关于JQuery通过class或者不同的标签的拿值 + each遍历的问题
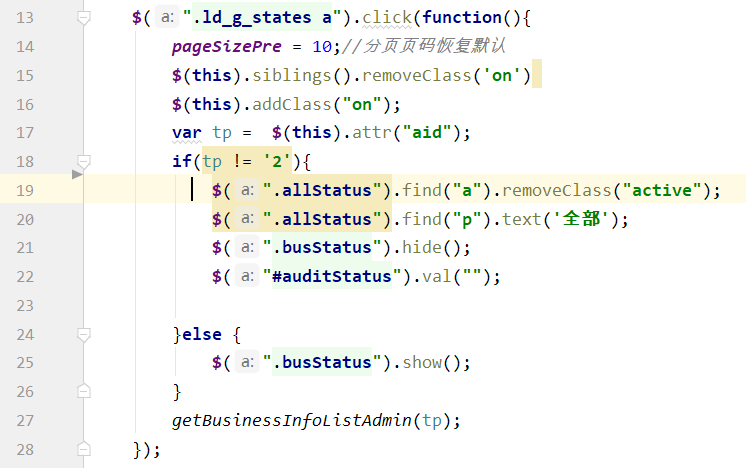
分解下图的js代码


上图表示点击class为ld_g_states的子标签a会触发的方法,用$时,空格一般代表了下级,也就是父与子的关系

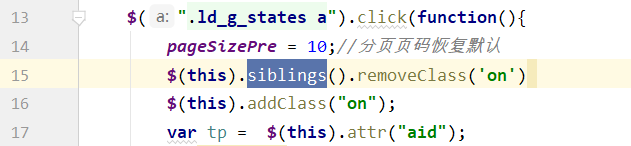
传进来的this参数代表点击的对象,所以$(this)会拿到点击的整个a标签,这样就可以对a标签进行操作,比如拿值,修改值,
比如17行代码就是通过attr()拿到了鼠标点击的这个a标签的aid值,
siblings()是返回鼠标点击的元素的其他同级元素,15行就是利用removeClass(),将其他所有的同级元素中移除class属性中值为on的,
然后16行利用addClass()将点击的这个元素的class属性中值为on的.

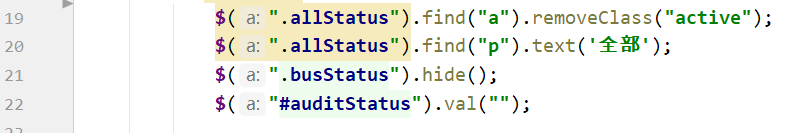
find()会返回后代中所有的相关元素:
单看19行的$(".allStatus").find("a"),就是返回class中值为allStatus的元素的所有子元素中的所有a标签
text(),设置文本内容,20行就是将返回的p标签的值设置为全部,
21行的hide()就是将class名为busStatus的元素隐藏,show()是将对应的元素显示.
4.each遍历

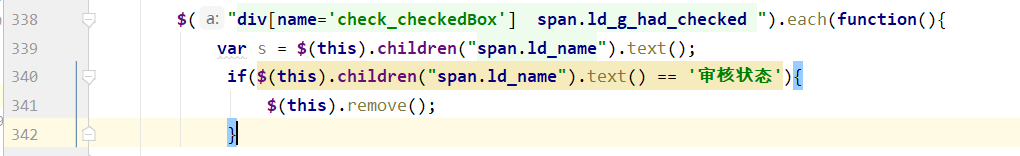
首先想要通过name拿到一个标签,就要像338行这样,说明标签的类型,这里是div,类似的还有span,a等等,
然后[]里面写上name='name的值',然后span.ld_g_had_checked 的意思是,首先找到这个名字为check_checkedBox的
div,然后找到他的下级标签, 这个下级标签是span标签,然后这个span标签的class中有ld_g_had_checked,最后each()进行
遍历,我的需求是一次遍历到培训类型.机构类型,这里要注意下,最终的目的是是要遍历class中值有ld_g_had_checked的标签,
如果遍历$("div[name='check_checkedBox']").each(function(){},那么就不存在遍历,只会拿到这个div元素(会把培训形式和机构类型等一次获取到)
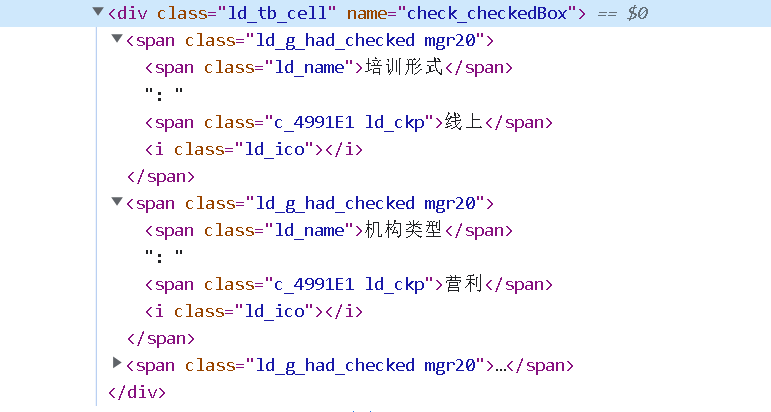
下图为具体标签:

33行的$(this)是会拿到遍历的第一个元素.$(this).children("span.ld_name")代表拿到第一个元素之后,在寻找其的子标签为span,而且该标签的class
要有ld_name.,最后就是通过text()拿到元素内容,然后作比较,如果符合条件就通过remove()将该元素移除.
本人新手,肯定有理解错误的地方,还请大家不吝赐教,多多给予批评指正!
万般感谢!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~