jquery的find()和children() ,removeClass()和addClass. eq() 、css() 、hasClass()
一.
1.find()是返回后代中所有的元素.
可以通过不同的标签来查找,例如:
$('.orgaDiv').find("label");
$(".operatingStatus").find("label[class='hRadio mgr20 trialLevel66 hRadio_Checked']");
$(".province_list_head").find("div:eq(1) div.ld_jh");
bar.find('div.progressbar-text').css('width', bar.width()); (这个我也没用过)
//直接通过标签拿下面的类,就是用. 如果通过选择器就是空格
通过类选择器,找到下级所有的label标签.
也可以通过类选择,id选择器来查找,例如:
$(this).find('.ld_cont .ld_option');
'' 中的意思是先找到class有ld_cont,在找到后代元素中class有ld_option的元素.(引号中的空格就代表了一层父子关系).
$(".Rpop[name='pWrap2']").find("[name='deleteSubManager']");
通过name来进行查找.
$(person).parent().find("input[name='pkid']")
查找input框中name为pkid的元素.
2.children()是返回直接子元素(用法和find()类似)
$(".step ul").children().eq(1).addClass("on");
注:eq() 方法返回带有被选元素的指定索引号的元素,从0开始.
css()就是给标签增加style里面属性的内容,例如$(this).css('width', '50px');,咋相当于给这个元素家了style="width:50px"
二.
removeClass()和addClass
例如
$(this).addClass('on').siblings().removeClass('on');
表示给当前点击的元素添加class为on,这里的类是不需要加.点的
siblings()返回当前元素的所有同级的其他元素.
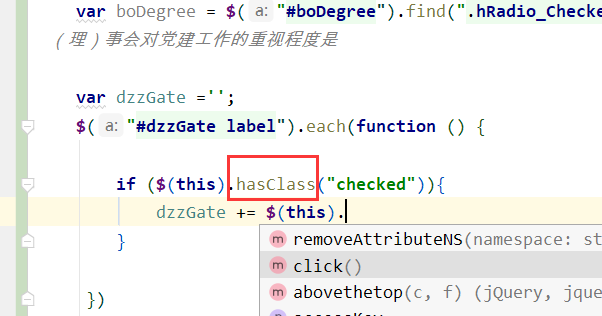
三.hasClass()检查被选元素是否包含指定的类名称。如果包含返回true,否则返回false

表示的意思就是如果点击的对象的claa中是否包含checked




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律