JavaScript实现轮播特效



a{text-decoration:none}放在css最前面,即可去掉a标签默认的下划线

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>综合实例</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <dir class="main" id="main"> <div class="menu-box"></div> <!-- 子菜单 --> <div class="sub-menu hide" id="sub-menu"> <!-- 手机、配件子菜单 --> <div class="inner-box"> <div class="sub-inner-box"> <div class="title">手机、配件</div> <div class="sub-row"> <span class="bold mr10">手机通讯</span> <a href="#">手机</a> <span class="mr10 ml10">/</span> <a href="#">手机维修</a> <span class="mr10 ml10">/</span> <a href="#">手机</a> </div> <div class="sub-row"> <span class="bold mr10">手机配件:</span> <a href="">手机壳</a> <span class="ml10 mr10">/</span> <a href="">手机存储卡</a> <span class="ml10 mr10">/</span> <a href="">数据线</a> <span class="ml10 mr10">/</span> <a href="">充电器</a> <span class="ml10 mr10">/</span> <a href="">电池</a> </div> <div class="sub-row"> <span class="bold mr10">运营商:</span> <a href="">中国联通</a> <span class="ml10 mr10">/</span> <a href="">中国移动</a> <span class="ml10 mr10">/</span> <a href="">中国电信</a> </div> <div class="sub-row"> <span class="bold mr10">智能设备:</span> <a href="">智能手环</a> <span class="ml10 mr10">/</span> <a href="">智能家居</a> <span class="ml10 mr10">/</span> <a href="">智能手表</a> <span class="ml10 mr10">/</span> <a href="">其他配件</a> </div> <div class="sub-row"> <span class="bold mr10">娱乐:</span> <a href="">耳机</a> <span class="ml10 mr10">/</span> <a href="">音响</a> <span class="ml10 mr10">/</span> <a href="">收音机</a> <span class="ml10 mr10">/</span> <a href="">麦克风</a> </div> </div> </div> <!-- 电脑 --> <div class="inner-box"> <div class="sub-inner-box"> <div class="title">电脑</div> <div class="sub-row"> <span class="bold mr10">电脑:</span> <a href="">笔记本</a> <span class="ml10 mr10">/</span> <a href="">平板</a> <span class="ml10 mr10">/</span> <a href="">一体机</a> </div> <div class="sub-row"> <span class="bold mr10">电脑配件:</span> <a href="">显示器</a> <span class="ml10 mr10">/</span> <a href="">CPU</a> <span class="ml10 mr10">/</span> <a href="">主板</a> <span class="ml10 mr10">/</span> <a href="">硬盘</a> <span class="ml10 mr10">/</span> <a href="">电源</a> <span class="ml10 mr10">/</span> <a href="">显卡</a> <span class="ml10 mr10">/</span> <a href="">其他配件</a> </div> <div class="sub-row"> <span class="bold mr10">游戏设备:</span> <a href="">游戏机</a> <span class="ml10 mr10">/</span> <a href="">耳机</a> <span class="ml10 mr10">/</span> <a href="">游戏软件</a> </div> <div class="sub-row"> <span class="bold mr10">网络产品:</span> <a href="">路由器</a> <span class="ml10 mr10">/</span> <a href="">网络机顶盒</a> <span class="ml10 mr10">/</span> <a href="">交换机</a> <span class="ml10 mr10">/</span> <a href="">存储卡</a> <span class="ml10 mr10">/</span> <a href="">网卡</a> </div> <div class="sub-row"> <span class="bold mr10">外部产品:</span> <a href="">鼠标</a> <span class="ml10 mr10">/</span> <a href="">键盘</a> <span class="ml10 mr10">/</span> <a href="">U盘</a> <span class="ml10 mr10">/</span> <a href="">移动硬盘</a> <span class="ml10 mr10">/</span> <a href="">鼠标垫</a> <span class="ml10 mr10">/</span> <a href="">电脑清洁</a> </div> </div> </div> <!