jQuery常用函数


















<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 文档准备好后将向id值为shici的元素前插入h2标题内容为子建诗 */ $(function(){ var h2var = "<h2 style='color:red'>子建诗</h2>" $("#shici").before(h2var); }) /* 点击'核算用餐总费用'按钮实现计算用餐总费用 */ /* 并将其添加到追加到div中,所有p段落之后 */ function countMoney(){ var sum = 0; var labArr = $('div:last label'); labArr.each(function(i){ var text = this.innerText; sum += parseInt(text); }); //$('div:last').append("总费用:"+sum); $('div:last br:last').after("总费用:"+sum+" ¥"); } </script> </head> <body id="body_"> <div id="shici"> <p>煮豆燃豆萁</p> <p>豆在釜中泣</p> <p>本是同根生</p> <p>相煎何太急</p> </div> <div> 水煮鱼:<label>89</label><br> 锅包肉:<label>45</label><br> 麻辣鸡丝:<label>50</label><br> </div> <button onclick="countMoney()">核算用餐总费用</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 为第一个段落添加css,设置字体颜色为红色,大小为25像素 */ function doCss(){ //$('p:first').css('color','red').css('font-size',25); $('p:first').css({'color':'#ffCC99','font-size':36}); } /* 为最后一个div中的段落添加背景色,奇数行为lime色,否则为pink色 */ function doCss2(){ $('div:last p').css('backgroundColor',function(i){ if (i%2 === 0) return 'pink'; return 'lime'; }); } </script> </head> <body id="body_"> <p> 横看成岭侧成峰<br> 远近高低各不同<br> 不识庐山真面目<br> 只缘身在此山中<br> </p> <div> <p>折戟沉沙铁未销</p> <p>自将磨洗认前朝</p> <p>东风不与周郎便</p> <p>铜雀春深锁二乔</p> </div> <br> <button onclick="doCss()">为第一个段落添加css</button> <button onclick="doCss2()">为最后一个div中的段落添加背景色</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>is函数和hasClass函数</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> var contents = ['谁行谁不行','谁醒谁不醒','醒者在五行','醒者也不行']; /* 在contents数组中查找目标数据 */ function inArrayFind(obj){ var index = jQuery.inArray(obj,contents); if (index != -1) { alert("找到了,索引是 "+index); }else{ alert("未找到"+index); } } /* 所有p段落内容中查找目标数据 */ function inArrayFind2(obj){ var arr = []; var pArr = $('p'); pArr.each(function(i){ arr[i] = this.innerText; }); alert($.inArray(obj,arr)); } </script> </head> <body id="body_"> <p>煮豆燃豆萁</p> <p>豆在釜中泣</p> <p>本是同根生</p> <p>相煎何太急</p> <button onclick="inArrayFind('谁醒谁不醒6')">inArray函数测试1</button> <button onclick="inArrayFind2('本是同根生')">inArray函数测试2</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>is函数和hasClass函数</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> var userJsonStr = '{"name":"东方不败","sex":"男","pwd":"111111"}'; /* 将userJsonStr 转换为一个对象, 访问此对象属性添加到对应的form元素中 */ $(function(){ var user = $.parseJSON(userJsonStr); $('#userName',$('#f1')).val(user.name); $('#password',$('#f1')).val(user.pwd); if (user.sex === '男') { $('#sexM',$('#f1')).attr('checked',true); }else{ $('#sexF',$('#f1')).attr('checked',true); } }); </script> </head> <body id="body_"> <form id="f1"> <input name="name" id="userName"><br> <input name="pwd" id="password" type="password"><br> <input name="sex" id="sexM" type="radio" value="1">男 <input name="sex" id="sexF" type="radio" value="0">女 </form> </body> </html>
