
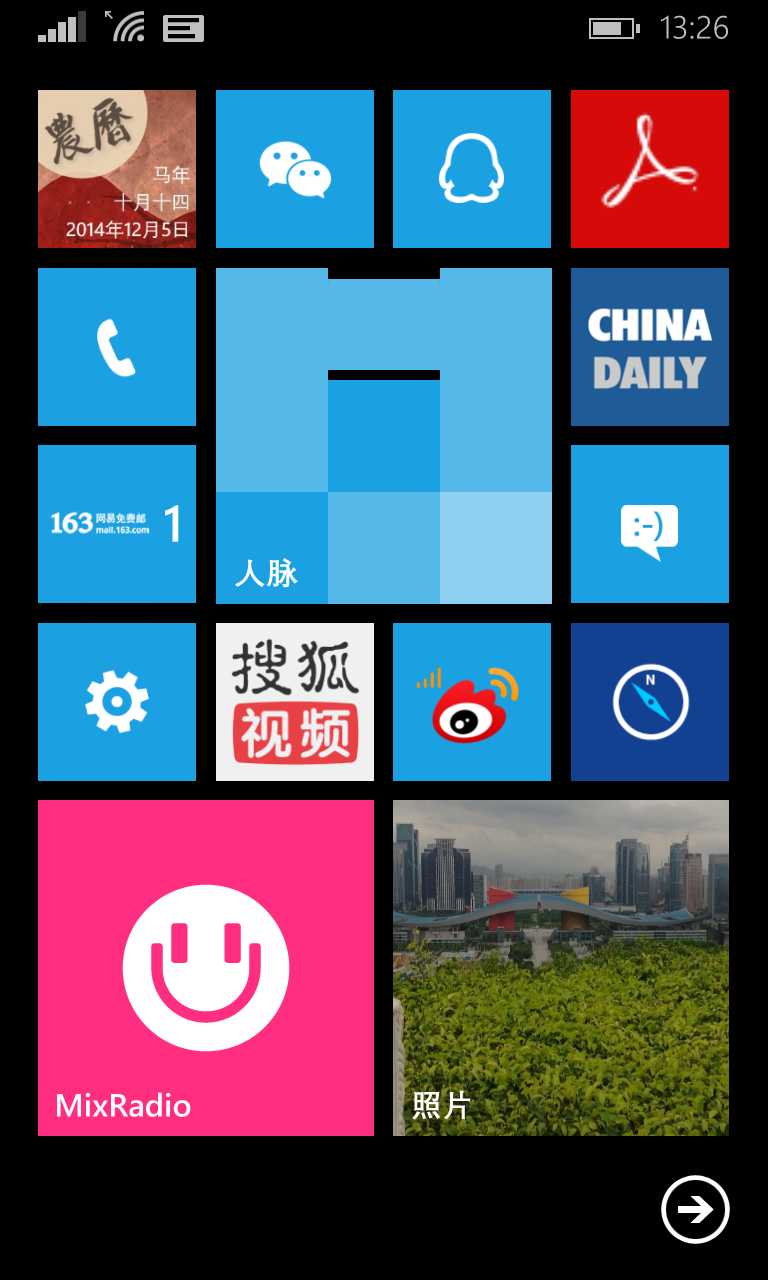
我的手机是诺基亚920,13年4月份买的。工作之余,就想用css做一下WP8的界面效果,如上图所示。不做不知道,一做还挺难的。尤其是画那个QQ 的企鹅图标,太难画了。怎么画都不像。
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <style type="text/css"> 6 ul,li{ 7 list-style: none; 8 margin:0; 9 padding:0; 10 } 11 .clearfix:after{height: 0;content: '.';display: block;visibility: hidden;clear: both;} 12 .holder{background-color: #000; border-color: #bfbfbf; width: 702px; height: 1260px; margin:0 auto; padding:10px 38px; } 13 .headIcon{margin:0; padding:0; } 14 .headIcon .left{float: left; } 15 .left .icon{float: left; width: 60px; height: 36px; overflow: hidden; position: relative; } 16 .left .icon .signal{position: absolute; background-color: #bfbfbf; bottom: 0; width: 8px; height: 7px; } 17 .left .icon .s1{left: 0; width: 8px; height: 7px; } 18 .left .icon .s2{left: 11px; height: 14px; } 19 .left .icon .s3{left: 22px; height: 21px; } 20 .left .icon .s4{left: 33px; height: 28px; } 21 .left .icon .s5{left: 44px; height: 35px; background-color: #3a3a3a; } 22 .left .icon .l1{border-top: 2px #bfbfbf solid; height: 0; width: 8px; position: absolute; top:2px; left: 2px; } 23 .left .icon .l2{border-top: 2px #bfbfbf solid; height: 0; width: 14px; position: absolute; top:2px; left: 2px; -webkit-transform:rotate(45deg); -webkit-transform-origin:top left; -o-transform:rotate(45deg); -o-transform-origin:top left; -ms-transform:rotate(45deg); -ms-transform-origin:top left; -moz-transform:rotate(45deg); -moz-transform-origin:top left; transform:rotate(45deg); transform-origin:top left; } 24 .left .icon .l3{border-top: 2px #bfbfbf solid; height: 0; width: 8px; position: absolute; top:2px; left: 2px; -webkit-transform:rotate(90deg); -webkit-transform-origin:top left; -o-transform:rotate(90deg); -o-transform-origin:top left; -ms-transform:rotate(90deg); -ms-transform-origin:top left; -moz-transform:rotate(90deg); -moz-transform-origin:top left; transform:rotate(90deg); transform-origin:top left; } 25 .left .icon .r1{position: absolute; bottom: 0; right: 0; width: 0; height:0; border: 4px solid #bfbfbf; border-radius:3px; } 26 .left .icon .r2{position: absolute; bottom: -8px; right: -8px; width: 16px; height:16px; border: 4px solid #bfbfbf; border-radius:16px; } 27 .left .icon .r3{position: absolute; bottom: -16px; right: -16px; width: 32px; height:32px; border: 4px solid #bfbfbf; border-radius:32px; } 28 .left .icon .r4{position: absolute; bottom: -24px; right: -24px; width: 48px; height:48px; border: 4px solid #bfbfbf; border-radius:48px; } 29 .left .icon .msg{border-radius: 3px; margin: 6px 0 0 8px; border:3px solid #bfbfbf; width: 