CSS布局案例



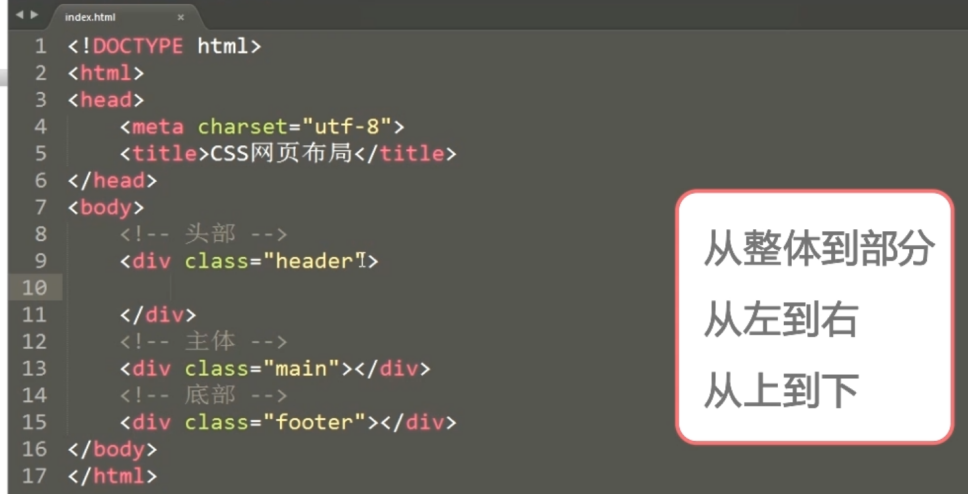
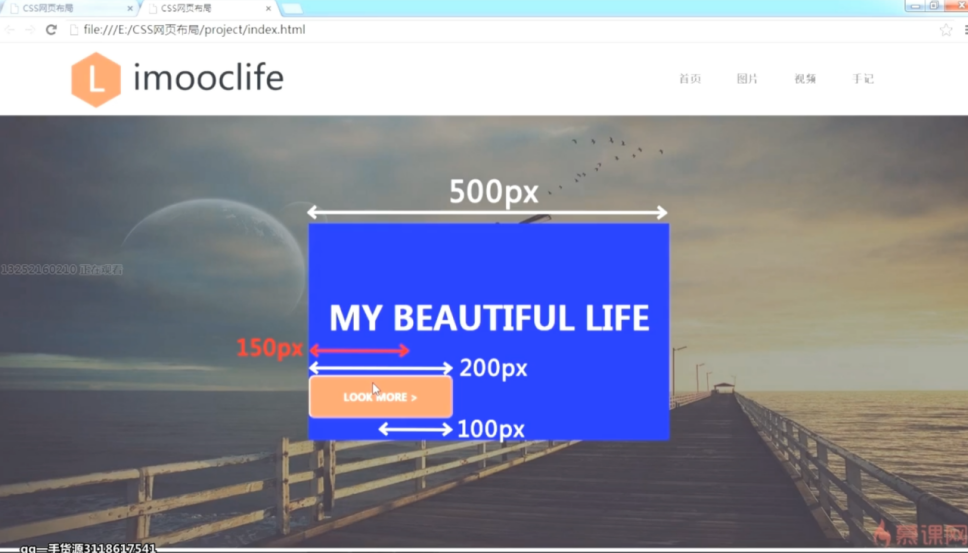
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS网页布局</title> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <!-- 头部 --> <div class="header"> <div class="logo"> <img src="image/logo.png" alt="logo"> </div> <div class="nav"> <ul> <li>首页</li> <li>图片</li> <li>视频</li> <li>手记</li> </ul> </div> </div> <!-- 主体 --> <div class="main"> <div class="top"> <img src="image/1.jpeg" alt=""> </div> <!-- 遮罩层 --> <div class="topLayer"></div> <div class="topLayer-top"> <div class="word">MY BEAUTIFUL LIFE</div> <button>LOOK MORE ></button> </div> <div class="middle"> <div class="m-top"> <div class="commen weibo"> <img src="../weibo.png"> <div class="comm">MICROBLOG</div> </div> <div class="commen weixin"> <img src="../weixin.png"> <div class="comm">WECHAT</div> </div> <div class="commen qq"> <img src="../QQ.png"> <div class="comm">QQ</div> </div> <div class="clear"></div> </div> <div class="m-middle"> "I want to give good things to record down,<br>after the recall will be very beautiful." </div> <div class="m-bottom"> <div class="m-com"> <img src="image/03-01.jpg" alt=""> <div class="des1">Cool Image</div> <div class="des2">Record The Picture</div> </div> <div class="m-com"> <img src="image/03-02.jpg" alt=""> <div class="des1">Cool Image</div> <div class="des2">Record The Picture</div> </div> <div class="m-com"> <img src="image/03-03.jpg" alt=""> <div class="des1">Cool Image</div> <div class="des2">Record The Picture</div> </div> </div> </div> <div class="clear"></div> <!-- 中间的底部部分 --> <div class="bottom"> <div class="content"> <div class="title"> FROM THE PHOTO ALBUM </div> <div class="pic-content"> <dl> <dt><img src="image/04-01.jpg" alt=""></dt> <dd class="word">Life is like a book, just read more and more refined, more write more carefully. When read, mind open, all things have been indifferent to heart. Life is the precipitation.</dd> </dl> <dl> <dt><img src="image/04-02.jpg" alt=""></dt> <dd class="word">Life is like a book, just read more and more refined, more write more carefully. When read, mind open, all things have been indifferent to heart. Life is the precipitation.</dd> </dl> </div> <div class="clear"></div> </div> </div> </div> <!-- 底部 --> <div class="footer"> © 2016 imooc.com 京ICP备13046642号 </div> </body> </html>
