用localStorage实现,日程安排组件,在页面刷新时,日程安排不清空
在做一个日程安排组件的时候,刚开始并没有用到浏览器存储,所以每次刷新页面,增加的日程安排会清空。
使用了localStorage后每次从浏览器存储中取数据时,如果本地存储中没有这个key,那么会报错。
所以我在created里用localStorage.setItem新建一个新的空的key:value
但是每次刷新之前保存的数据又会被覆盖,最后还是为空。
所以这个时候我在created里加了if判断
created () { if(localStorage.getItem("schedules") != null) { let list = JSON.parse(localStorage.getItem('schedules')); list.forEach((item) => { this.$store.state.calendar.scheduleList.push(item); }) } else { localStorage.setItem('schedules', JSON.stringify(this.List)); } },
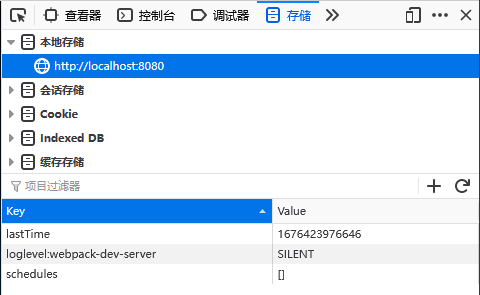
在刷新后如果本地存储中有schedules这个key,我就进行相应的操作,如果没有,也就是第一次刷新时,就创建一个value为空的schedules了。