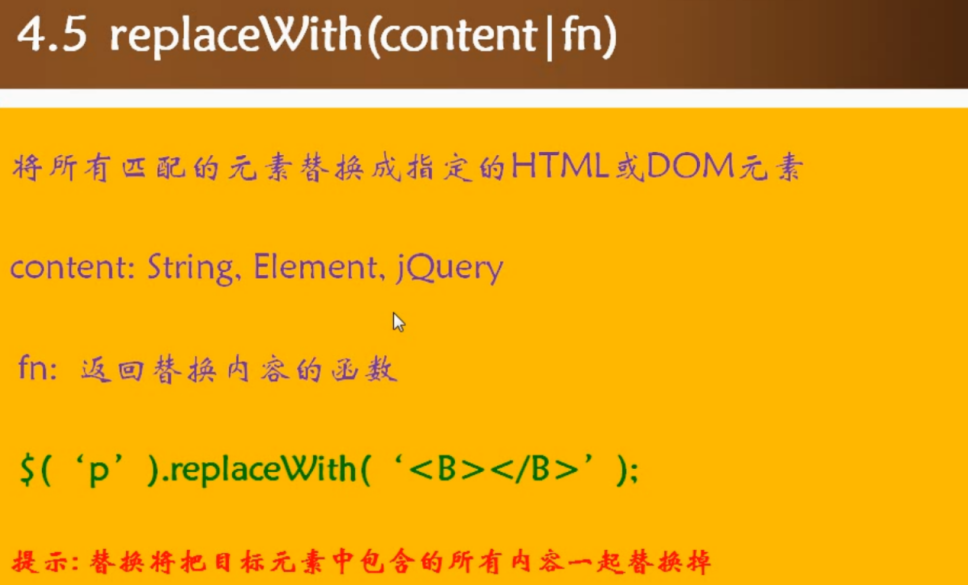
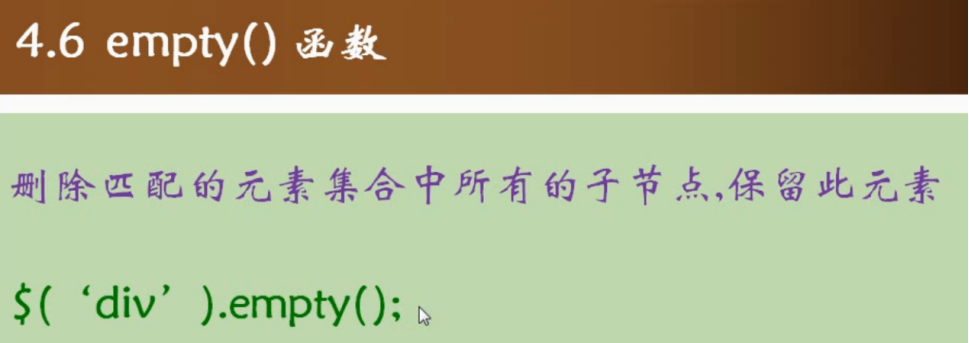
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 将p段落替换为<b> 保留原段落中html内容,偶数行字体为蓝色 奇数行字体颜色为红色 */ function replaceP(){ var pArr = $('p'); pArr.each(function(i){ if (i % 2 === 0) { $(this).replaceWith("<B style='color:blue'>"+this.innerHTML+"</B><br>"); }else{ $(this).replaceWith("<B style='color:red'>"+this.innerHTML+"</B><br>"); } }) } /* 清空第一个form中子元素 */ function emptyForm(){ $('form:first').empty(); alert($('form:first').attr('id')); } </script> </head> <body id="body_"> <form id="f1"> 姓名:<input name="name" value="KING"><br> 地址:<input name="address" value=""><br> 年龄:<input name="age" value=""><br> </form> <p>煮豆燃豆萁</p> <p>豆在釜中泣</p> <p>本是同根生</p> <p>相煎何太急</p> <button onclick="replaceP()">替换P段落并保持原内容</button> <button onclick="emptyForm()">清空第一个form中子元素</button> </body> </html>
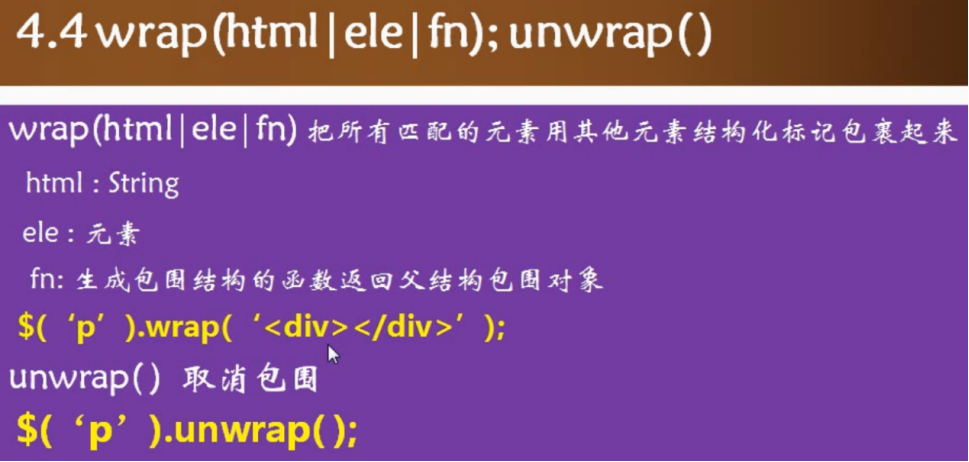
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> function doWrap(){ var divNew = "<div id='div0' style='color:green;font-size:30'></div>"; $('p').wrap(divNew); } function showWrap(){ var parr = $('#div0 p'); parr.each(function(){ alert(this.innerHTML); }); } function consoleWrap(){ $('p').unwrap(); } function wrapInputs(){ var formnew = "<form></form>"; $('input').wrap(formnew); } </script> </head> <body id="body_"> <p>煮豆燃豆萁</p> <p>豆在釜中泣</p> <p>本是同根生</p> <p>相煎何太急</p> <button onclick="doWrap()">将子建诗用div包围</button> <button onclick="showWrap()">显示包围效果</button> <button onclick="consoleWrap()">取消包围</button><br><br> <button onclick="wrapInputs()">使用form包围所有input元素</button><br><br> <input id="user" name="user" /> <input id="pwd" name="pwd" type="password" /> <input id="sub" type="submit" value="提交" /> </body> </html>
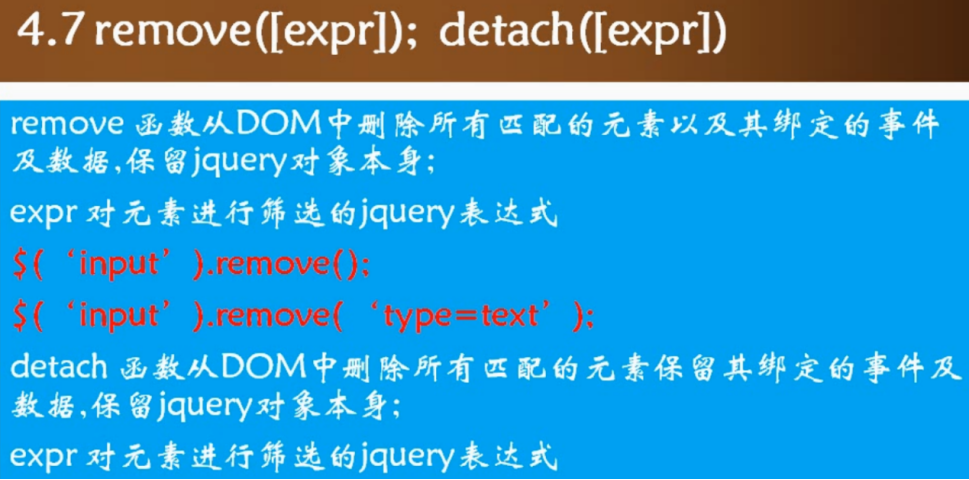
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> var dropObj; $(function(){ $('#first').data('name','国王'); }); function removeAllP(){ dropObj = $('p').remove('[id="first"]'); } function detachAllP(){ dropObj = $('p').detach('[id="first"]'); } function showData(){ var data = dropObj.data('name'); alert(data); } </script> </head> <body id="body_"> <p id="first">魔戒再现</p> <p class="c">双塔奇兵</p> <p type="a">王者归来</p> <br> <button onclick="removeAllP()">使用remove删除所有P段落</button> <button onclick="detachAllP()">使用detach删除所有P段落</button> <button