移动端/H5/rem 开发,使用lib-flexible 和 postcss-pxtorem适应不同分辨率
一、安装
1. 直接使用npm包管理工具进行下载
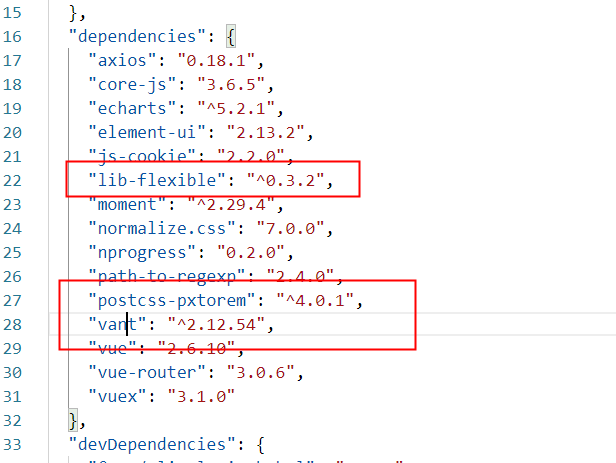
1 2 | npm install lib-flexible --savenpm install postcss-pxtorem --save |
*如果报错:“Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”报错的意思是postcss-pxtorem为8.0,但实际上官网最新版本为6.0(有可能是6.0版本与vant不兼容),所以直接把postcss-pxtorem版本降成对应的版本就好了
1 | npm i postcss-pxtorem@4.0.1 --save |
二、使用
1. flib-flexible 使用
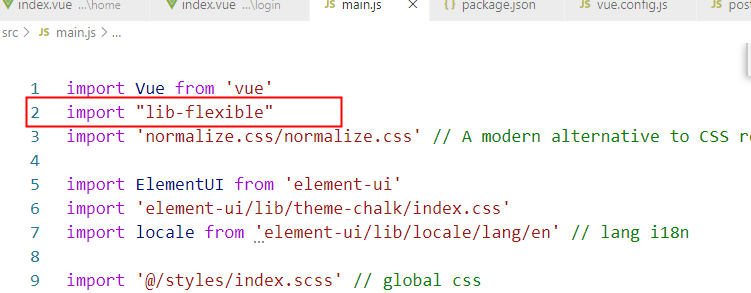
直接在项目中引用,一般在main.js中引用
1 | import "lib-flexible" |
注意: 因为lib-flexible会根据屏幕生成相对的meta(name=viewport)标签,所以我们在index.html文件中删除meta标签(如果使用的是amfe-flexible则不需要删除)
2. postcss-pxtorem 使用
vue.config.js中添加以下配置代码
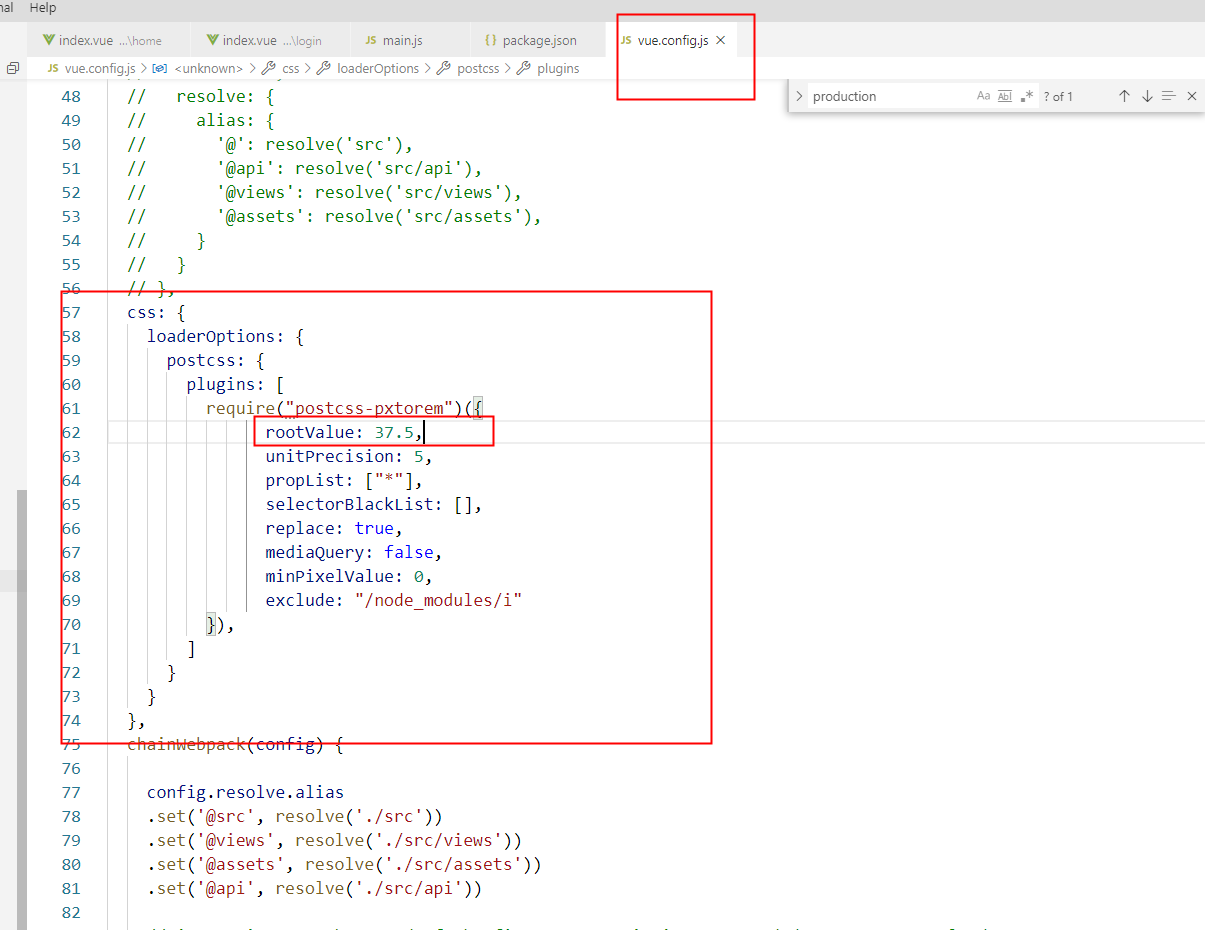
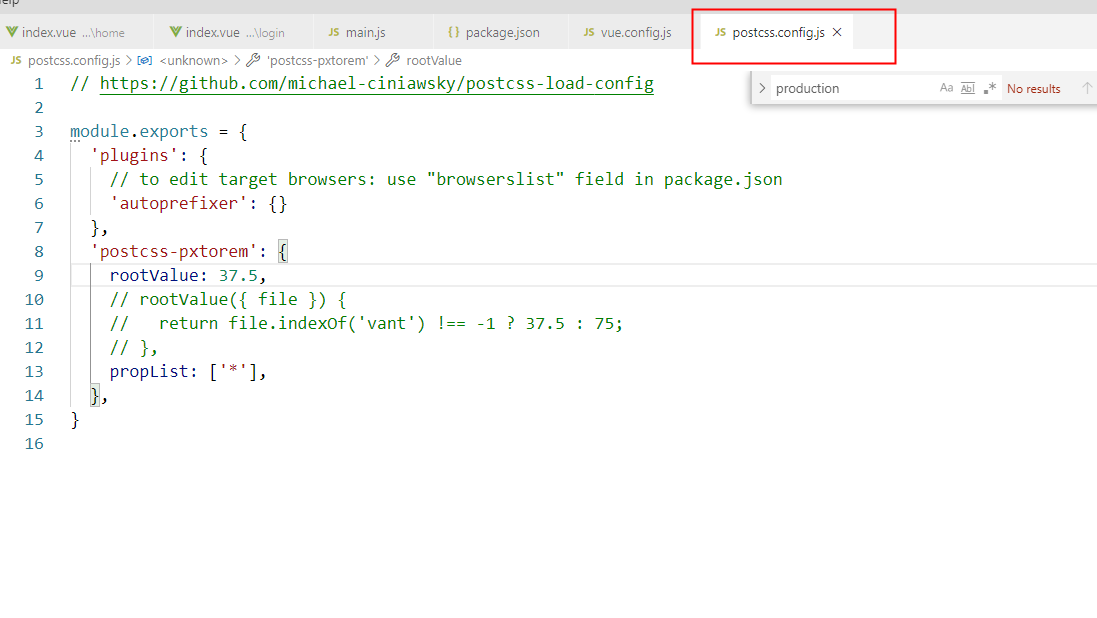
