jQuery 之 改变td的值
根据td的内容改变值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ //tr对象的数量 var tr_num=$("tbody tr").length;
//td的数量 var td_num=$("table td").length; for(var i=0;i<tr_num;i++){ if($("table td").eq(5+td_num/tr_num*i).text()==1){ $("table td").eq(5+td_num/tr_num*i).text("男"); } if($("table td").eq(5+td_num/tr_num*i).text()==0){ $("table td").eq(5+td_num/tr_num*i).text("女"); } } }); </script> </head> <body> <table> <tr> <td>weiless</td> <td>67890</td> <td>上海</td> <td>1800.0</td> <td>2018-05-24 14:30:00.0</td> <td>1</td> </tr> <tr> <td>mifengaaa</td> <td>67890</td> <td>上海</td> <td>1800.0</td> <td>2018-05-24 14:30:00.0</td> <td>0</td> </tr> </table> </body> </html>
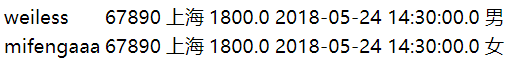
结果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号