36px; border-left-width: 5px; border-right-width: 5px; height: 26px; } 30 .left .icon .msg .bdiv{border:3px solid #bfbfbf; border-left: none; border-right-width: 10px; margin-top:6px; height: 6px; -webkit-box-shadow:0 1px 1px 1px #8e8e8e; -moz-box-shadow:0 1px 1px 1px #8e8e8e; -ms-box-shadow:0 1px 1px 1px #8e8e8e; -o-box-shadow:0 1px 1px 1px #8e8e8e; box-shadow:0 1px 1px 1px #8e8e8e; } 31 .left .icon .msg .brdiv{border-right:6px solid #bfbfbf; box-shadow:0 1px 1px 1px #8e8e8e; height: 8px; } 32 .headIcon .right{float: right;} 33 .right .icon{float:left; position: relative; width: 80px; height: 36px; overflow: hidden;} 34 .right .battery_body{width: 40px; height: 20px; border:3px solid #bfbfbf;margin:8px 0; float: left; overflow: hidden;} 35 .right .battery_qu{width: 24px; height: 12px; background-color: #bfbfbf;margin:4px;} 36 .right .battery_head{margin:16px 0 14px 4px; width: 4px; height: 8px;background-color: #bfbfbf; float: left;} 37 .right .text{text-align: right; color: #bfbfbf; font-size: 32px; line-height: 40px;} 38 39 .box{ 40 margin-top: 48px; 41 } 42 .box li{ position: relative;width: 160px; height: 160px; margin:0 20px 20px 0; background-color: #1ba1e2; float: left; text-align: center; } 43 .calendar{} 44 .weixin .face{position: absolute;background-color: #fff;border-radius: 26px / 22px;} 45 .weixin .face1{top:50px;left: 44px;width: 52px;height: 44px;} 46 .weixin .face .eyebig{position: absolute; background-color: #1ba1e2;width: 6px;height: 6px;border-radius: 3px;} 47 .weixin .face .eyesmall{position: absolute; background-color: #1ba1e2;width: 5px;height: 5px;border-radius: 2.5px;} 48 .weixin .face .lefteye{ left: 13px; top:12px; } 49 .weixin .face .righteye{ left: 30px; top:12px; } 50 .weixin .face2{top:70px; left: 70px; border:2px solid #1ba1e2;width: 44px;height: 36px;} 51 .weixin .face1 .angle{position: absolute; top:38px;left:8px;width:0;height: 0;border-top:10px solid #fff;border-left: 3px solid transparent;border-right: 3px solid transparent;-webkit-transform:rotate(36deg);-moz-transform:rotate(36deg);-ms-transform:rotate(36deg);-o-transform:rotate(36deg);transform:rotate(36deg);} 52 .weixin .face2 .angle{position: absolute; top:32px;left:30px;width:0;height: 0;border-top:8px solid #fff;border-left: 3px solid transparent;border-right: 3px solid transparent;-webkit-transform:rotate(320deg);-moz-transform:rotate(320deg);-ms-transform:rotate(320deg);-o-transform:rotate(320deg);transform:rotate(320deg);} 53 54 .qq .head{position: absolute; top:44px; left: 52px; width: 40px;height: 20px; border-top-left-radius: 40px; border-top-right-radius:40px;border:8px