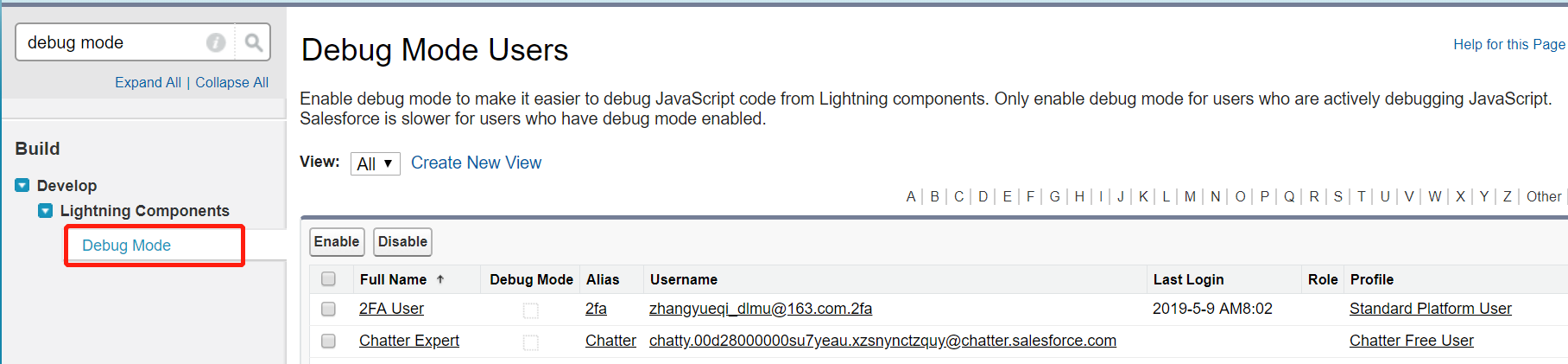
1. Enable Debug Mode:为了后期更好的debug javascript代码,我们可以设置指定的用户enable,方便后期查问题。

2. 安装CLI,vscode等工具,参看上篇。
二. 创建helloLwc的LWC Project
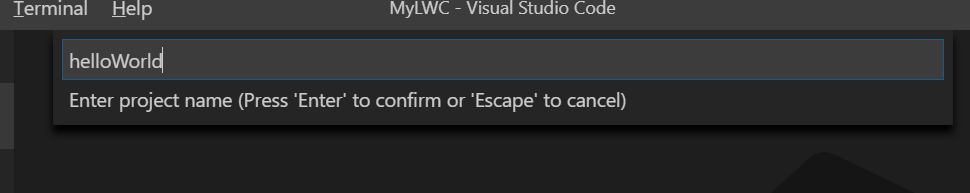
1. 创建Project: windows环境 ctrl + shift + p,选择 SFDX: Create Project,然后输入想要创建的名字,这里名称为:helloWorld


2. Authorize Dev Hub: windows环境,ctrl + shift + p 选择 SFDX: Authorize a Dev Hub,后期会跳转到一个Dev Hub Org登陆界面,登陆即可;

当有下面的内容说明已经授权成功

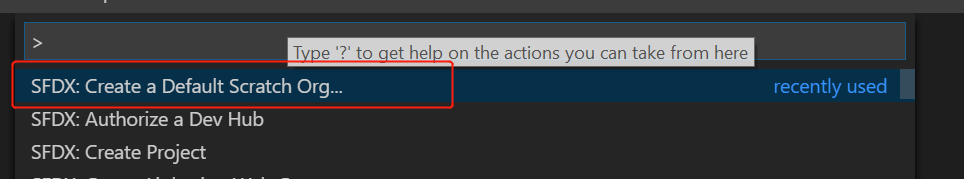
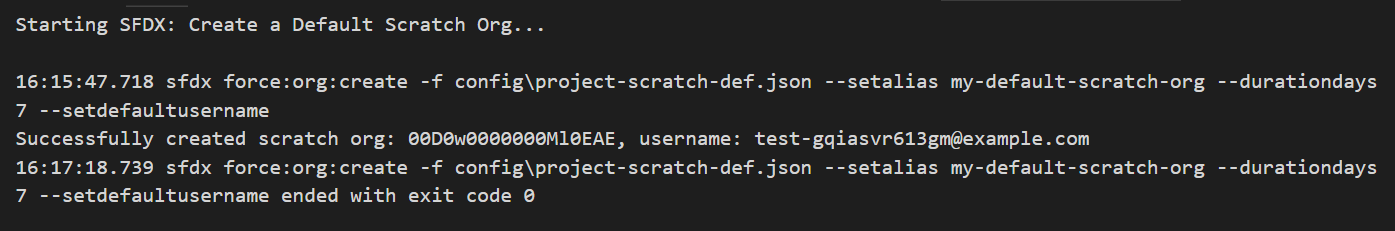
3. 创建默认的Scratch Org环境,选择 Create a Default Scratch Org按照步骤填写创建

