.NET WebAPI 控制器巧用 GroupName,让 Swagger UI 分类呈现华丽升级
在日常开发 .NET WebAPI 项目时,Swagger 是一个不可或缺的工具,用于自动生成和展示 API 文档。然而随着 API 数量的增长,Swagger UI 中的接口列表可能会变得相当繁杂,这无疑增加了开发者理解和使用的难度。为了解决这一问题,我们可以利用 GroupName 这一特性来对 API 控制器进行分类和分组。

第一步:进行swagger注册 找到Startup.cs 在类中添加
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers().AddNewtonsoftJson();//Microsoft.AspNetCore.Mvc.NewtonsoftJson
services.AddOptions();
#region Swagger 分组
services.AddSwaggerGen(c =>
{
var data = Configuration.GetSection("SwaggerConfig").Get<List<SwaggerConfig>>();
Configuration.GetSection("SwaggerConfig").Get<List<SwaggerConfig>>().ForEach(group =>
{
c.SwaggerDoc(group.GroupName, new OpenApiInfo { Title = group.Title, Version = group.Version , Description="EDHR接口说明文档", Contact = new OpenApiContact { Name = "zhanping.zeng", Email = "zhanping.zeng@sinocare.com", } });
});
var xmlFileName = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var modelsfile = Path.Combine(AppContext.BaseDirectory, "EDHR.Model.xml");
var modelsphth = Path.Combine(AppContext.BaseDirectory, modelsfile);
c.IncludeXmlComments(modelsphth, true); //true:显示Models层注释
c.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, "Sino.MesEDHR.API.xml"), true);
});