-- 家用电器 --> <div class="inner-box"> <div class="sub-inner-box"> <div class="title">家用电器</div> <div class="sub-row"> <span class="bold mr10">电视:</span> <a href="">国产品牌</a> <span class="ml10 mr10">/</span> <a href="">韩国品牌</a> <span class="ml10 mr10">/</span> <a href="">欧美品牌</a> </div> <div class="sub-row"> <span class="bold mr10">空调:</span> <a href="">显示器</a> <span class="ml10 mr10">/</span> <a href="">柜式</a> <span class="ml10 mr10">/</span> <a href="">中央</a> <span class="ml10 mr10">/</span> <a href="">壁挂式</a> </div> <div class="sub-row"> <span class="bold mr10">冰箱:</span> <a href="">多门</a> <span class="ml10 mr10">/</span> <a href="">对开门</a> <span class="ml10 mr10">/</span> <a href="">三门</a> <span class="ml10 mr10">/</span> <a href="">双门</a> </div> <div class="sub-row"> <span class="bold mr10">洗衣机:</span> <a href="">滚筒式洗衣机</a> <span class="ml10 mr10">/</span> <a href="">迷你洗衣机</a> <span class="ml10 mr10">/</span> <a href="">洗烘一体机</a> </div> <div class="sub-row"> <span class="bold mr10">厨房电器:</span> <a href="">油烟机</a> <span class="ml10 mr10">/</span> <a href="">洗碗机</a> <span class="ml10 mr10">/</span> <a href="">燃气灶</a> </div> </div> </div> <!-- 家具 --> <div class="inner-box"> <div class="sub-inner-box"> <div class="title">家具</div> <div class="sub-row"> <span class="bold mr10">家纺:</span> <a href="">被子</a> <span class="ml10 mr10">/</span> <a href="">枕头</a> <span class="ml10 mr10">/</span> <a href="">四件套</a> <span class="ml10 mr10">/</span> <a href="">床垫</a> </div> <div class="sub-row"> <span class="bold mr10">灯具:</span> <a href="">台灯</a> <span class="ml10 mr10">/</span> <a href="">顶灯</a> <span class="ml10 mr10">/</span> <a href="">节能灯</a> <span class="ml10 mr10">/</span> <a href="">应急灯</a> </div> <div class="sub-row"> <span class="bold mr10">厨具:</span> <a href="">烹饪锅具</a> <span class="ml10 mr10">/</span> <a href="">餐具</a> <span class="ml10 mr10">/</span> <a href="">菜板刀具</a> </div> <div class="sub-row"> <span class="bold mr10">家装:</span> <a href="">地毯</a> <span class="ml10 mr10">/</span> <a href="">沙发垫套</a> <span class="ml10 mr10">/</span> <a href="">装饰字画</a> <span class="ml10 mr10">/</span> <a href="">照片墙</a> <span class="ml10 mr10">/</span> <a href="">窗帘</a> </div> <div class="sub-row"> <span class="bold mr10">生活日用:</span> <a href="">收纳用品</a> <span class="ml10 mr10">/</span> <a href="">浴室用品</a> <span class="ml10 mr10">/</span> <a href="">雨伞雨衣</a> </div> </div> </div> </div> <!-- 主菜单 --> <div class="menu-content" id="menu-content"> <div class="menu-item"> <a href=""> <span>手机、配件</span> <i class="icon"></i> </a> </div> <div class="menu-item"> <a href=""> <span>电脑</span> <i class="icon"></i> </a> </div> <div class="menu-item"> <a href=""> <span>家用电器</span> <i class="icon"></i> </a> </div> <div class="menu-item"> <a href=""> <span>家具</span> <i class="icon"></i> </a> </div> </div> <!