css选择器
选择器组合
-
选择器类型
- 后代选择器
- 儿子选择器
- 毗邻选择器
- 弟弟选择器
-
代码说明
div1>div2,p2,span2>p1,span1
<div>div1 <div>div2 <p>p1</p> </div> <p>p2 <span>span1</span> </p> <span>span2</span> </div>儿子选择器:用标签名来选 div>span{color:red} #选择div的儿子span 后代选择器 div span{color:red} #div 的儿子span 弟弟选择器 div ~span{color:red} #选择div的弟弟span 毗邻选择器:同级别紧挨着的下面第一个 div + span{color:red} #选择紧挨着的下面第一个span
属性选择器
[type_name]{color:read}
[type_name='']{color:read}
tag_name[type_name='']{color:read}
CSS选择器分组与嵌套
分组
-
用,隔开,对所有指定的标签进行增加样式
div,p{color:red}
嵌套
-
div.c1,p{color:red} span#span1{color:red}
伪类选择器
展示交互性费渲染
p:hover{color:red} #悬浮触发p标签变色
p#id:hover{}
input:focus{} #聚焦
a:link{} #
a:visited{}
a:active{}
伪元素选择器
p:first-letter{}
p:before{}
p:after{}
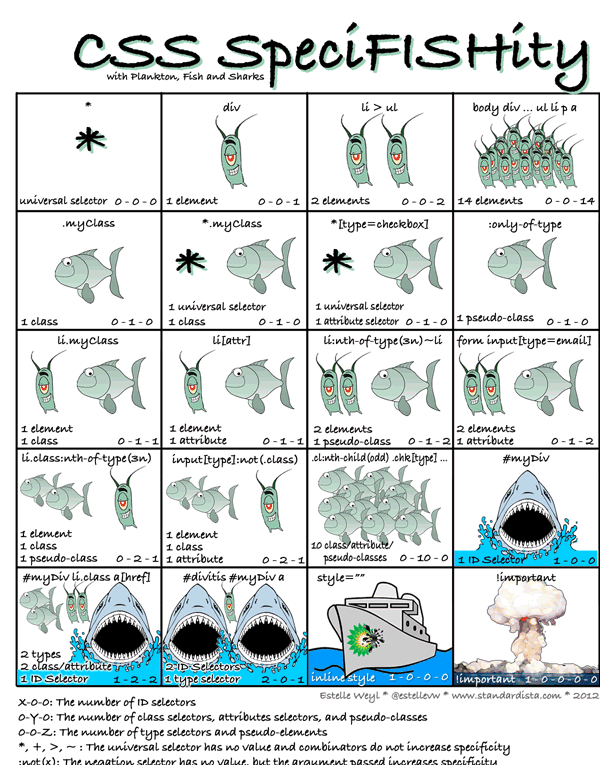
选择器优先级