jQuery属性操作
刚开始接触jquery,很多东西不熟悉
在用$("#id")来获得页面的input元素的时候,发现$("#id").value不能取到值
后来终于在伟大的百度帮助下,找到了问题的原因:
$("")是一个jquery对象,而不是一个dom element
value是dom element的属性
jquery与之对应的是val
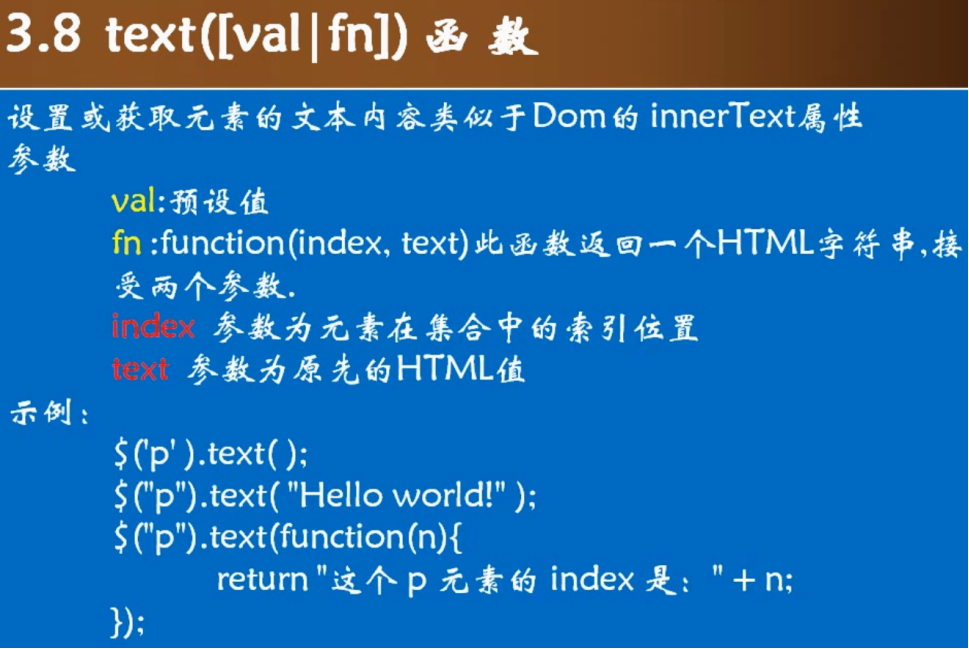
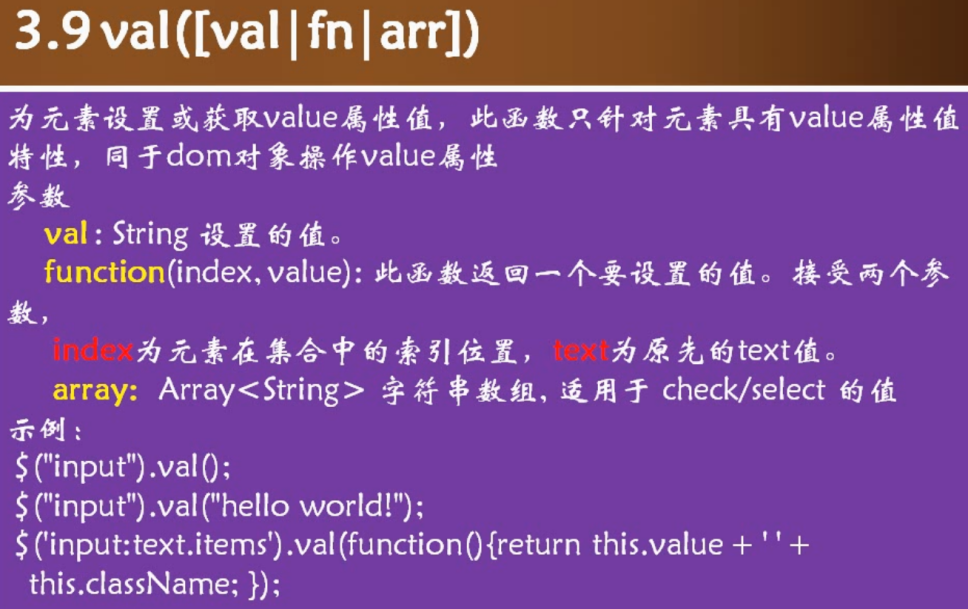
val() :获得第一个匹配元素的当前值。
val(val):设置每一个匹配元素的值。
所以,代码应该这样写:
取值:val = $("#id")[0].value;
赋值:
$("#id")[0].value = "new value";
或者$("#id").val("new value");
或者这样也可以:val = $("#id").attr("value");














<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>html函数使用Fun设置方式</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 为p元素设置html内容,要求是奇数行的红色字体,否则为绿色字体 */ $(function(){ $('p').html(function(i,html){ if (i%2 === 0) { return "<font color='red'>花间一壶酒</font>"; }else{ return "<font color='green'>独酌无相亲</font>"; } }); }) </script> </head> <body id="body_"> <p></p> <p></p> <p></p> <p></p> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>prop 函数应用</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /*实现在文档加载准备好后将文档中的第一个表单中的最后一个input设置为普通button按钮,并设置其文本显示值为"点击初始化用户名称值";在最后一个input设置onclick属性事件,实现调用函数为用户名称输入框初始化值为"请输入名称"*/ $(function(){ $('form:first input:last').prop({'type':'button','value':'点击初始化用户名称值'}); }); function initUsernameVal(){ $('#userName').prop('value','请输入名称'); } function removeAttrFromThis(object){ //$(object).val(''); object.value=''; } </script> </head> <body id="body_"> <form id="f1"> 用户名称:<input id="userName" onclick="removeAttrFromThis(this)"><br> <input onclick="initUsernameVal()" /><br> </form> </body> </html>
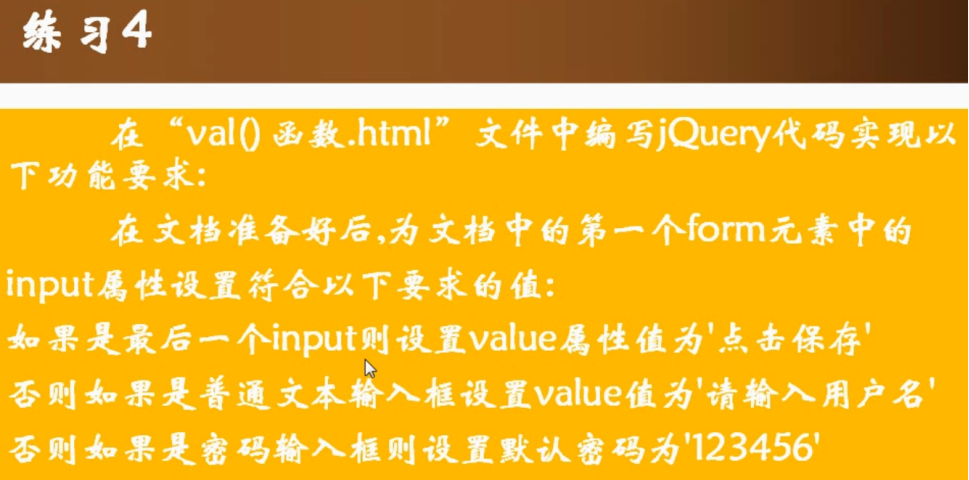
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /*在文档准备好后,为文档中的第一个form元素中的input属性设置符合以下 要求的值: 如果是最后一个input则设置value属性值为'点击保存' 否则如果是普通文本输入框设置value值为'请输入用户名' 否则如果是密码输入框则设置默认密码为'123456'*/ $(function(){ var inputArr = $('#f1 input'); inputArr.each(function(i){ //获取最后一个input(其索引值+1 等于数组长度) if(i + 1 === inputArr.length){ this.value='点击保存'; }else{//如果不是最后一个input元素 alert(($(this).attr('type'))); if ($(this).attr('type') === 'text' || $(this).attr('type') === undefined ) { this.value="请输入用户名"; }else