-- 图片轮播 --> <div class="banner" id="banner"> <a href=""> <div class="banner-slide slide1 slide-active"></div> </a> <a href=""> <div class="banner-slide slide2"></div> </a> <a href=""> <div class="banner-slide slide3"></div> </a> </div> <!-- 上一张、下一张按钮 --> <a href="javascript:void(0)" class="button prev" id="prev"></a> <a href="javascript:void(0)" class="button next" id="next"></a> <!-- 圆点导航 --> <div class="dots" id="dots"> <span class="active"></span> <span></span> <span></span> </div> </dir> <script src="js/script.js" type="text/javascript"></script> </body> </html>
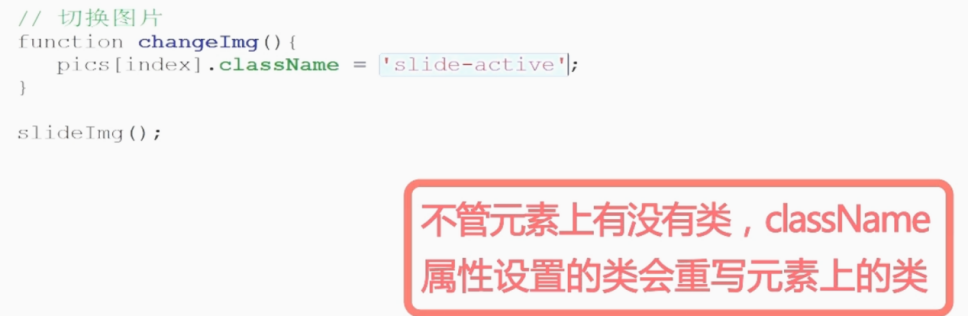
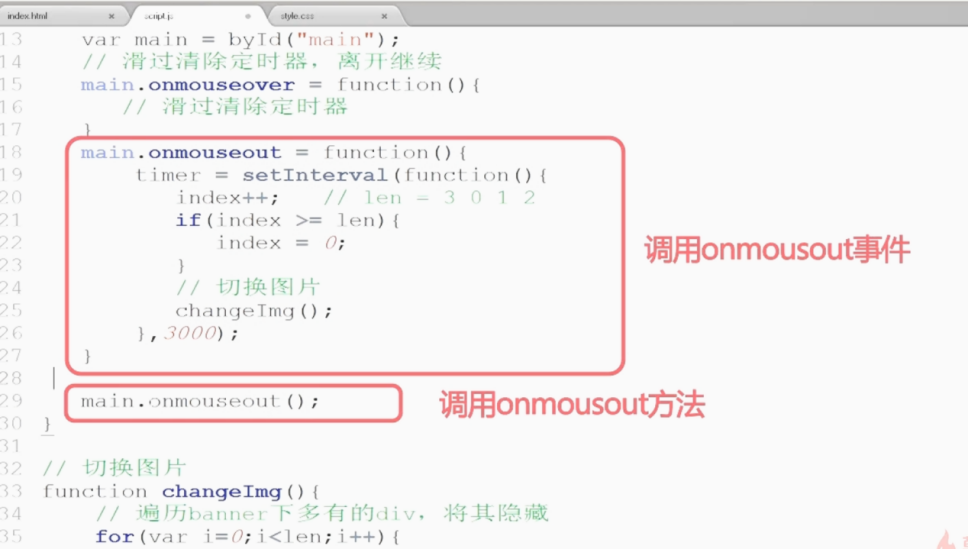
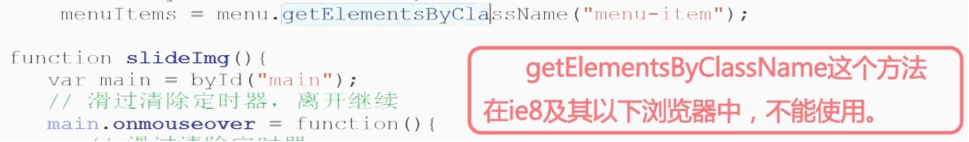
//封装一个代替getElementById()的方法 function byId(id){ return typeof(id) === "string"?document.getElementById(id):id; } //全局变量 var index = 0,/*图片下标,0~2*/ timer = null, pics = byId("banner").getElementsByTagName("div"),/*获取图片的div对象,是一个数组*/ dots = byId("dots").getElementsByTagName("span"), prev = byId("prev"), next = byId("next"), len = pics.length,/*存储数组长度*/ menu = byId("menu-content"), subMenu = byId("sub-menu"), innerBox = subMenu.getElementsByClassName("inner-box"), menuItems = menu.getElementsByClassName("menu-item"); function slideImg(){ var main = byId("main"); //滑过清除定时器,离开继续 main.onmouseover = function(){ //滑过清除定时器 if(timer) clearInterval(timer); } main.onmouseout = function(){ //setInterval定时调用,3秒调用一次 timer = setInterval(function(){ index++; //len = 3 0 1 2 if(index>=len){ index = 0; } //切换图片 changeImg(); },3000); } //自动在main上触发鼠标离开的事件 main.onmouseout(); //遍历所有点击,且绑定点击事件,点击圆点切换图片 for(var d=0;d<len;d++){ // 0 1 2 3 //给所有span添加一个id的属性,值为d,作为当前span的索引 dots[d].id = d; dots[d].onclick = function(){ //改变index为当前span的索引 index = this.id; //调用changeImg,实现切换图片 changeImg(); } } // 下一张 next.onclick = function(){ index++; if(index >= len) index=0; changeImg(); } //上一张 prev.onclick = function(){ index--; if(index < 0) index=len-1; changeImg(); } //导航菜单 //遍历主菜单,且绑定事件 for(var m=0;m<menuItems.length;m++){ //给每一个menu-item定义data-index属性,作为索引 menuItems[m].setAttribute("data-index",m); menuItems[m].onmouseover = function(){ subMenu.className = "sub-menu"; var idx = this.getAttribute("data-index"); //遍历所有子菜单,将每一个都隐藏 for(var j=0;j<innerBox.length;j++){ innerBox[j].style.display = 'none'; menuItems[j].style.background = 'none'; } menuItems[idx].style.background = 'rgba(0,0,0,0.1)'; innerBox[idx].style.display = 'block'; } } menu.onmouseout = function(){ subMenu.className = "sub-menu hide"; } subMenu.onmouseover = function(){ this.className = "sub-menu"; } subMenu.onmouseout = function(){ this.className = "sub-menu hide"; } } //切换图片 function changeImg(){ //遍历banner下所有的div及dots下所有的span,将div隐藏,将span清除类 for(var i=0;i<len;i++){; pics[i].style.display = "none"; dots[i].className =""; } //根据index索引找到当前div和当前span,将其显示出来和设为当前 pics[index].style.display="block"; dots[index].className="active"; } slideImg();
