JavaScriptDOM事件









绑定比如onclick等事件并调用函数时,函数后面不要加括号,否则一刷新页面还没等触发就直接调用该函数了。





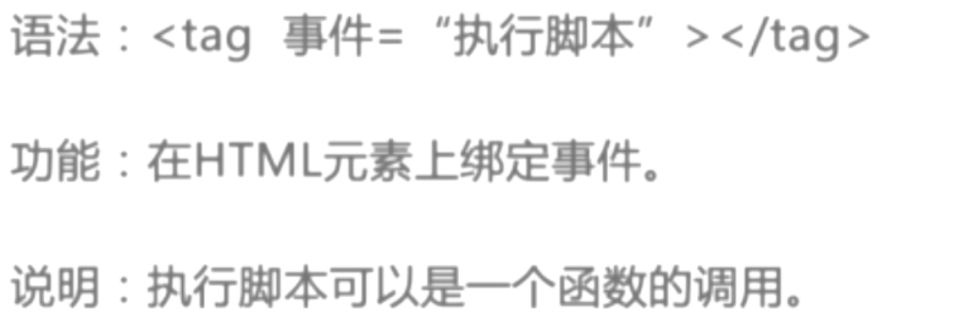
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> .btn{ width: 140px; height: 30px; line-height: 30px; background: #00f; color: #fff; font-size: 14px; text-align: center; border-radius: 5px; cursor: pointer; margin-top: 30px; } </style> </head> <body> <input type="button" value="弹 出" onclick="alert('我是按钮')"> <!-- 鼠标划过按钮是调用mouseoverFn的函数 --> <div class="btn" onmouseover="mouseoverFn(this,'#f00')" onmouseout="mouseoutFn(this,'#ff0')" >开始</div> <div class="btn" onmouseover="mouseoverFn(this,'#0f0')" onmouseout="mouseoutFn(this,'#333')" >结束</div> <script type="text/javascript"> function mouseoverFn(btn,bgcolor){ //鼠标划过按钮时,按钮的背景变为红色 btn.style.background=bgcolor; } function mouseoutFn(btn,bgcolor){ btn.style.background=bgcolor; } </script> </body> </html>
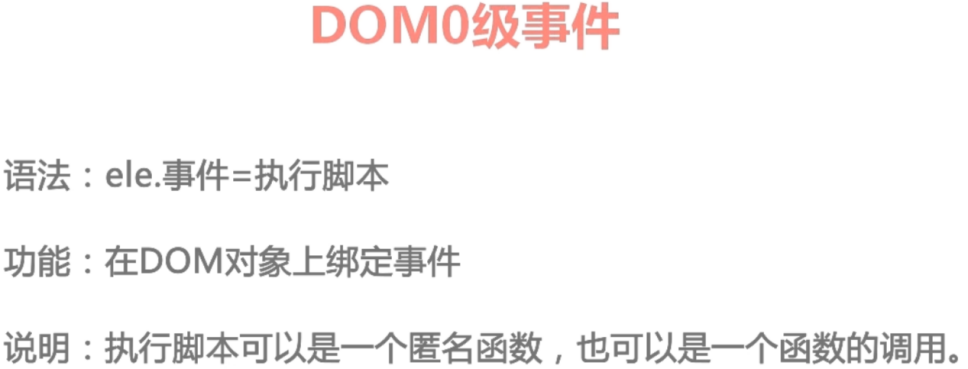
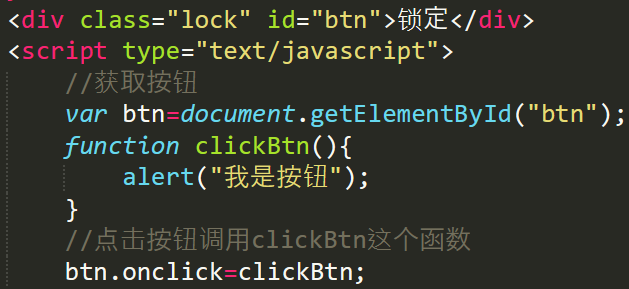
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> .lock{ width: 140px; height: 30px; line-height: 30px; background: #00f; color: #fff; font-size: 14px; text-align: center; border-radius: 5px; cursor: pointer; margin-top: 30px; } .unlock{ width: 140px; height: 30px; line-height: 30px; background: #666; color: #ccc; font-size: 14px; text-align: center; border-radius: 5px; cursor: pointer; margin-top: 30px; } </style> </head> <body> <div class="lock" id="btn">锁定</div> <script type="text/javascript"> //获取按钮 var btn=document.getElementById("btn"); function clickBtn(){ alert("我是按钮"); } //点击按钮调用clickBtn这个函数 btn.onclick=clickBtn; //给按钮绑定事件,this是对该DOM元素的引用 /*btn.onclick=function(){ //判断如果按钮是锁定,则显示为解锁,变为灰色,否则显示为锁定,变为蓝色 if(this.className=="lock"){ this.className="unlock"; this.innerHTML="解锁"; }else{ this.className="lock"; this.innerHTML="锁定"; } if (this.innerHTML=="锁定") { this.className="unlock"; this.innerHTML="解锁"; }else{ this.className="lock"; this.innerHTML="锁定"; } }*/ </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript"> //页面加载时执行 window.onload=function(){ //获取box var box=document.getElementById("box"); var clicked=function(){ alert('我被点击了'); } box.onclick=clicked; } </script> </head> <body> <div id="box">这是一个DIV</div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> .box{ padding: 50px; } .left,.tip{ float: left; } .left{margin-right: 10px;} .tip{display: none;font-size: 14px;} </style> <script type="text/javascript"> window.onload=function(){ //获取文本框和提示框 var phone=document.getElementById("phone"), tip=document.getElementById("tip"); //给文本框绑定激活的事件 phone.onfocus=function(){ //让tip显示出来 tip.style.display='block'; } //给文本框绑定时区焦点的事件 phone.onblur=function(){ //获取文本框的值,value用于获取表单元素的值 var phoneVal=this.value; //判断手机号码是否是11位的数字 //如果输入正确,则显示对号图标,否则显示错号图标 if(phoneVal.length==11 && isNaN(phoneVal)==false){ tip.innerHTML='<img src="img/right.png">'; }else{ tip.innerHTML='<img src="img/error.png">'; } } } </script> </head> <body> <div id="box"> <div class="left"> <input type="text" id="phone" placeholder="请输入手机号码" name=""> </div> <div class="tip" id="tip"> 请输入有效的手机号码 </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript"> //页面加载 window.onload=init; //初始化 function init(){ //获取下拉菜单 var menu=document.getElementById("menu"); //给菜单绑定change事件,一般作用域select或者是checkbox或radio menu.onchange=function(){ // 获取当前选中的值 var bgcolor=this.value; //var bgcolor=menu.options[menu.selectedIndex].value; // 如果bgcolor为空,则下面的脚本将不执行 // if (bgcolor=="")return; // 设置body的背景色 //如果bgcolor为空,则将背景色设为白色,否则是选择的颜色 if(bgcolor==""){ document.body.style.background="#fff"; }else{ document.body.style.background=bgcolor; } } } </script> </head> <body> <div