VSCode调试Javascript
Code Runner
- 在应用商店中搜索
Code Runner插件进行安装。

- 选中你要执行的Javascript脚本,右键选择
Run Code,利用Console.log在下方的输出窗口里可以看到输出结果。 - 如果不小心点击了关闭按钮
X关闭了输出窗口可以点击左上方的调试控制台重新打开。 - 通常我用它快速输出一段JS代码的运算结果。
- 写算法的时候有时候出岔子
Run Code会死循环一直在跑,此时在下方的输出窗口中,右键菜单里选择stop code run即可强制退出。
Node.js
- Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时。
- 上Node.js官方网站下载Node.js并进行安装。
- 在VsCode中初次通过
F5调试时,会在工作区目录下生成一个.vscode文件夹和launch.json文件。 - launch.json文件内容大概如下所示:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Node.js 调试", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\LeetCode\\removeElement.js" } ] }
- 我们主要是修改
program这个字段,修改成我们要调试的js文件路径即可。

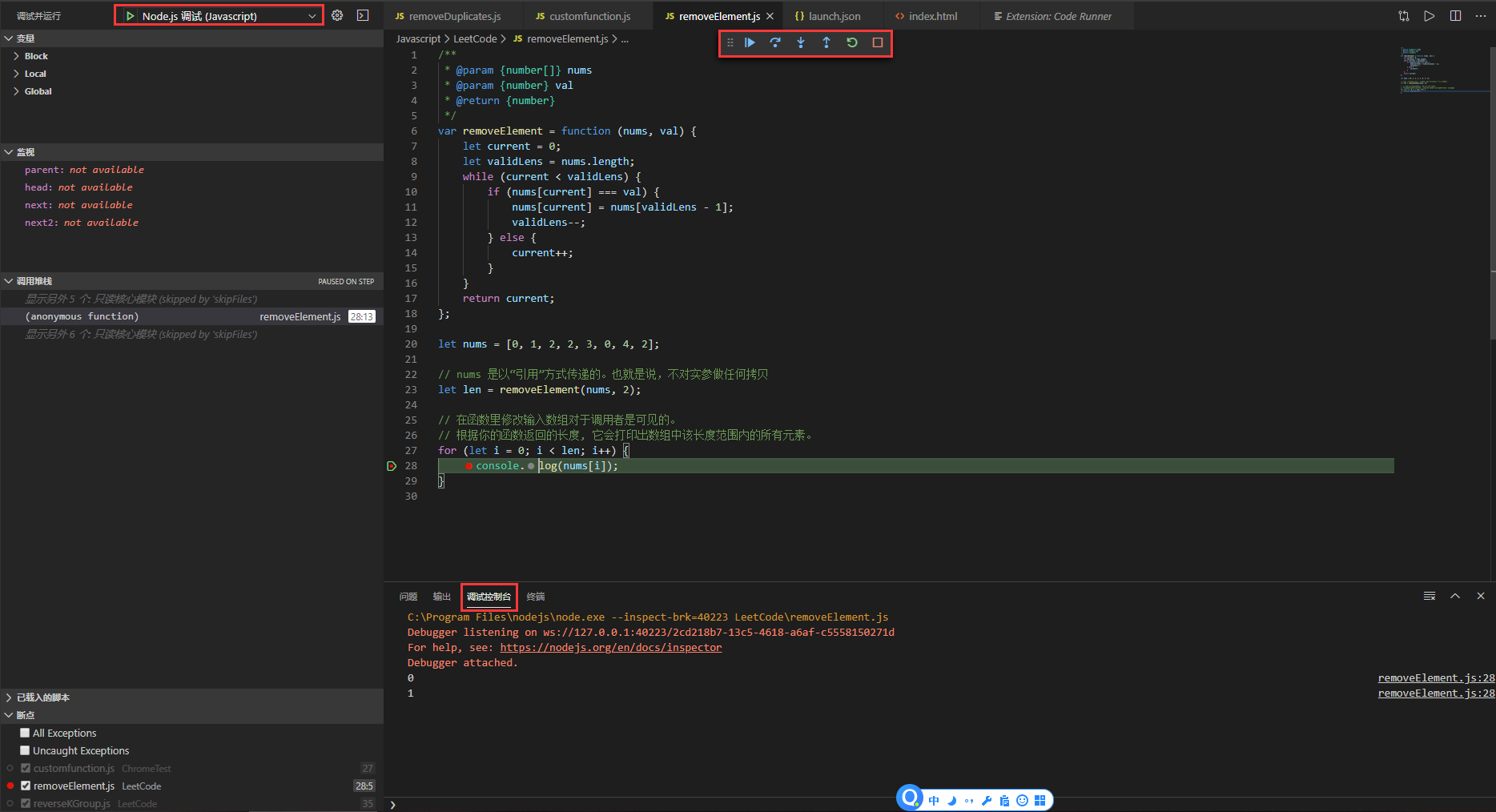
- 打上断点,就可以利用我们常用的
F5,F10,F11等快捷键进行调试了,调试结果会输出到调试控制台上。 - 注意如果你安装了其他的调试环境,需要手动选择上方的复选框中的
Node.js调试,选成你配置的Node.js环境。 - 代码死循环了直接点击上方工具条中的
停止(shift+F5)即可直接退出。 - 每当
Code Runner输出结果出乎我意料之外的时候我就会用Node.js进行调试。
Debugger for Chrome
- 在应用商店中搜索
Debugger for Chrome,Debugger for Firefox等进行安装。 - 同样会生成一个
.vscode文件夹和launch.json文件,在launch.json文件中进行配置,其配置大概如下所示:
