随笔分类 - web-前端
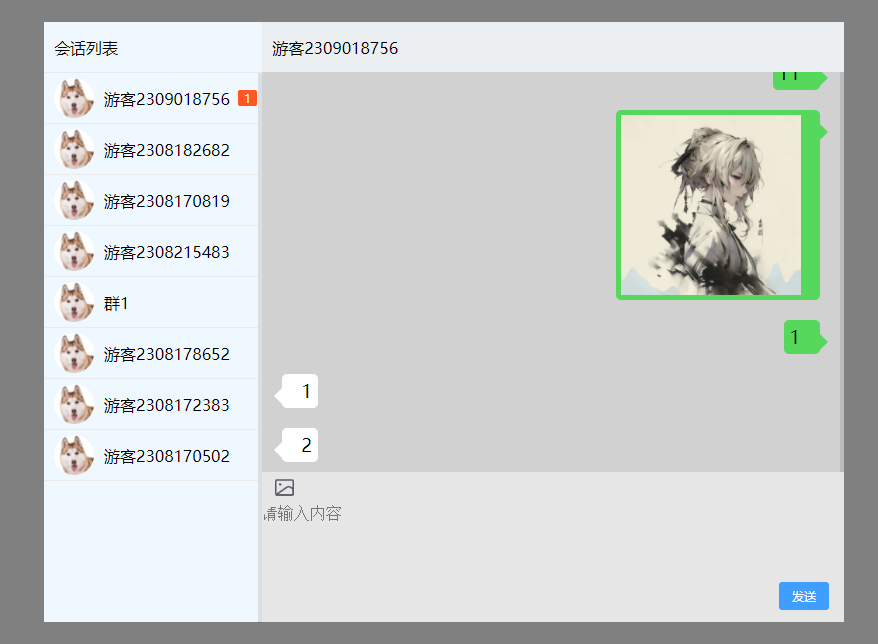
网页聊天框demo
摘要:## 效果图  ## css 代码 ``` body { background-color: gray; } .ch
jQuery 之 改变td的值
摘要:根据td的内容改变值 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <scrip
http 之 CORS简介
摘要:什么是CORS? CORS:跨域资源共享。是一种机制。 用处? 它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 H
web 之 session
摘要:Session? 在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下)。因此,在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其它程序时,其它程序可以从用户的
Web 之 Cookie
摘要:Cookie Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,
XML 详解
摘要:Xml eXtendsible markup language 可扩展的标记语言 XML 有什么用? 1. 可以用来保存数据 2. 可以用来做配置文件 3. 数据传输载体 定义xml 其实就是一个文件,文件的后缀为 .xml 文档声明 简单声明, version : 解析这个xml的时候,使用什么版
HTTP协议详解
摘要:HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation
web 之 tomcat 8.5 和9.0如何进入manager?
摘要:tomcat 8.5 和9.0如何进入manager? 第一步找到tomcat-user.xml文件 第二步添加如下代码 第三步在 /conf/catalina/localhost/ 下创建或更改manager.xml 并添加如下代码 最后重启tomcat
js 之 JSON详解
摘要:JSON:JavaScriptObjectNotation JSON是一种语法,用来序列化对象、数组、字符串、布尔值和null。 JSON是基于JavaScript的语法,但与之不同 注意事项 JSON 是一种纯数据格式,它只包含属性,没有方法。 JSON 要求有两头的 { } 来使其合法。最安全的
js 之 object
摘要:js之object 对象 ECMA-262 把对象(object)定义为“属性的无序集合,每个属性存放一个原始值、对象或函数”。严格来说,这意味着对象是无特定顺序的值的数组。 尽管 ECMAScript 如此定义对象,但它更通用的定义是基于代码的名词(人、地点或事物)的表示。 类 每个对象都由类定义
js 之 箭头函数 (未学完)
摘要:js之箭头函数表达式 箭头函数表达式的语法比函数表达式更短,并且没有自己的this,arguments,super或 new.target。这些函数表达式更适用于那些本来需要匿名函数的地方,并且它们不能用作构造函数 语法 基础语法 高级语法 事例: 详情地址:https://developer.mo
js 之 for循环
摘要:js之 for循环 普通for 循环 语法 事例 for await...of for each...in 语法 事例: 警告:永远不要使用for each...in语句遍历数组,仅用来遍历常规对象 for...in 语法 描述 for...in 循环只遍历可枚举属性。像 Array和 Object
history of program atan2(y,x)和pow(x,y)
摘要:编年史 1951 – Regional Assembly Language 1952 – Autocode 1954 – IPL (LISP语言的祖先) 1955 – FLOW-MATIC (COBOL语言的祖先) 1957 – FORTRAN (第一个编译型语言) 1957 – COMTRAN (
atom 之 前端必备插件
摘要:一. 语法支持 1. Language-label Ø ES2016、ESNext、JXS语法扩展 2. Language-postcss Ø Postcss语法高亮 二. 自动补全 1. Autocomplete-modules Ø 模块名自动补全 2. Autocomplete-paths Ø
js之正则表达式
摘要:什么是正则表达式呢? 正则表达式(regular expression)描述了一种字符串匹配的模式,可以用来检查一个字符串是否含有某种子串、将匹配的子串做替换或者从某个字符串中取出符合某个条件的子串等。 说白了正则表达式就是处理字符串的,我们可以用它来处理一些复杂的字符串。 为什么要学习正则表达式
(转)ATOM介绍和使用
摘要:一,Atom介绍 Atom 是 Github 开源的文本编辑器,这个编辑器完全是使用Web技术构建的(基于Node-Webkit)。启动速度快,提供很多常用功能的插件和主题,可以说Atom已经足以胜任“半个IDE”了。 个人感觉有如下几个优点: (1)多平台支持(Windows、Mac、Linux)
js之 DOM与BOM
摘要:JavaScript HTML DOM (文档对象模型)(Document Object Model) 什么是DOM? DOM是W3C标准。 DOM定义了访问文档的标准: “W3C文档对象模型(DOM)是一个平台和语言中立的接口,允许程序和脚本动态访问和更新文档的内容,结构和样式。” W3C DOM
css-position之fixed vs sticky
摘要:css-position之fixed vs sticky fixed(固定定位) 元素相对于浏览器窗口是固定的,即使是窗口滚动,元素也是固定的 sticky(粘性定位) 基于用户滚定动来进行定位的,相当于relative定位 fixed定位的结合体 当未超过阈值的时候,他的行为就像relative,
矢量图下载网站
摘要:矢量图下载网站 阿里 icon font字库(阿里图标库,免费,推荐) http://www.iconfont.cn/ icomoon字库(国外网站,速度慢) http://icomoon.io fontello(在线定制) http://fontello.com/ Font-Awesome(更新快



