第一次使用P5.js创作【p5.js基础】
设计灵感来自于前两天“互动媒体技术”课上看到的一个动图,原图是白色正方体单向规律性旋转,我在临摹完成基础上,加上了Material,利于辨别,同时将单方向旋转,提升为两方向随机旋转。
自定义类
格式:
1 var Vector2=function(xValue,yValue){4 }
此后,就可以创建对象了
var vectorObj=new Vector2(2,33);
定义类成员和成员函数
在构造函数里,通过 this. 方式创建和初始化
1 var Vector2=function(xValue,yValue){ 2 this.x=xValue; 3 this.y=yValue; 4 this.Add=function(anotherVector2){ 5 this.x+=anotherVector2.x; 6 this.y+=anotherVector2.y; 7 } 8 }
注意,类内,使用类成员都要用this点出来
数组的使用
声明
1 var cubes=[];
使用 cubes.push(new Cube())可以添加数组元素
使用 [ ] 可以通过索引访问到数组元素
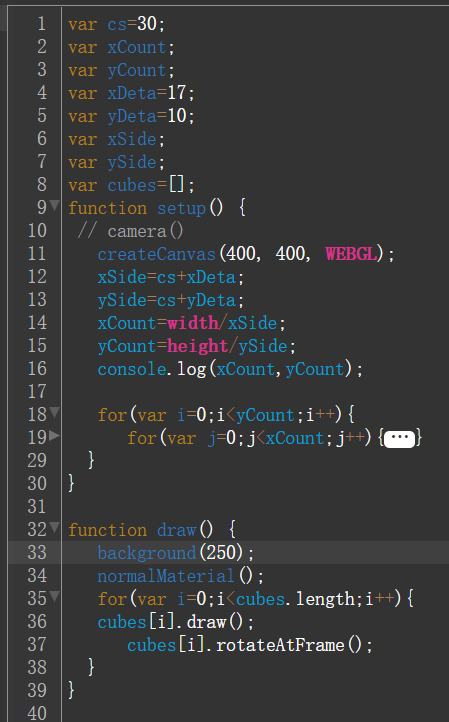
下面是我对P5.js的初步尝试