solid #fff; border-bottom: none;} 55 .qq .armdiv{position: absolute;top:72px;left: 0;overflow: hidden;height: 20px; width: 160px;} 56 .qq .armdiv .armline{position: absolute;top:-12px;left: 44px;width: 60px;height: 62px;border:6px solid #fff;border-radius: 34px;} 57 .qq .hand{position: absolute;height: 8px;width: 12px;border:none;top:12px;background-color: #fff;} 58 .qq .handline1{ left: 48px; transform:rotate(-20deg);} 59 .qq .handline2{ left: 100px;transform:rotate(200deg);} 60 .qq .footdiv{position: absolute;top:92px;left: 0;height: 16px;width: 100%;overflow: hidden;} 61 .qq .footdiv .foot{position: absolute;top:-24px;border-radius: 24px;width: 24px; height: 24px; border:8px solid #fff;} 62 .qq .footdiv .foot1{left: 44px;} 63 .qq .footdiv .foot2{left: 75px;} 64 65 .call .phone{position: absolute; top:70px; left: 50px; width: 36px;height: 12px;border:16px solid #fff;border-top-width: 12px; border-bottom: none;border-top-left-radius: 22px;border-top-right-radius: 22px;-webkit-transform:rotate(-120deg);-moz-transform:rotate(-120deg);-ms-transform:rotate(-120deg);-o-transform:rotate(-120deg);transform:rotate(-120deg);} 66 67 .set .screw{position: absolute;top:58px;left: 58px;width: 32px;height: 32px;border:8px solid #fff;border-radius: 32px;-webkit-transform:rotate(-8deg);-moz-transform:rotate(-8deg);-ms-transform:rotate(-8deg);-o-transform:rotate(-8deg);transform:rotate(-8deg);} 68 .set .screw .heart{position: absolute;top:10px;left: 10px;width: 0;height: 0;border-radius:6px;border:6px solid #fff; } 69 .set .screw .line{position: absolute;background-color: #fff;border:none;width: 8px;height: 12px;} 70 .set .screw .line1{top:12px;left: 38px;} 71 .set .screw .line2{top:30px;left: 30px;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);} 72 .set .screw .line3{top:36px;left: 12px;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-ms-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg);} 73 .set .screw .line4{top:30px;left: -6px;-webkit-transform:rotate(135deg);-moz-transform:rotate(135deg);-ms-transform:rotate(135deg);-o-transform:rotate(135deg);transform:rotate(135deg);} 74 .set .screw .line5{top:12px;left: -15px;} 75 .set .screw .line6{top:-8px;left: -8px;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-ms-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);} 76 .set .screw .line7{top:-16px;left: 12px;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-ms-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg);} 77 .set .screw .line8{top:-8px;left: 32px;-webkit-transform:rotate(135deg);-moz-transform:rotate(135deg);-ms-transform:rotate(135deg);-o-transform:rotate(135deg);transform:rotate(135deg);} 