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ //这一段是Node.js的配置 { "type": "node", "request": "launch", "name": "Node.js 调试", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}\\LeetCode\\removeElement.js" }, //这一段是Debugger for chrome的配置 { "name": "使用本机 Chrome 调试", "type": "chrome", "request": "launch", "file": "${workspaceRoot}/ChromeTest/index.html", //使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html // "url": "http://mysite.com/index.html", "runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", // 改成您的 Chrome 安装路径 "sourceMaps": true, "webRoot": "${workspaceRoot}/ChromeTest", // "preLaunchTask":"build", "userDataDir": "${tmpdir}", "port": 5433 } ] }
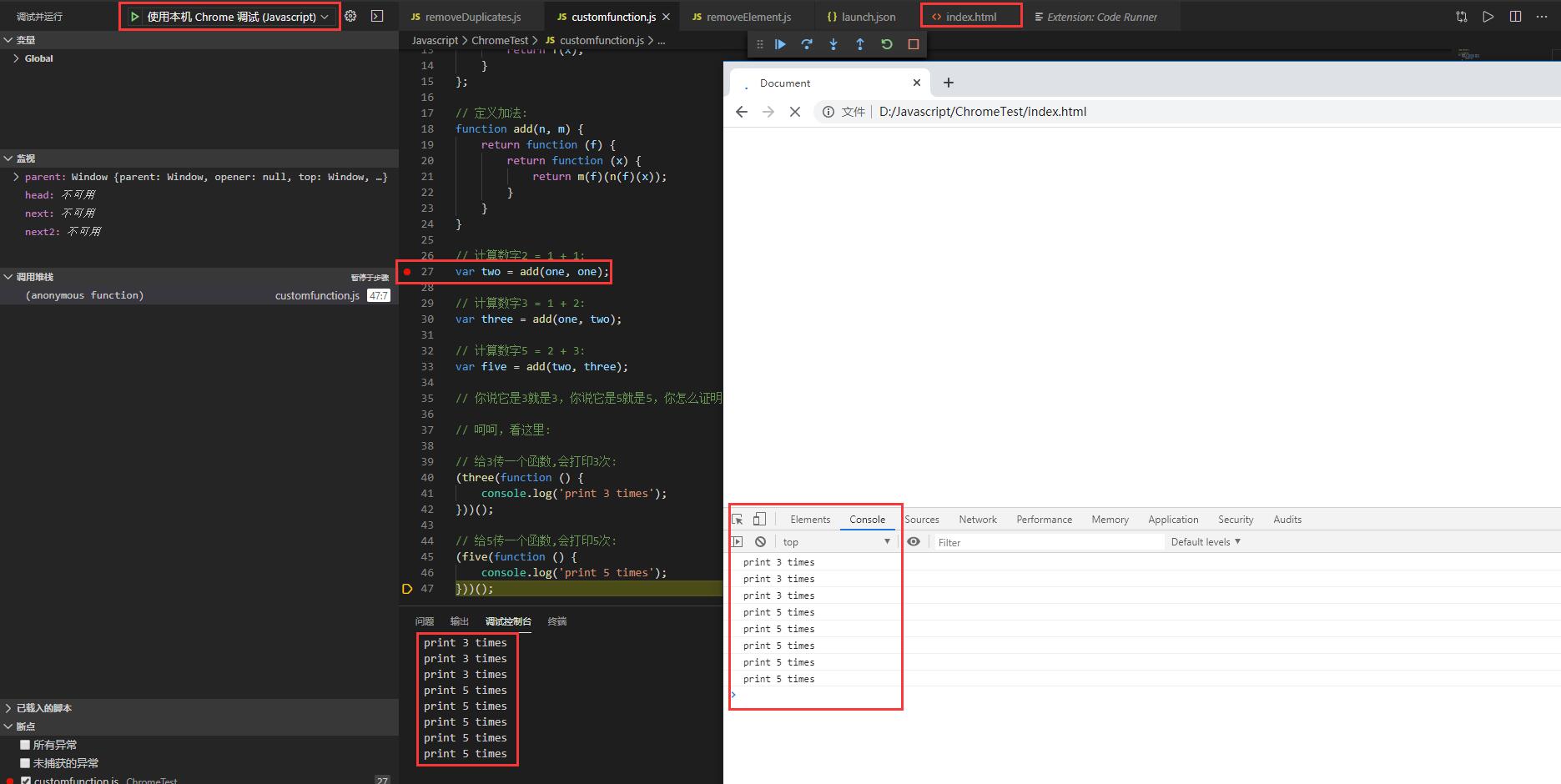
- 需要手工创建一个html文件,这里我们在
file里配置的值是index.html,因此我们创建的是index.html文件。并在文件中用script:src引入你需要调试的js文件,之后就可以打断点进行调试了。 - 在上方的复选框中选择
使用本机 Chrome 调试,因为我们在launch.json文件配置的name属性叫这个,F5启动调试即可。

- 可以在浏览器
Console和vscode中的调试控制台分别看到调试结果。 - 如果用这种方式使用控件的话,我会选择直接在我要调试的js文件下随便建立一个html文件,引入js文件,然后用需要的浏览器打开html,进入开发者工具,直接进行调试,因为现代浏览器已经提供了非常完善的调试环境。
- 可能这些控件有其他的应用场景,后续有用到了再随时补充。
分类:
以前



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY