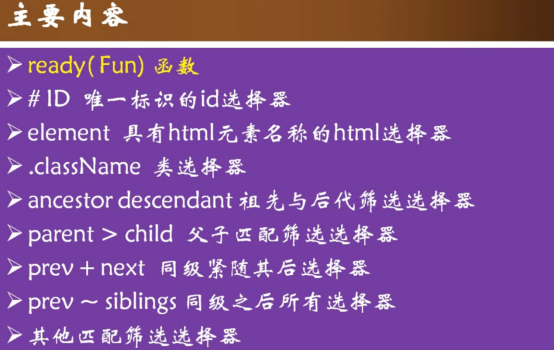
jQuery选择器

















<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JQuery class选择器应用</title>
<!-- 引入jquery.js库 -->
<script type="text/javascript" src="../js/jquery-3.6.0.js"></script>
<script type="text/javascript">
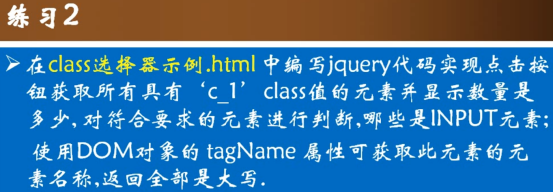
/* 点击按钮获取所有具有'c_1' class值的元素
并显示数量是多少,对符合要求的元素进行判断,
哪些是INPUT元素 */
function getEle(){
var c_1ClaArr = $('.c_1');//获取class属性值中是c_1
alert("符合class值是c_1的元素个数是 "+c_1ClaArr.length);
c_1ClaArr.each(function(i){
if (this.tagName === 'INPUT') {//符合是input元素的对象
alert("这是一个input元素:"+this.value);
}else{
alert("不是input元素,它是 "+this.tagName)
}
});
}
</script>
</head>
<body id="body_">
名著1:<input class="c_1 c_2" id="book1" value="红楼梦" /><br>
名著2:<input class="c_1 c_3" id="book2" value="西游记"/><br>
名著3:<input class="c_2 c_3" id="book3" value="水浒传"/><br>
请选择书籍:
<select class="c_1" id="sel">
<option>--请选择你想阅读哪个书籍--</option>
<option value="HLM">红楼梦</option>
<option value="XYJ">西游记</option>
<option value="SHZ">水浒传</option>
</select><br>
<button onclick="getEle()">获取c_1类所有元素</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JQuery ID选择器应用</title>
<!-- 引入jquery.js库 -->
<script type="text/javascript" src="../js/jquery-3.6.0.js"></script>
<script type="text/javascript">
//点击按钮实现将第一个文本框的值与第二个文本框
function changeValue(arg){
var temp = $('#book1').val();//获取id为book1元素的值
$('#book1').val($('#book2').val());//为book1 value属性赋值
$('#book2').val(temp);
if (arg === 'JH') {
$('#jh')[0].disabled = true;
$('#hf')[0].disabled = false;
}else if (arg === 'HF') {
$('#jh')[0].disabled = false;
$('#hf')[0].disabled = true;
}
}
</script>
</head>
<body id="body_">
<input id="book1" style="font-size: 25px" value="红楼梦" /><br><br>
<input id="book2" style="font-size: 25px" value="西游记"/><br><br>
<button onclick="changeValue('JH')" id="jh">交换</button>
<button onclick="changeValue('HF')" id="hf" disabled>恢复</button>
<p id="p1">他好</p>
<p id="p1">你好</p>
<p id="p1">我好</p>
<div>
<p id="p1">大家好</p>
</div>
</body>
<script type="text/javascript">
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JQuery ready(Fun)函数应用</title>
<!-- 引入jquery.js库 -->
<script type="text/javascript" src="../js/jquery-3.6.0.js"></script>
<script type="text/javascript">
function sayHello(name){
alert("你好 "+name)
}
/*$('#book1').ready(function(){
$('#book1')[0].value = "三国志";
});*/
/* 当整个文档加载准备完毕后执行JS操作 */
$(document).ready(function(){
alert('文档准备好了');
alert($('.c_3').val());
})
/* ready函数的简写方式 */
$(sayHello('无限极'));
function loadFun(){
alert("onload注册的事件");
}
</script>
</head>
<body onload="loadFun()">
名著1:<input class="c_1 c_2" id="book1" value="红楼梦" /><br>
名著2:<input class="c_1 c_3" id="book2" value="西游记"/><br>
名著3:<input class="c_2 c_3" id="book3" value="水浒传"/><br>
请选择书籍:
<select class="c_1" id="sel">
<option>--请选择你想阅读哪个书籍--</option>
<option value="HLM">红楼梦</option>
<option value="XYJ">西游记</option>
<option value="SHZ">水浒传</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JQuery 祖先与后代选择器应用</title>
<!-- 引入jquery.js库 -->
<script type="text/javascript" src="../js/jquery-3.6.0.js"></script>
<script type="text/javascript">
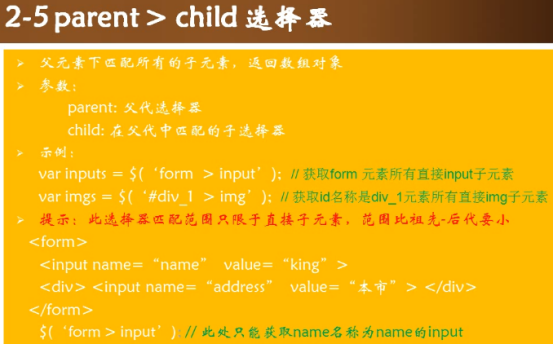
/* 编写jquery代码,实现点击'获取form1中所有input后代元素';
实现点击'获取form2中所有直接input子元素'并显示input的值信息 */
function getInputInF1(){
var inputArrInF1 = $('#f1 input');
alert(inputArrInF1.length);
}
function getInputInF2(){
var inputArrInF2 = $('#f2 > input');
inputArrInF2.each(function(i){
alert(this.value);
});
}
</script>
</head>
<body id="body_">
<h2>Form1中Input元素</h2>
<form id="f1">
名著1:<input class="c_1 c_2" id="book1" value="红楼梦" /><br>
名著2:<input class="c_1 c_3" id="book2" value="西游记"/><br>
名著3:<input class="c_2 c_3" id="book3" value="水浒传"/><br>
<div>
名著4:<input class="c_1 c_3" id="book4" value="儒林外史"><br>
名著5:<input class="c_2 c_3" id="book4" value="牡丹亭"><br>
</div>
</form><br>
<button onclick="getInputInF1()">获取form1中所有input后代元素</button>
<h2>Form2中Input元素</h2>
<form id="f2">
作者1:<input class="c_1 c_2" id="book1" value="曹雪芹" /><br>
作者2:<input class="c_1 c_3" id="book2" value="吴承恩"/><br>
作者3:<input class="c_2 c_3" id="book3" value="施耐庵"/><br>
<div>
作者4:<input class="c_1 c_3" id="book4" value="吴敬梓"><br>
作者5:<input class="c_2 c_3" id="book4" value="汤显祖"><br>
</div>
</form><br>
<button onclick="getInputInF2()">获取form2中所有input后代元素</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JQuery 同辈与紧随其后选择器应用</title>
<!-- 引入jquery.js库 -->
<script type="text/javascript" src="../js/jquery-3.6.0.js"></script>
<script type="text/javascript">
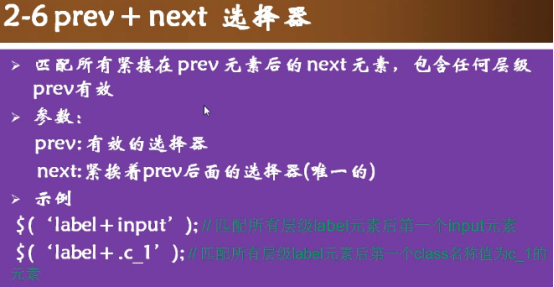
/* 实现获取id值是book2 元素 紧随其后的唯一class值为t_1的元素 */
/*$(function(){
var classT_1 = $('#book2 + .t_1');
if(classT_1.length !=0){
alert(classT_1.text());
}
});*/
/* id值是book2元素后的所有同级p元素 */
$(function(){
var pSubings = $('#book2 ~ p');
pSubings.each(function(i){
alert(this.innerText);
});
})
</script>
</head>
<body id="body_">
<p>俄罗斯</p>
<p>英格兰</p>
<input id="book2" value="西游记"/>
<p class="t_2">中国</p>
<p><p>美国</p></p>
<select id="s1" class="t_1">
<option value='dz'>大专</option>
<option value='ss'>硕士</option>
<option value='bs'>博士</option>
</select>
<input class="t_1" id="book1" value="红楼梦" />
<div>
<p>中国2</p>
<p>美国3</p>
</div>
<p>中国5</p>
<select id="add">
<option value='jl'>吉林</option>
<option value='hlj'>黑龙江</option>
<option value='ln'>辽宁</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JQuery 选择器条件筛选应用示例</title>
<!-- 引入jquery.js库 -->
<script type="text/javascript" src="../js/jquery-3.6.0.js"></script>
<script type="text/javascript">
function divFirst(){//获取文档中的第一个div
alert($('div:first').text());
}
function divLastPLast(){//获取最后一个div中最后一个段落内容
alert($('div:last > p:last').html());
}
function notHaving(){//获取文档中第一个form中类值不是cla2的input
var inputNotClasscla2 = $('form:first input:not(.cla2)');
inputNotClasscla2.each(function(){
alert(this.value);
})
}
function evenHaving(){//显示第一个div中P段落内容,只要索引为偶数的
var pInFirstDivForEven = $('div:first p:even');
pInFirstDivForEven.each(function(){
alert(this.innerHTML);
});
}
function eqHaving(){//点击获取表格中第4行中所有<td>内容并将此行背景色设为黄色
var tr = $("table tr:eq(3)");
var tdArr = $('td',tr);
tr[0].style.backgroundColor = "yellow";
alert(tdArr.length);
tdArr.each(function(i){
alert(this.innerText);
});
}
function cotainerHaving(){//获取id值为div_0的DIV元素内P元素,内容必需包含'好'的
var pArr = $('#div_0 p:contains("好")')
pArr.each(function(){
alert($(this).text());
});
}
function hasHaving(){//获取段落内有input元素的P元素
var pHasInput = $('p:has(input)');
pHasInput.each(function(){
alert(this.innerHTML);
});
}
</script>
</script>
</head>
<body id="body_">
<div id="users" style="background-color: skyblue;">
<p>日照香炉生紫烟,</p>
<p>遥看瀑布挂前川。</p>
<p>飞流直下三千尺,</p>
<p>疑是银河落九天。</p>
</div>
<div id="users" style="background-color: skyblue;">
<p>李白诗仙</p>
<p>杜甫诗圣</p>
<p>子建鬼才</p>
<p>东坡词圣</p>
</div>
<div id="users" style="background-color: skyblue;">
<p>卧龙诸葛舌如剑</p>
<p>郭靖逝去居第一</p>
<p>翼德骁勇将碎胆</p>
<p>云长横刀笑诸雄</p>
</div>
<form>
<input class="cla1" value="人类"><br>
<input class="cla2" value="阿修罗"><br>
<input class="cla1" value="仙人"><br>
</form>
<button onclick="divFirst()">显示第一个div中html内容</button>
<button onclick="divLastPLast()">显示最后一个div中最后一个p段落内容</button>
<button onclick="notHaving()">获取文档中第一个form中类值不是cla2的input</button>
<button onclick="evenHaving()">显示第一个div中P段落内容,只要索引为偶数的</button>
<br><br>
<table border="1" cellpadding="5" width="600">
<tr>
<td>EMO100</td> <td>诸葛孔明</td> <td>南阳卧龙岗</td> <td>男</td>
</tr>
<tr>
<td>EMO110</td> <td>周公瑾</td> <td>江南水乡</td> <td>男</td>
</tr>
<tr>
<td>EMO120</td> <td>貂 蝉</td> <td>月宫</td> <td>女</td>
</tr>
<tr>
<td>EMO130</td> <td>曹孟德</td> <td>许 昌</td> <td>男</td>
</tr>
<tr>
<td>EMO140</td> <td>赵子龙</td> <td>常 山</td> <td>男</td>
</tr>
<tr>
<td>EMO150</td> <td>孙尚香</td> <td>苏州</td> <td>女</td>
</tr>
</table>
<button onclick="eqHaving()">点击获取表格中第4行中所有<td>内容并将此行背景色设为黄色</button><br><br>
<div id="div_0">
<p>心好命又好,</p>
<p>富贵直到老。</p>
<p>命好心不好,</p>
<p>福变为祸兆。</p>
<p>心好命不好,</p>
<p>祸转为福报。</p>
<p>心命俱不好,</p>
<p>遭殃且贫夭。</p>
<p>心可挽乎命,</p>
<p>最好存仁道。</p>
</div>
<button onclick="cotainerHaving()">获取id值为div_0的DIV元素内P元素,内容必需包含'好'的</button><br><br>
<p><input value="我是文本值"></p>
<p><input value="我是密码内容" type="password"></p>
<p><input value="我是地址内容"></p>
<p><input value="我是密码确认" type="password"></p>
<button onclick="hasHaving()">获取段落内有input元素的P元素</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>实践任务1</title>
<script type="text/javascript" src="../js/jquery-3.6.0.js" ></script>
<script type="text/javascript">
var personArr = [{"name":"赵大个子","age":29,"sex":"男","address":"赵家屯"},
{"name":"钱罗锅","age":56,"sex":"男","address":"钱家浦"},
{"name":"孙二丫","age":26,"sex":"女","address":"西河套"},
{"name":"李麻子","age":32,"sex":"男","address":"城西铺子"},
{"name":"周妞妞","age":20,"sex":"女","address":"兰家村"},
{"name":"吴老二","age":29,"sex":"男","address":"吴家岭"},
{"name":"郑三炮","age":40,"sex":"男","address":"强盗岗"}
];
/*
* 编写jQuery代码,实现在文档准备好后将personArr数组中的对象(表示人)
* 按照以下给出的表格结构向表格中动态添加行<tr>,每个行中添加对应的单元格
* 5个单元格,前4个单元格依次存储姓名,年龄,性别,住址,最后一个单元格添加一个按钮
* 并未此按钮命名为"删除"文本,为此按钮添加onclick属性事件并绑定执行的函数,在点击
* 删除按钮时能够将当前行从表格中进行删除
* 提示:jQuery.remove()函数可以将调用此函数的对象从文档中删除.
* 如 $('#per').remove(); // $('#per')对象将被删除
*/
$(function(){
var tab = $('#perTab');//获取表格对象
$(personArr).each(function(i){//遍历数组并创建tr及tr中的td
var tr = $("<tr id='"+i+"'></tr>");//创建tr使用循环的i作为id值
var tdName = $("<td>"+this.name+"</td>");//创建td
var tdAge = $("<td>"+this.age+"</td>");
var tdSex = $("<td>"+this.age+"</td>");
var tdAddress = $("<td>"+this.address+"</td>");
//创建一个button按钮,绑定删除的方法,传递一个循环的i作为删除用的索引
var tdButton = $("<td><button onclick='deleteData("+i+")'>删除</button></td>");
/* 添加td到tr中 */
tdName.appendTo(tr);
tdAge.appendTo(tr);
tdSex.appendTo(tr);
tdAddress.appendTo(tr);
tdButton.appendTo(tr);
/* 添加tr到表格中 */
tr.appendTo($('#perTab'));
})
})
function deleteData(index){
/* 删除具有id属性并且值是index的行 */
$('#perTab tr[id="'+index+'"]').remove();
}
</script>
</head>
<body id="body_">
<table id="perTab" width="650" cellpadding="3" border="1">
<tr>
<th>姓名</th><th>年龄</th><th>性别</th><th>生日</th><th>操作</th>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>实践任务2</title>
<script type="text/javascript" src="../js/jquery-3.6.0.js" ></script>
<script type="text/javascript">
/* 使用jQuery编写一个函数实现在表单输入书籍编号和书籍名称后
* 点击"添加书籍"按钮能够动态向下拉列表中动态添加下拉列表项;
* 列表项的value属性值使用form表单中的书籍编号文本框内容填充,
* 列表项的文本显示使用form表单中的书籍名称文本框内容填充,
* 应考虑列表项的value值不能够出现重复
*/
function addBook(){
var bookId = $('#bookId').val();//获取书籍编号值
var bookName = $('#bookName').val();//获取书籍名称值
var newOption = $('<option></option>');//创建option
if (bookId.length===0 || bookName.length===0) {
//验证书籍编号和名称是不是空
alert("书籍编号和名称不能为空");
return false;
}else{
//检查目标数组是否包含了bookId值
var optionArr = $('select option');
if (optionArr.length > 1) {//如果下拉框条目大于1则执行遍历检查
optionArr.each(function(i){
if (this.value === bookId) {//如果书籍编号已经存在
flag=1;
return false;//标识flag为1,结束循环
}
});
if (flag===1) {
alert("书籍编号已存在,请重新填写");
return false;
}else{
newOption[0].value = bookId;//设置option的value值为书的id
newOption.text(bookName);
newOption.appendTo($('select'));//添加到列表中
}
}else{// 只有一项则未添加任何书籍
/* 创建option*/
newOption[0].value = bookId;// 设置value属性值为bookId
/*设置显示文本值为bookName*/
newOption.text(bookName);// jQuery方式调用,设置newOption这个对象的文本值为bookName
newOption.appendTo($('select'));// 添加到列表中
}
}
}
</script>
</head>
<body>
<form>
书籍编号:<input id="bookId"/><br><br>
书籍名称:<input id="bookName" /><br><br>
<input type="button" value="添加书籍" onclick="addBook()"/>
</form>
<br><br>
书籍列表:
<select id="selBook">
<option value="">--请选择书籍--</option>
</select>
</body>
</html>