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | module.exports = {<br> .... css: { loaderOptions: { postcss: { plugins: [ require(‘postcss-pxtorem‘)({ rootValue: 16, unitPrecision: 5, propList: ['font', 'font-size', 'line-height', 'letter-spacing'], selectorBlackList: [], replace: true, mediaQuery: false, minPixelValue: 0, exclude: /node_modules/i }), ] } } },} |
1)rootValue(Number | Function)表示根元素字体大小或根据input参数返回根元素字体大小。
- 假如设计图给的宽度是750,我们通常就会把rootValue设置为75(设计图宽度的十分之一),这样我们写样式时,可以直接按照设计图标注的宽高来1:1还原开发。
- 如果你引用像mint-ui、vant这样的第三方UI框架,因为第三方框架没有兼容postcss-pxtorem
- 你可以将rootValue的值设置为设计图宽度(这里假设为750px)75的一半 ==> 37.5,即可以1:1还原mint-ui的组件,否则会样式会有变化,例如按钮会变小。
- 既然设置成了37.5 那么我们必须在写样式时,也将值改为设计图的一半。
2)unitPrecision (Number)允许REM单位增加的十进制数字。
3)propList (Array)可以从px更改为rem的属性。
- 值必须完全匹配。
- 使用通配符*启用所有属性。例:['*']
- *在单词的开头或结尾使用。(['*position*']将匹配background-position-y)
- 使用!不匹配的属性。例:['*', '!letter-spacing']
- 将“ not”前缀与其他前缀组合。例:['*', '!font*']
4)selectorBlackList (Array)要忽略的选择器,保留为px。
- 如果value是字符串,它将检查选择器是否包含字符串。
- ['body'] 将匹配 .body-class
- 如果value是regexp,它将检查选择器是否匹配regexp。
- [/^body$/]将匹配body但不匹配.body
5)replace (Boolean)替换包含rems的规则。
6)mediaQuery (Boolean)允许在媒体查询中转换px。
7)minPixelValue(Number)设置要替换的最小像素值。
8)exclude(String, Regexp, Function)要忽略并保留为px的文件路径。
- 如果value是字符串,它将检查文件路径是否包含字符串。
- 'exclude' 将匹配 \project\postcss-pxtorem\exclude\path
- 如果value是regexp,它将检查文件路径是否与regexp相匹配。
- /exclude/i 将匹配 \project\postcss-pxtorem\exclude\path
- 如果value是function,则可以使用exclude function返回true,该文件将被忽略。
- 回调函数会将文件路径作为参数传递,它应该返回一个布尔结果。
- function (file) { return file.indexOf('exclude') !== -1; }
三、补充
忽略单个属性的最简单方法是在像素单位声明中使用大写字母,将px写为Px。
比如:
.ignore {
border: 1Px solid; // ignored
border-width: 2PX; // ignored
}
四、实践结果
我此次使用的是vant2UI框架,UI设计图给的是750,但是为了与vant统一,我在蓝湖中自定义将指定宽度改为了375











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通