*{ margin: 0; padding: 0; } @font-face { font-family: "iconfont"; src: url("../img/font/iconfont.eot"); src: url("../img/font/iconfont.eot") format('embedded-opentype'), url("../img/font/iconfont.woff") format("woff"), url("../img/font/iconfont.ttf") format("truetype"), url("../img/font/iconfont.svg#iconfont") format("svg"); } ul{ list-style: none; } a:link,a:visited{ text-decoration:none; color: #333; } body{ font-family: "微软雅黑"; color: #14191e; } .main{ width: 1200px; height: 460px; margin: 30px auto; overflow: hidden; position: relative; } .banner{ width: 1200px; height: 460px; overflow: hidden; position: relative; } .banner-slide{ width: 1200px; height: 460px; position: absolute; background-repeat: no-repeat; display: none; } .slide-active{ display: block; } .slide1{ background-image:url("../img/bg1.jpg"); } .slide2{ background-image:url("../img/bg2.jpg"); } .slide3{ background-image:url("../img/bg3.jpg"); } .button{ position: absolute; width: 40px; height: 80px; left: 244px; top: 50%; margin-top: -40px; background: url(../img/arrow.png) no-repeat center center; } .button:hover{ background-color: #333; opacity: 0.2; filter: alpha(opacity=20); } .prev{ transform:rotate(180deg) ; } .next{ left: auto; right: 0; } .dots{ position: absolute; right: 20px;/*圆点盒子的右边距*/ bottom: 24px;/*圆点盒子的下边距*/ text-align: right; } /*圆点导航样式*/ .dots span{ display: inline-block;/*横向排列*/ width: 12px; height: 12px; line-height: 12px; border-radius: 50%;/*50%圆角给设置成了圆形*/ background: rgba(7, 17, 27, 0.4);/*背景色是半透明深黑色*/ box-shadow: 0 0 0 2px rgba(255, 255, 255, 0.8) inset;/*阴影充当内描边,内描边设成白色*/ margin-left: 8px;/*圆点之间的间距*/ cursor: pointer;/*鼠标移上去变成手指形状*/ } .dots span.active{ box-shadow: 0 0 0 2px rgba(7, 17, 27, 0.4) inset;/*内描边是半透明深黑色*/ background: #fff;/*激活以后圆点变白色*/ } /* 导航菜单 */ .menu-box{ width: 244px; height: 460px; position: absolute; left: 0; top: 0; background: rgba(7, 17, 27, 0.5); opacity: 0.5; z-index: 1; } .menu-content{ width: 244px; height: 454px; position: absolute; left: 0; top: 0; z-index: 2; padding-top: 6px; } .menu-item{ height: 64px; line-height: 66px; font-size: 16px; padding: 0 24px; position: relative; } .menu-item a:link,.menu-item a:visited{ color: #fff; } .menu-item a{ display: block; border-bottom: 1px solid rgba(255, 255, 255, 0.2); padding: 0 8px; height: 63px; } .menu-item i{ position: absolute; right: 32px; font-size: 24px; top: 2px; font-family: "iconfont"; font-style: normal; font-weight: normal; color: rgba(255, 255, 255, 0.5); } .sub-menu{ width: 730px; height: 458px; border: 1px solid #d9dde1; background: #fff; position: absolute; left: 244px; top: 0; z-index: 999; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1) } .inner-box{ width: 100%; height: 100%; background: url(../img/fe.png) no-repeat; display: none; } .sub-inner-box{ width: 652px; margin-left: 40px; overflow: hidden; } .title{ color: #f01414; font-size: 16px; line-height: 16px; margin: 28px 0 30px 0; font-weight: bold; } .sub-row{ margin-bottom: 25px; } .bold{ font-weight: bold; } .mr10{ margin-right: 10px; } .ml10{ margin-left: 10px; } .hide{ display: none; }