当出现下图说明Scratch Org已经创建好。

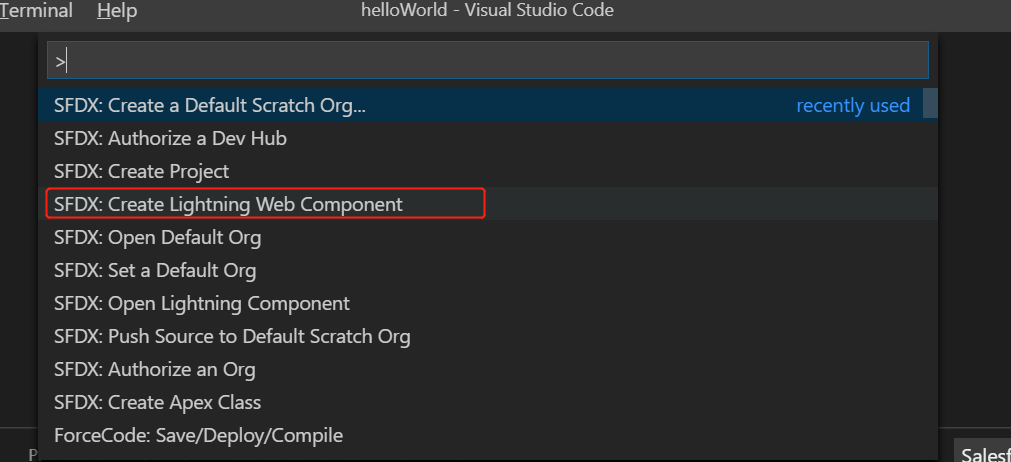
4. 创建LWC Component:选择SFDX: Create Lightning Web Component,按照步骤创建,名称起为helloLwc.

当创建好以后,会默认创建好helloLwc的bunddle,包括三个文件: helloLwc.html/helloLwc.js/helloLwc.js-meta.xml。为下面的三个文件填充内容。
helloLwc.html
1 <template> 2 <lightning-card title="HelloWorld" icon-name="custom:custom14"> 3 <div class="slds-card__body slds-card__body_inner"> 4 Hello, {name}! 5 </div> 6 </lightning-card> 7 </template>
helloLwc.js
1 import { LightningElement,api } from 'lwc'; 2 3 export default class HelloWorld extends LightningElement { 4 @api name = 'world'; 5 }
helloLwc.js-meta.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> 3 <apiVersion>45.0</apiVersion> 4 <isExposed>true</isExposed> 5 <masterLabel>Hello World</masterLabel> 6 <description>Add a classic greeting to any page.</description> 7 <targets> 8 <target>lightning__AppPage</target> 9 </targets> 10 <targetConfigs> 11 <targetConfig targets="lightning__AppPage"> 12 <property name="name" type="String" label="Name" placeholder="World" description="Enter the name of the person to greet."/> 13 </targetConfig> 14 </targetConfigs> 15 </LightningComponentBundle>
其中,helloLwc.html的根component为<template>,做过aura的知道根对应的aura:component,aura中的attribute用来在component中展示内容,在lwc中我们需要在后台声明变量然后html中引用,当然在lwc中包含了3中类型的变量声明: public reactive property / private reactive property 以及 private property。这些区别以及使用会在后续的博客中详细描述,这里有一个概念就好。
针对meta.xml,他是lwc component的配置文件,它可以配置当前的这个lwc component的相关的信息,比如api version, 此component可以引用在哪些,比如lightning__AppPage/lightning__HomePage等。针对meta.xml的配置详情可以参看:https://developer.salesforce.com/docs/component-library/documentation/lwc/lwc.reference_configuration_tags
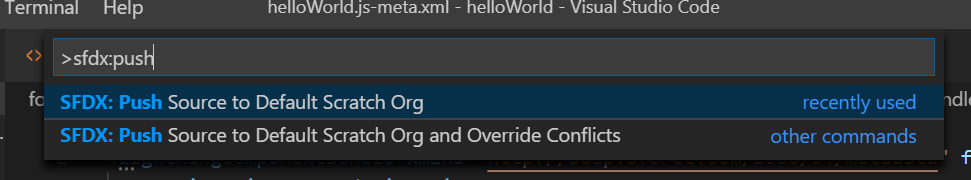
4. 部署lwc component到默认的Scratch Org环境