if ($(this).attr('type') === 'password') { this.value='123456'; } } }) }) </script> </head> <body id="body_"> <form id="f1"> 用户名称:<input id="userName"><br> 用户密码:<input id="password" type="password"><br> <input type="button"><br> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>val函数操作多值元素</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 初始设置篮球和游泳被选中 */ $(function(){ $("input[type='checkbox']").val(['篮球','游泳']); /*$("#getLike").click(function(){ let likes=$("input[type='checkbox']"); likes.each(function(){ if ($(this).prop('checked')==true){ alert($(this).val()) }else{ alert($(this).prop('checked')); alert("error"); } }) })*/ }); function getLikeValues(){ var likes = $("input[type='checkbox']"); likes.each(function(){ if($(this).prop('checked') === true){ alert(this.value); } }); } </script> </head> <body id="body_"> 爱好:<br><br> <div> <input type="checkbox" name="likes" value="篮球">篮球 <input type="checkbox" name="likes" value="上网">上网 <input type="checkbox" name="likes" value="游泳">游泳 <input type="checkbox" name="likes" value="拳击">拳击 <input type="checkbox" name="likes" value="看书">看书 </div><br> <button id="getLike" onclick="getLikeValues()">获取爱好</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title> 交换图片</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 在这里定义函数实现图片交换*/ /*function changePicAngle(){ var pics = $('img'); var container; pics.each(function(i){ if (i % 2 === 0) { alert($(pics[i]).attr('id')); $(container).attr($(pics[i])); alert($(container).attr('id')); $(pics[i]).attr(pics[i+3]); $(pics[i+3]).attr(container); } }) }*/ function changePicAngle(){ var pics = $('img'); //获取到所有的图片,封装进一个jQuery对象,是个数组 var container; //定义一个三杯水法用到的空杯子 pics.each(function(i){ if (i === 0) { //第一张图片 container=$(pics[i]).attr('src'); //获取src的值存进空杯 $(pics[i]).attr('src',$(pics[i+3]).attr('src')); $(pics[i+3]).attr('src',container); } if (i === 1) { container=$(pics[i]).attr('src'); $(pics[i]).attr('src',$(pics[i+1]).attr('src')); $(pics[i+1]).attr('src',container); } }) } /*function changePicClock(){ var pics = $('img'); //获取到所有的图片,封装进一个jQuery对象,是个数组 var container; //定义一个三杯水法用到的空杯子 container = $(pics[0]).attr('src');//第一张图片的值存进空杯子里 $(pics[0]).attr('src',$(pics[1]).attr('src')); $(pics[1]).attr('src',$(pics[2]).attr('src')); $(pics[2]).attr('src',$(pics[3]).attr('src')); $(pics[3]).attr('src',container); }*/ function changePicClock(){ var pics = $('img'); //获取到所有的图片,封装进一个jQuery对象,是个数组 var container = $(pics[0]).attr('src');//第一张图片的值存进空杯子里 pics.each(function(i){ if (i!=3) { $(pics[i]).attr('src',$(pics[i+1]).attr('src')); }else if (i=3) { $(pics[i]).attr('src',container); } }) } </script> <style> img{ width:200px; height:200px; } </style> </head> <body id="body_"> <table> <tr> <td><img id="春" src="imgs/1.jpg"/></td> <td><img id="夏" src="imgs/2.jpg"/></td> </tr> <tr> <td><img id="秋" src="imgs/3.jpg"/></td> <td><img id="冬" src="imgs/4.jpg"/></td> </tr> </table> <button onclick="changePicAngle()">对角交换图片</button><br> <button onclick="changePicClock()">顺时针交换图片</button><br> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>密码长度验证函数</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /* 完成validPwd函数的代码编写*/ function validPwd(){ /* jQuer代码*/ var container = $('#pwd').val(); alert(container.length); if (container.length === 0) { $('#pwdlab').text('密码不能为空,请填写').attr('style','color: red;'); }else if (container.length<3) { $('label:last').text('密码长度不能小于'+container.length+'个字符').attr('style','color: red;'); }else{ $('#pwdlab').text('密码正确').attr('style','color: green;'); } } </script> </head> <body id="body_"> <form> 用户名称:<input name="name" id="name" /><label id="namelab"></label><br> 登录密码:<input name="pwd" id="pwd" value="" onblur="validPwd()"/><label id="pwdlab"></label><br> </form> <div> <!-- 使用jquery定义一个函数,此函数能够完成对给定的密码框实现密码长度验证,密码框及密码最大和最小 长度应由调用者提供入参,函数应检验密码是否为空,长度是否合格,根据验证情况返回字符串值如下: 空密码:"密码不能为空,请填写";(红色字体) 密码长度过小:"密码长度最小不能少于X个字符";(红色字体) 密码长度过大:"密码长度最大不能大于X个字符(红色字体) 合格密码:"密码正确";(绿色字体) 此返回字符串值可以在密码框后的label标签作为提示内容 --> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>移除某个元素的属性</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> //实现点击用户名称输入框和密码框时移除对应的value属性 