*{ padding: 0; margin: 0; } .header{ width: 100%; height: 100px; background-color: #eee; } .header img{ width: 300px; height: 85px; padding-left: 100px; padding-top: 8px; } .header .logo{ float: left; } .header .nav{ float: right; } .header .nav ul{ padding-right: 100px; } .header .nav ul li{ float: left; list-style: none; width: 80px; height: 100px; line-height: 100px; font-size: 15px; font-weight: bolder; color: #7D7D7D; } .main .top{ width: 100%; height: 600px; } .main .top img{ width: 100%; height: 600px; } .main .topLayer{ position: absolute; top: 100px; left: 0; background-color: #000; width: 100%; height: 600px; opacity: 0.5; } .main .topLayer-top{ width: 500px; height: 300px; position: absolute; top: 400px; margin-top: -150px; z-index: 2;/*因为遮罩层.main .topLayer的层级也是absolute;所以此处要设置这个层更高一级*/ right: 50%; margin-right: -250px; } .main .topLayer-top .word{ padding-top: 100px; color: #fff; font-size: 45px; font-weight: bolder; text-align: center; font-family:"微软雅黑"; } .main .topLayer-top button{ width: 200px; height: 60px; margin-top: 50px; color: #fff; background-color: #F5704F; font-family: "微软雅黑"; text-align: center; font-weight: bolder; font-size: 14px; border-radius: 8px; clear: both; margin-left: 150px; } .main .middle{ width: 1000px; margin: 0 auto; } .main .middle .m-top .commen{ float: left; width: 33.3%; padding-top: 50px; text-align: center; } .main .middle .m-top .commen img{ width: 100px; height: 100px; } .main .middle .m-top .commen .comm{ font-size: 20px; color: #7D7C7F; font-weight: bold; padding-top: 20px; } .main .middle .m-middle{ font-size: 22px; color: #E19796; font-weight: bold; padding-top: 50px; font-style: italic;/*字体变为斜体*/ text-align: center; padding-bottom: 50px; } .clear{ clear: both; } .main .middle .m-bottom .m-com{ float: left; padding: 10px; text-align: center; font-weight: bold; font-size: 20px; } .main .middle .m-bottom .m-com img{ width: 310px; height: 260px; } .main .middle .m-bottom .m-com .des1{ color: #7D7D7F; padding-top: 20px; } .main .middle .m-bottom .m-com .des2{ padding-top: 10px; color: #BDBDBC; } .main .bottom{ background-color: #F9F9F9; } .main .bottom .content{ width: 1000px; margin: 0 auto; } .main .bottom .content .title{ text-align: center; font-size: 20px; font-weight: bold; color: #7D7D7F; font-family: "微软雅黑"; padding-top: 50px; padding-bottom: 50px; } .main .bottom .content .pic-content dl{ float: left; width: 470px; margin:10px 12px; } .main .bottom .content .pic-content dl img{ width: 470px; height: 460px; } .main .bottom .content .pic-content dl .word{ padding-top: 20px; font-size: 20px; font-weight: bold; color: #7D7D7F; padding-bottom: 50px; } .footer{ width: 100%; height: 100px; background-color: #292C35; color: #ffffff; text-align: center; line-height: 100px; font-family: "微软雅黑"; font-size: 15px; }