#endregion
}
第二步:在Startup中添加启用 swagger的代码
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
}
//启用中间件服务生成Swagger
app.UseSwagger();
#region Swagger 分组
app.UseKnife4UI(c =>
{
c.RoutePrefix = string.Empty;
Configuration.GetSection("SwaggerConfig").Get<List<SwaggerConfig>>().ForEach(group =>
{
c.SwaggerEndpoint($"/swagger/{group.GroupName}/swagger.json", group.Title); //分组显示
});
});
#endregion
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
第三步:appsettings.json配置文件中添加
"SwaggerConfig": [
{
"GroupName": "SemiFinished",
"Title": "半成本",
"Version": "V1"
},
{
"GroupName": "GoldBar",
"Title": "金试条",
"Version": "V1"
},
{
"GroupName": "PackageRecords",
"Title": "包材记录",
"Version": "V1"
},
{
"GroupName": "WeighingRecord",
"Title": "称重记录",
"Version": "V1"
}
]
最后就是对控制器进行分组标记的操作了
[ApiExplorerSettings(GroupName = "GoldBar")]
[Route("api/GoldBar")]
[ApiController]
public class GoldBarController : ControllerBase
{
}
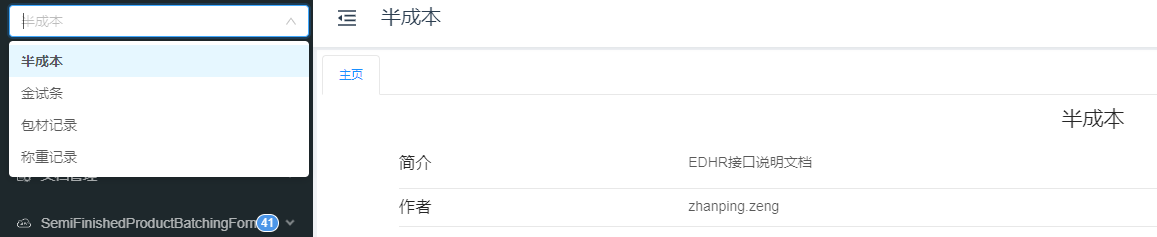
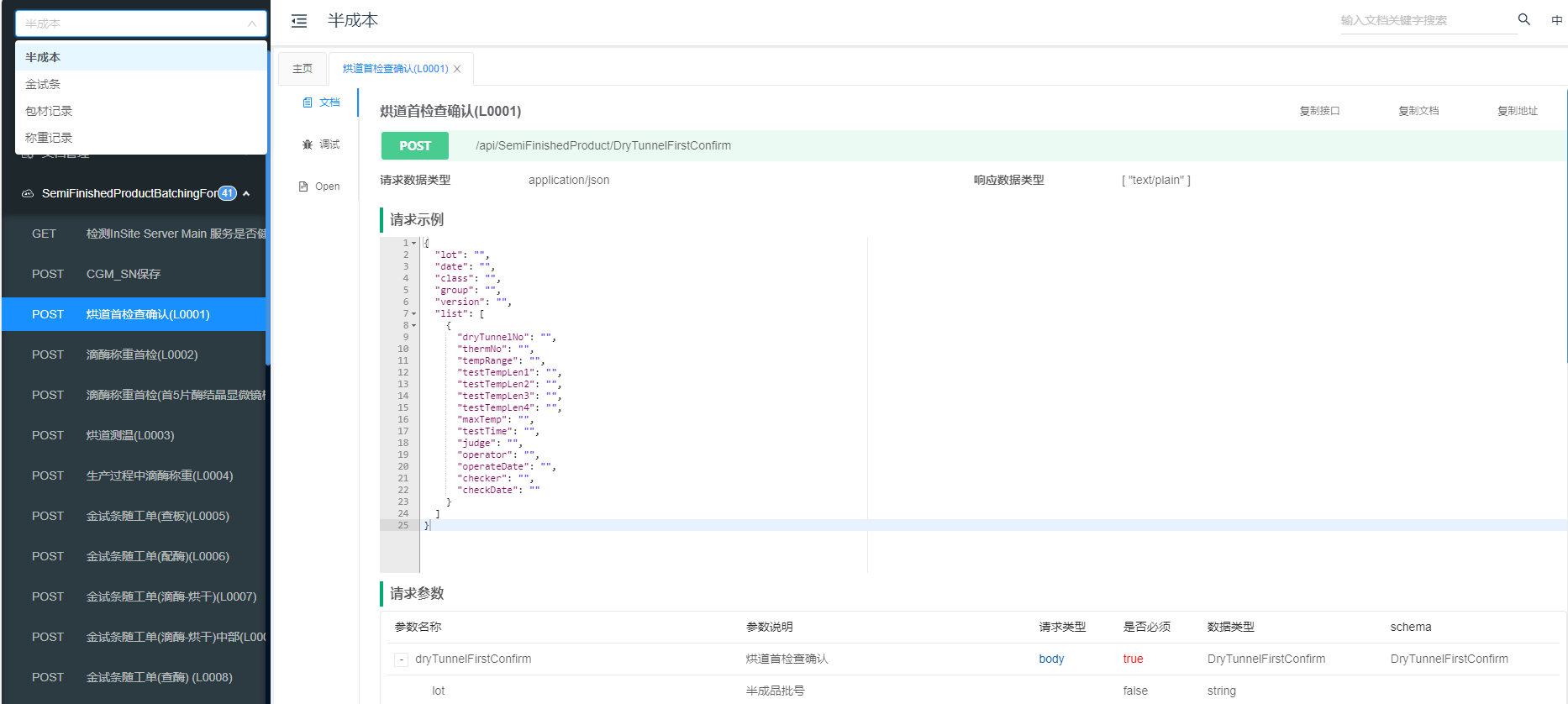
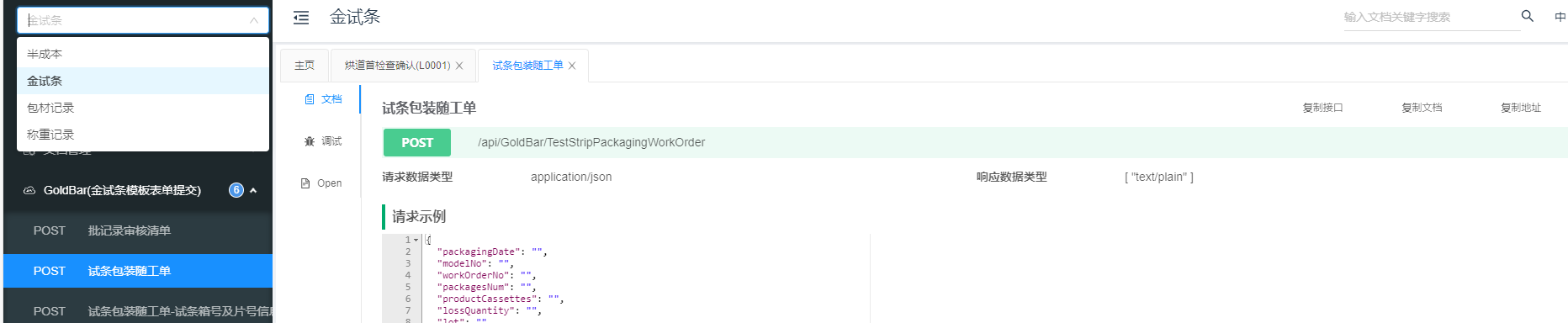
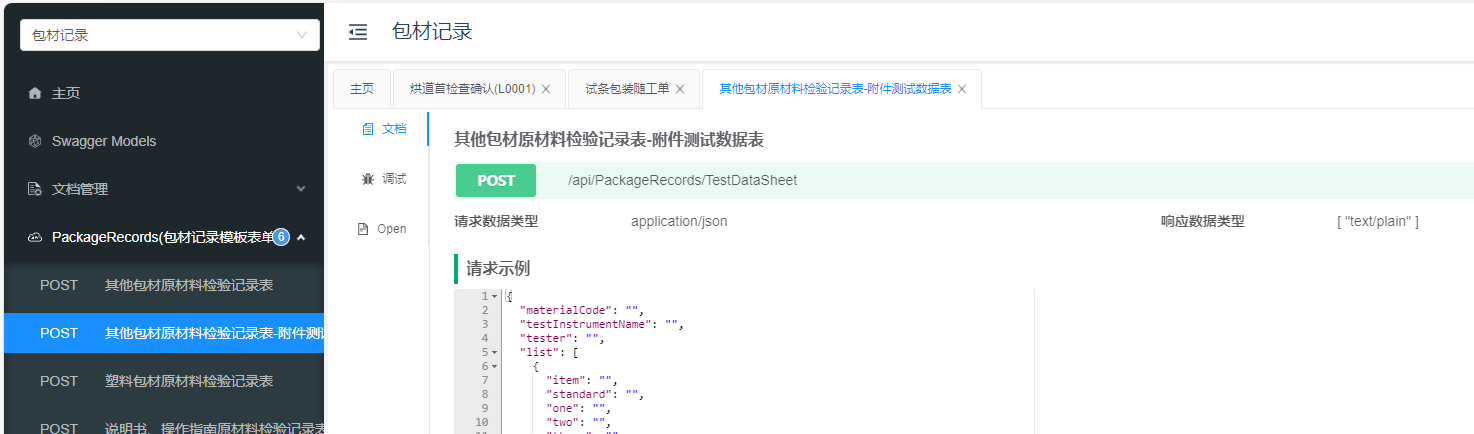
我们启动看下呈现



项目控制器

至此 .NET WebAPI 使用 GroupName 对 Controller 分组呈现 Swagger UI 就讲解完了,有任何不明白的,可以在文章下面评论或者私信我,欢迎大家积极的讨论交流