78 79 </style> 80 </head> 81 <body> 82 <div class="holder"> 83 <section class="headIcon clearfix"> 84 <ul class="left"> 85 <li class="icon"> 86 <div class="signal s1"></div> 87 <div class="signal s2"></div> 88 <div class="signal s3"></div> 89 <div class="signal s4"></div> 90 <div class="signal s5"></div> 91 </li> 92 <li class="icon"> 93 <div class="l1"></div> 94 <div class="l2"></div> 95 <div class="l3"></div> 96 <div class="r1"></div> 97 <div class="r2"></div> 98 <div class="r3"></div> 99 <div class="r4"></div> 100 </li> 101 <li class="icon"> 102 <div class="msg"> 103 <div class="bdiv"></div> 104 <div class="brdiv"></div> 105 </div> 106 </li> 107 </ul> 108 <ul class="right"> 109 <li class="icon"> 110 <div class="battery_body"> 111 <div class="battery_qu"></div> 112 </div> 113 <div class="battery_head"></div> 114 </li> 115 <li class="icon text">13:26</li> 116 </ul> 117 </section> 118 <section class="box clearfix"> 119 <ul class="clearfix"> 120 <li class="set"> 121 <div class="screw"> 122 <div class="heart"></div> 123 <div class="line line1"></div> 124 <div class="line line2"></div> 125 <div class="line line3"></div> 126 <div class="line line4"></div> 127 <div class="line line5"></div> 128 <div class="line line6"></div> 129 <div class="line line7"></div> 130 <div class="line line8"></div> 131 </div> 132 </li> 133 <li> 134 <div class="call"> 135 <div class="phone"></div> 136 </div> 137 </li> 138 <li class="weixin"> 139 <div class="face face1"> 140 <div class="eyebig lefteye"></div> 141 <div class="eyebig righteye"></div> 142 <div class="angle"></div> 143 </div> 144 <div class="face face2"> 145 <div class="eyesmall lefteye"></div> 146 <div class="eyesmall righteye"></div> 147 <div class="angle"></div> 148 </div> 149 </li> 150 <li class="qq" style="margin-right:0"> 151 <div class="head"></div> 152 <div class="armdiv"> 153 <div class="armline"></div> 154 <div class="hand handline1"></div> 155 <div class="hand handline2"></div> 156 </div> 157 <div class="footdiv"> 158 <div class="foot foot1"></div> 159 <div class="foot foot2"></div> 160 </div> 161 </li> 162 <li></li> 163 <li></li> 164 <li></li> 165 <li style="margin-right:0"></li> 166 <li></li> 167 <li></li> 168 <li></li> 169 <li style="margin-right:0"></li> 170 <li></li> 171 <li></li> 172 <li></li> 173 <li style="margin-right:0"></li> 174 <li></li> 175 <li></li> 176 <li></li> 177 <li style="margin-right:0"></li> 178 <li></li> 179 <li></li> 180 <li></li> 181 <li style="margin-right:0"></li> 182 </ul> 183 </section> 184 </div> 185 </body> 186 </html>
未完待续。
A pure heart will go far.