function removeValueAttr(target){ if (target instanceof $) { target.removeAttr('value'); }else{ $(target).removeAttr('value'); } } //实现为div中的p段落设置字体颜色,偶数行为红色,奇数行为蓝色 $(function(){ $('div p').attr('style',function(i,value){ if (i % 2 === 0) { return 'color:red;font-size:26px'; }else{ return 'color:blue;font-size:20px'; } }); }); </script> </head> <body id="body_"> <form id="f1"> 用户名称:<input id="userName" value="请填写用户名" onclick="removeValueAttr(this)"><br> 用户密码:<input id="password" value="123456" type="password" onclick="removeValueAttr($(this))"><br> </form> <div> <p>名茅古柏青衫影</p> <p>笑傲红尘百世哀</p> <p>敢问春秋高骨者</p> <p>扬眸笑遍九州才</p> </div> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>类操作</title> <style> /*样式定义*/ .color_1{ background-color: pink; } .font_2{ background-color: lime; font-family: 华文新魏; font-size: 26px; color: blue; } </style> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> $(function(){ $('p').addClass('color_1 font_2');//为所有p段落添加class类 }) function remove_Class(cla){ $('p:last').removeClass(cla); } function removeAllClass(){ $('p').removeClass(); } </script> </head> <body id="body_"> <p>花间一壶酒</p> <p>独酌无相亲</p> <p>举杯邀明月</p> <p>对影成三人</p> <button onclick="remove_Class('font_2')">移除p段落上的指定class</button> <button onclick="removeAllClass()">移除所有class</button> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>任务实践2实现代码示例参考</title> <script type="text/javascript" src="../js/jquery-3.6.0.js" ></script> <script type="text/javascript"> /*编写jquery代码,实现为用户名称文本框初始值为请编写用户名称*/ $(function(){ $('#userName').attr('value','请输入用户名'); }); /*编写一个函数,实现在点击"限制密码输入长度"的按钮后调用, 此函数能够为密码框添加属性限制密码的长度最多输入16个字符的效果*/ function constraintMaxLength(){ var prop = {"maxlength":16}; $('#password').attr(prop); } </script> </head> <body> <form> 用户名称:<input id="userName"/><br> 用户密码:<input id="password" value="" type="password" /><br> </form><br><br> <button onclick="constraintMaxLength()">限制密码长度最多16个字符</button> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix