js-基础实战
jquery中:
$().val() //代表取值
$().val("") //代表清空
$().val("abcdefg") //代表赋值
$.trim() //是jQuery库中的一个函数,用于删除字符串的首尾空格。
define 定义模块
//(定义aes 未依赖任何 函数) 相当与返回i
define("aes", [], function(){
n.exports = i;
})
AES加密
需要的三个参数: 第一个是 要加密的东西 第二个是个key,是解密后的秘钥 第三个参数,是一个对象 如CBC加密模式,填充模式,iv偏移向量
promise
(百草味 手机版 登录)
可以说是 ,js先把一个值计算一下,然后把这个值 先放一下 如:promise, jquery里是另一种 , 过一会儿再把值取出来.
所以在调试的时候,新下的断点, 就走不到旧的js中 , 所以 通过跟踪堆栈的方法就失效了.
方法思路: 在其发起请求之前断住, 通过url特征 ,在f12 右面的 XHR breakpoints 断点断住 (最后发现,也是没有完整的 js堆栈)
最后用经典方法,全局搜索

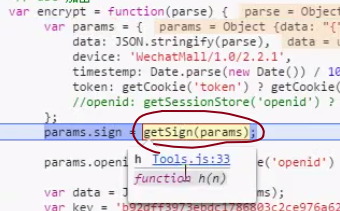
一般鼠标选中getSign(params) 他会返回一个值, 但是这里是一个函数,这个函数就是getSign函数
原因可能是 他使用的是 ES6 , 一般开发者是ES6开发 转成ES5放到网站上运行,而他是直接ES6运行 有import和export 可以看出来是ES6
点击栈发生新页面跳转或刷新
当点击栈跳转新页面时,一定要在旧的js里面找, 根据栈中文件名称行数 查找, html中 是可以嵌入js语句的 要仔细看(长虹 手机版登录)
RSA加密
可以直接用 RSA.min.js(在JS加密相关代码文件夹中) 这个

webpack打包的代码
(qq音乐 sing)有更简单的处理方式, 首先找他的加载器 然后直接导出。
不用扣代码然后去补,因为他的调用量非常长

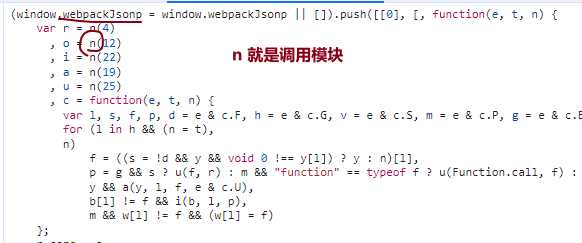
当前js文件的开始 就有webpack 刷新页面追踪n

这就是 webpack的 打包思路 而不是具体去扣

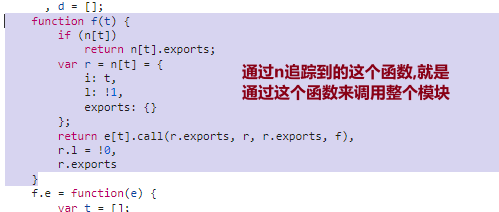
若出现 window is not defined 就 window = {}
既然是f函数 是调用入口 那么就在f函数下面 添加 window.f = f 这样在代码全运行完后就能使用加载器了