id="box"> 请选择你喜欢的背景色: <select name="" id="menu"> <option value="">请选择</option> <option value="#f00">红色</option> <option value="#0f0">绿色</option> <option value="#00f" selected>蓝色</option> <option value="#ff0">黄色</option> <option value="#ccc">灰色</option> </select> </div> </body> </html>
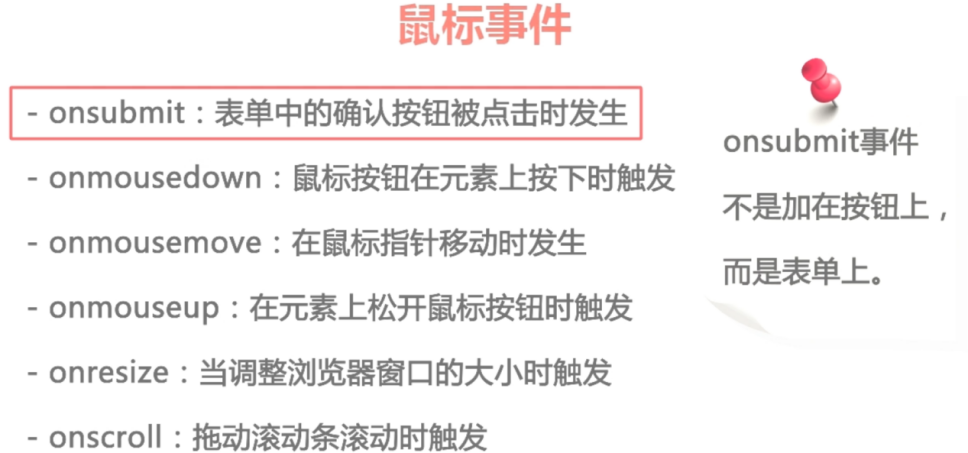
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> body{height: 2000px;} .box{width:200px;height:200px;background:#f00;overflow: auto;} </style> </head> <body> <div class="box" id="box"> <p>拖动</p> <p>拖动</p> <p>拖动</p> <p>拖动</p> <p>拖动</p> <p>拖动</p> <p>拖动</p> <p>拖动</p> <p>拖动</p> <p>拖动</p> </div> <script type="text/javascript"> var box=document.getElementById("box"); //绑定按下的事件 box.onmousedown=function(){ console.log("我被按下了"); } //绑定移动的事件 box.onmousemove=function(){ console.log("我被移动了"); } //绑定松开的事件 box.onmouseup=function(){ console.log("我被松开了"); } //绑定点击的事件 box.onclick=function(){ console.log("我被点击了"); } //浏览器窗口尺寸发生改变时 window.onresize=function(){ console.log("我的尺寸被改变了"); } //拖动滚动条 window.onscroll=function(){ console.log("我被拖动了"); } box.onscroll=function(){ console.log("我是DIV的滚动条"); } </script> </body> </html>
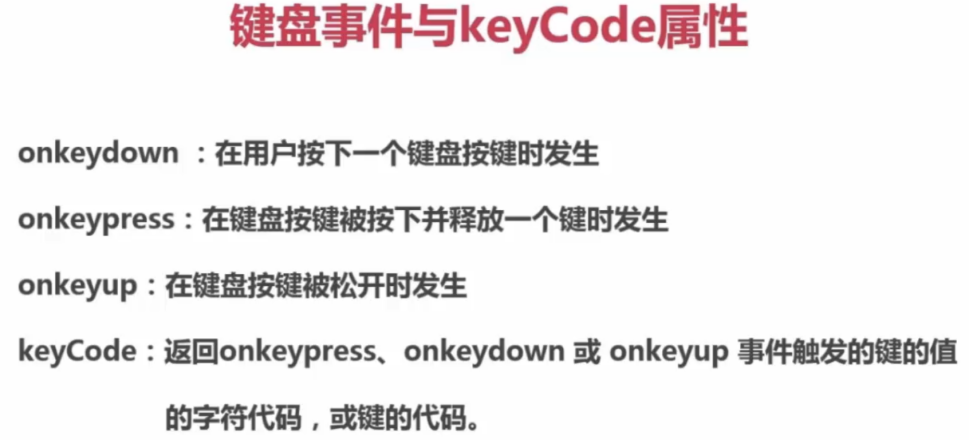
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> .text span{font-weight: bold;color: #f00;} em{font-style: normal;} </style> </head> <body> <div class="input"> <p class="text">您还可以输入<span><em id="count">30</em>/30</span></p> <textarea name="" id="text" cols="70" rows="4"></textarea> </div> <script type="text/javascript"> //获取文本框 var text=document.getElementById("text"); var total=30; var count=document.getElementById("count"); //绑定键盘事件 document.onkeyup=function(){ //获取文本框值的长度 var len=text.value.length; var allow=total-len; count.innerHTML=allow; } </script> </body> </html>