onclick="showData()">显示数据</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>is函数和hasClass函数</title> <style type="text/css"> .cla{ font-size:25px; color:red; } </style> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 判断第一个div的最后label是否包含class 名称 cla */ function doIs(){ var res = $('div:first label:last').is('.cla'); alert(res); } /* 判断最后一个p段落紧随其后的img src属性值是不是dingshuqi.jpg */ function doIs2(){ var res = $('p:last+img').is('[src="签名.png"]'); alert(res); } /* 对象obj是否包含class名称cla,如果有移除它 */ function findClass(target,claName){ if (target instanceof $) { alert(target.is('.'+claName+'')); }else{ alert($(target).is('.'+claName+'')); } } </script> </head> <body id="body_"> <div id="div2"> <label id="f">东方之国</label> <label class="cla cla2 cla3" onclick="findClass($(this),'cla3')">神州大地</label> </div> <button onclick="doIs()">判断第一个div的第一个元素是不是label</button> <p>你好</p> <img src="签名.png"/> <button onclick="doIs2()">判断最后一个p段落之后的img src属性值是不是签名.png</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>is函数和hasClass函数</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> var userJsonStr = '{"name":"东方不败","sex":"男","pwd":"111111"}'; /* 将userJsonStr 转换为一个对象, 访问此对象属性添加到对应的form元素中 */ var array = ['红楼梦','西游记','水浒传']; var f = function(){}; var n = 2E2; var nullVar = null; // alert($.isArray(array)); // alert($.isFunction(f)); // alert($.isNumeric(n)); // alert($.isEmptyObject(nullVar)); function useTrim(){ var userStr = $('#userName').val(); alert(userStr+" 长度是 :"+userStr.length); alert($.trim(userStr)); alert($.trim(userStr).length); } </script> </head> <body id="body_"> <form id="f1"> <input id="userName"><br> <input id="password" value="123456" type="password"><br> </form> <p class="c_1" onclick="add_Class('c_2')">中国人</p> <button onclick="useTrim()">去掉空格</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> var goodsArr = ["荣耀6X","麦芒9","华为P10"]; /* 文档准备好后将goodsArr中元素依次前置到div中3个段落中; */ $(function(){ var pArr = $('div p'); pArr.each(function(i){ $(this).prepend("<B>"+goodsArr[i]+"</B>:"); }); }); /* 为form元素在最后添加一个提交按钮 */ $(function(){ var submitBut = "<br><input type='submit' value='提 交'/>"; $('form').append(submitBut); }); </script> </head> <body id="body_"> <form id="f1"> <input id="userName" value="king"><br> <input name="password" id="password" value="123456" type="password"><br>爱好<br> <input name="likes" type="checkbox" value="majiang" checked>麻将 <input name="likes" type="checkbox" value="lanqiu">篮球 <input name="likes" type="checkbox" value="youxi" checked>游戏 </form> <div> <p>1256¥</p> <p>2000¥</p> <p>3000¥</p> </div> </body> </html>