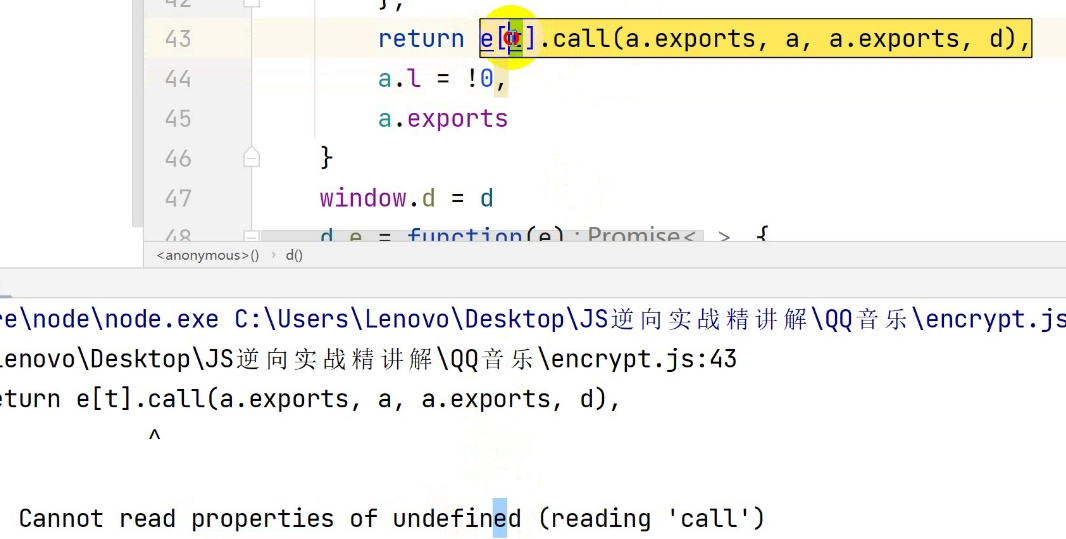
运行发现 undefined 要么是 t 要么是e[t] 在return 上面 分别 log出t 和 e[t]
最后发现 e[t]是undifinede
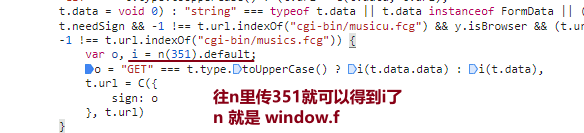
说明: i=n(351).defulat 只是导出来了加载器 并没有把n(351)这个模块导出来
模块就在加密文件所在处, 直接把加密文件拷出来 可以拷到一个新的文件里 起名叫 module_ 避免关键字冲突
整个webpack是个数组 可以去下标
//解决方法:
//在i=n(351).defulat上面导入
require("./module_")
//然后就可以用 o = i(t.data)
//生成完的o 去跟 浏览器里生成的去比对 会发现对不上
怎么判断, 把抠出来的代码 拿到浏览器里去运行 f12新建一个js运行, 记得去掉require导入
run后发现结果对了 , 说明了: 他检测环境了
现在去找 node跟浏览器的不一致的地方
//通过挂代理的方式 去检验
//在 encrypt 开头 添加
//运行后 报错 location里的host没有了 手动补上(去浏览器里输出location.host就能看到)
// 补上了host 输出就正确了
//思路就是 挂上代理 去查找 补完环境之后 把挂代理代码删掉
// 浏览器环境
location = {
"host": "y.qq.com"
} //他也是代理的一个对象 发现值还是不对, 把它填上试试
window = {}
navigator = {} //他也是~~~
// 挂代理 这段 正确之后 要删掉
function getProxy(o) {
return new Proxy(o,{
set(target,property,value){
console.log('set->',target,property,value);
return Reflect.set(...arguments);
},
get(target,property,receiver){
console.log('get->',target,property,receiver);
return target[property];
}
})
}
window = getProxy(window)
location = getProxy(location)
navigator = getProxy(navigator)
//下面是剩余的代码
拦截器(interceptor)
this.interceptors.request通常是指一个拦截器(interceptor)对象的request属性, 它常用于在发送请求之前对请求参数进行处理、添加请求头或拦截响应错误等操作
在网站发起请求时 如果每个url都要sign并且都要加密, 网站不会按顺序一个一个走 而是把所有的请求拦截到一起在发起请求前 ,一起加密......
axios.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
config.headers.Authorization = 'Bearer ' + getToken();
return config;
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error);
}
);
监听set-cookie
//使用hook技术,确认cookie生成位置,F12里运行,查看堆栈
//运行他之后 他会一直监听cookie 刷新网页就可断住
(function () {
Object.defineProperty(document, 'cookie', {
set: function (val) {
if (val.indexOf('v') != -1) {
debugger;
}
console.log('Hook捕获到cookie设置->', val);
return val;
}
});
})();
报错补环境时
有很多的环境需要补,挨个补环境很麻烦,可以使用jsdom这个技术
var _ss ; //这个_ss是案例的
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
window = dom.window
document = window.document
navigator = window.navigator
jsdom技术
//环境安装
npm install jsdom --save
//基本使用
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const dom = new JSDOM(`<!DOCTYPE html><p>Hello world</p>`);
title = dom.window.document.querySelector("p").textContent
console.log(title)