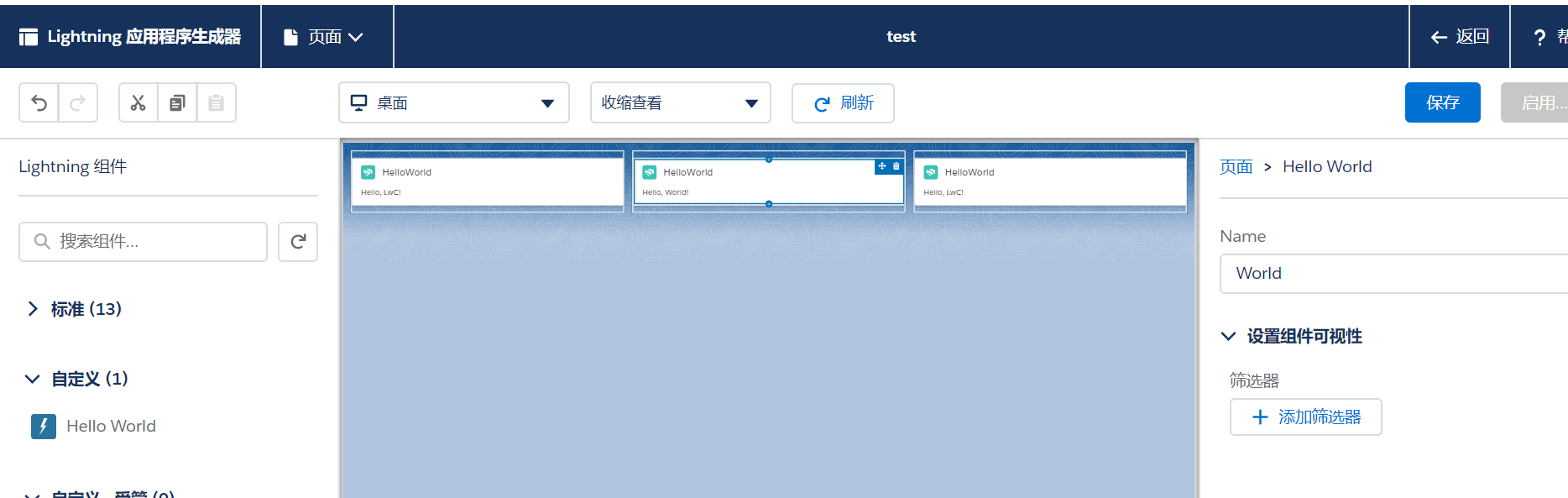
5. 效果展示:我们创建完lightning web component以后需要查看效果是否符合我们的预期,这里可以有两种方式。
1) 将此lightning web component放在 lightning app builder中,设置name的值查看效果(因为我们在meta.xml中配置的是允许用在lightning app page中)。

2)在官方提供的play ground环境,将代码放在对应的目录文件下然后运行查看效果。playground 链接:https://developer.salesforce.com/docs/component-library/tools/playground, 这里不再演示这种方式。
6. 部署代码到其他的scratch org或者对应的Dev Hub环境: 当我们已经在scratch org已经测试差不多想要移植到Dev Hub环境或者我们当前的Dev Hub有多个Scratch Org环境,我们想要移动到其他的Scratch Org环境,这个时候我们需要使用CLI命令去实现。从下图可知,我们现在的默认的scratch org的别名为:test-scratch-org,我们现在想要将代码push到另外一个scratch org。这个时候我们需要点击Terminal,选择New Terminal以后,使用force:source:deploy命令去push到其他的org。

总结: 学习LwC的阶段碰到了各种各样的问题,感谢学习群里面的一些大神的指点迷津。本篇只是LWC的扫盲操作篇,主要针对像我一样没有用过VS Code以及不知道LWC工程如何创建的小伙伴。篇中有错误的地方欢迎指出,有不懂的小伙伴欢迎互相交流。篇中没有对LWC的语法进行讲解,后面的博客会慢慢详细的讲解。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。




