Angular6 CodeMirror在线编辑sql 智能提示
1. 安装ng2-codemirror包、codemirror包
npm install ng2-codemirror -- save
npm install codemirror -- save
2. 在所需要使用codemirror组件的模块中引入CodeMirror模块
import {CodemirrorModule} from 'ng2-codemirror';
@NgModule({
imports: [
CodemirrorModule
],
3. 在组件html模板文件中使用codemirror组件
// demo.component.html
<codemirror
[(ngModel)]="code"
[config]="cmOptions">
</codemirror>
4. 在组件ts文件中定义codemirror组件所需要的变量; 和引入codemirror组件所需的js文件
// demo.component.ts
// 1. 引入js文件
import * as CodeMirror from 'codemirror';
import 'codemirror/mode/sql/sql.js';
import 'codemirror/addon/hint/show-hint.js';
import 'codemirror/addon/hint/sql-hint.js';
export class DemoComponent {
// 2. 定义CodeMirror组件所需要的变量
sqlData: any = ''; // 双向绑定,获取输入的sql语句
cmOptions: any = { // codemirror组件的配置项
lineNumbers: true, // 显示行号
styleActiveLine: true, // 当前行背景高亮
lineWrapping: true, // 自动换行
mode: { name: 'text/x-mysql' }, // 定义mode
theme: 'ambiance', // 设置黑色主题
extraKeys: {
'Ctrl': 'autocomplete', // 提示快捷键
Tab: function (cm) {
const spaces = Array(cm.getOption('indentUnit') + 1).join(' ');
cm.replaceSelection(spaces);
}
}, // 自动提示配置
};
}
5. 还需要引入codemirror所需要的css文件
// angular.json
"styles": [
"node_modules/codemirror/lib/codemirror.css", // 基本样式
"node_modules/codemirror/addon/hint/show-hint.css", // 提示框样式
"node_modules/codemirror/theme/ambiance.css", // 对应配置主题的css文件
],
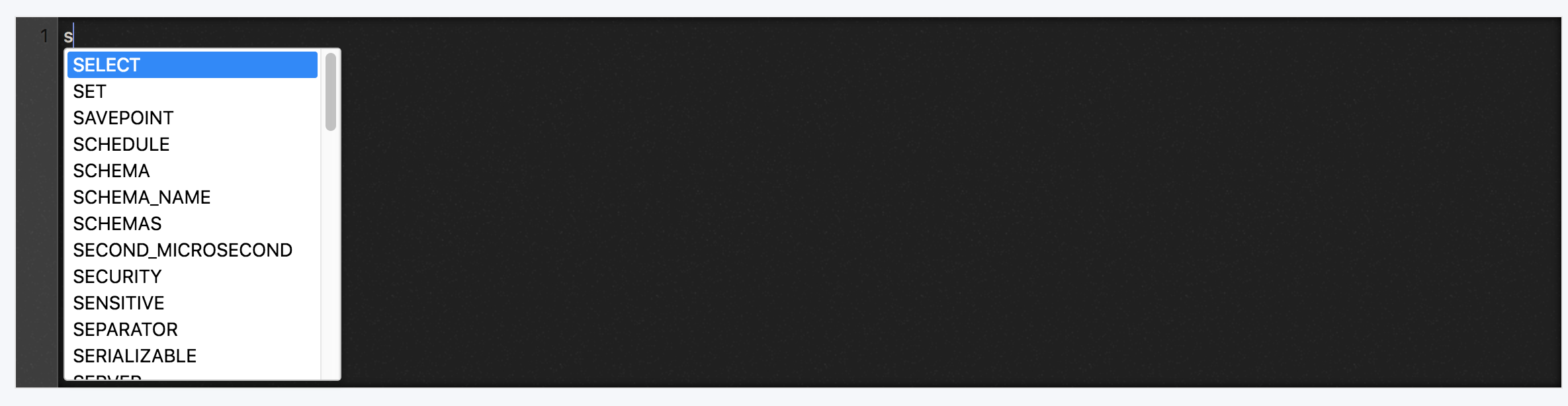
6. 重启项目(修改完angular.json文件后需要重启项目), 预览

https://www.yuque.com/smallwhy?tab=books





