WPF基础学习1
1、Grid
Grid是以表格形式组织控件的一种布局方式
WPF中的Grid的每一个单元格中可以放置一个或多个控件;
WPF中的Grid支持单元格的合并;
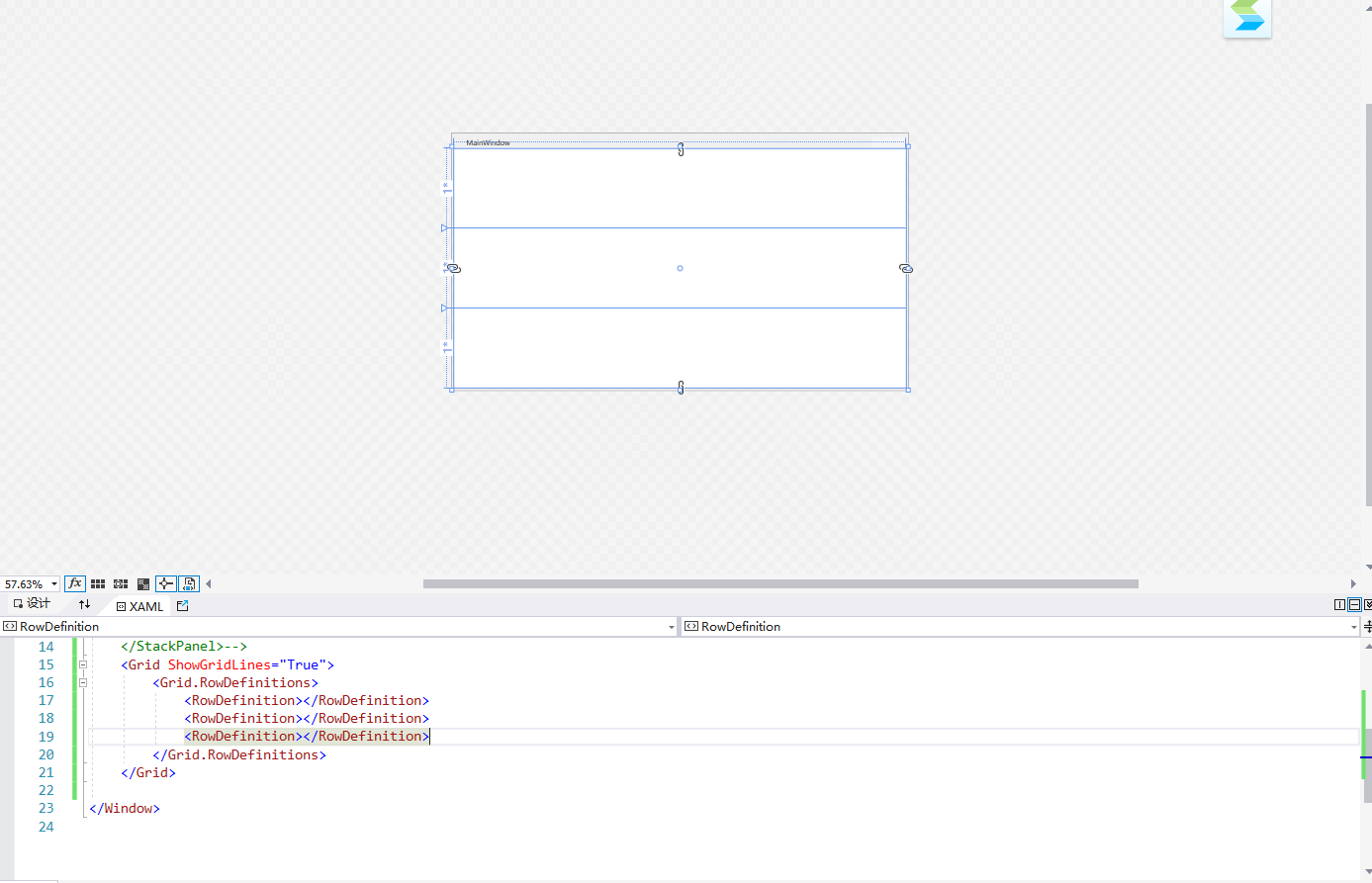
(1)RowDefinitions:分行

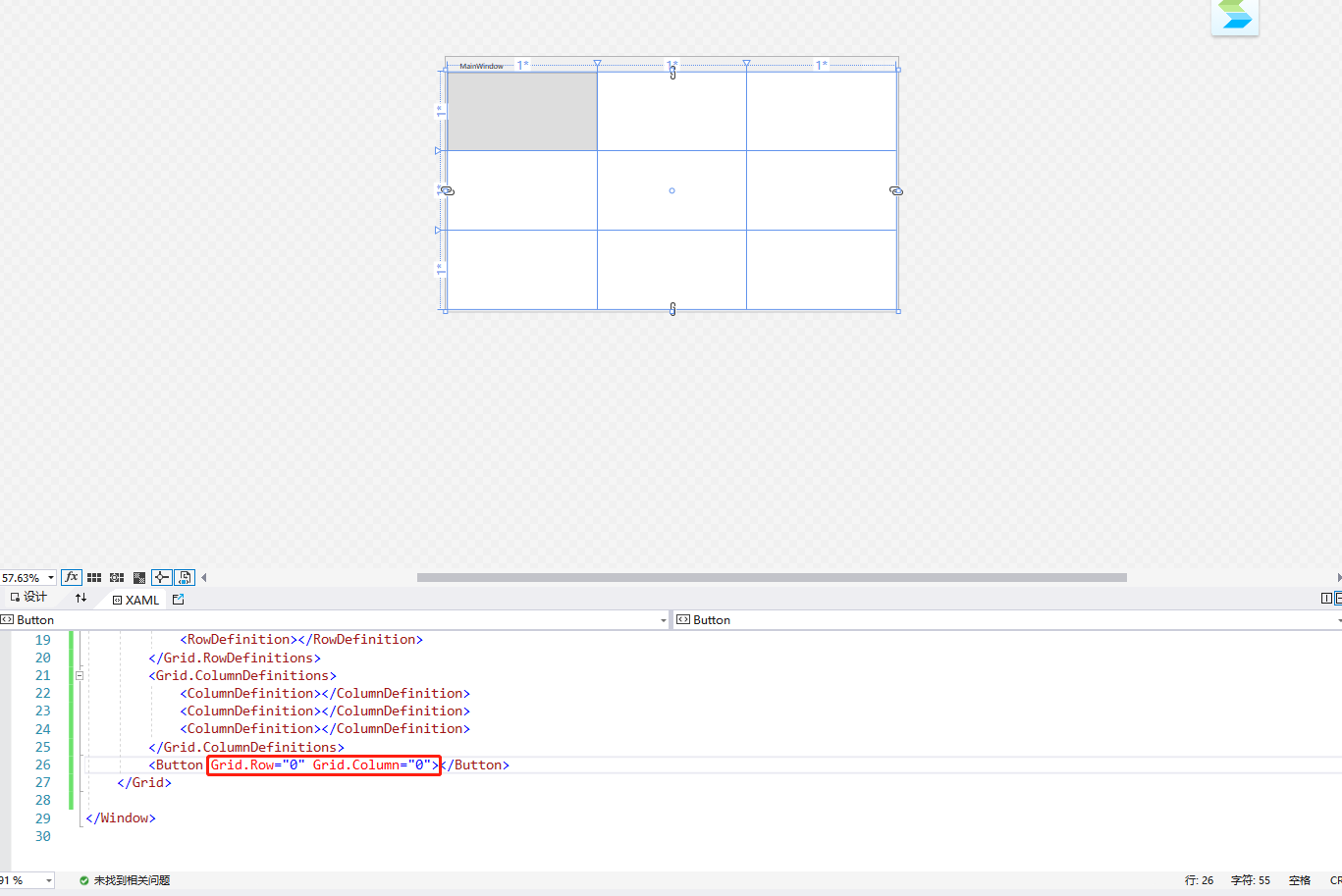
(2)ColumnDefinitions:分列
(3)button:按钮 、Content:文本内容 ,Grid.Row、Grid.Column:定在几行几列
(4)ShowGridLines=True:显示表格的线
(5)Width 定义宽度、Height 定义高度,可以使用Auto:自动尺寸设置、*:比例尺寸设置、数字:固定实际大小
(6)RowSpan、ColumnSpan:行、列占据多少格

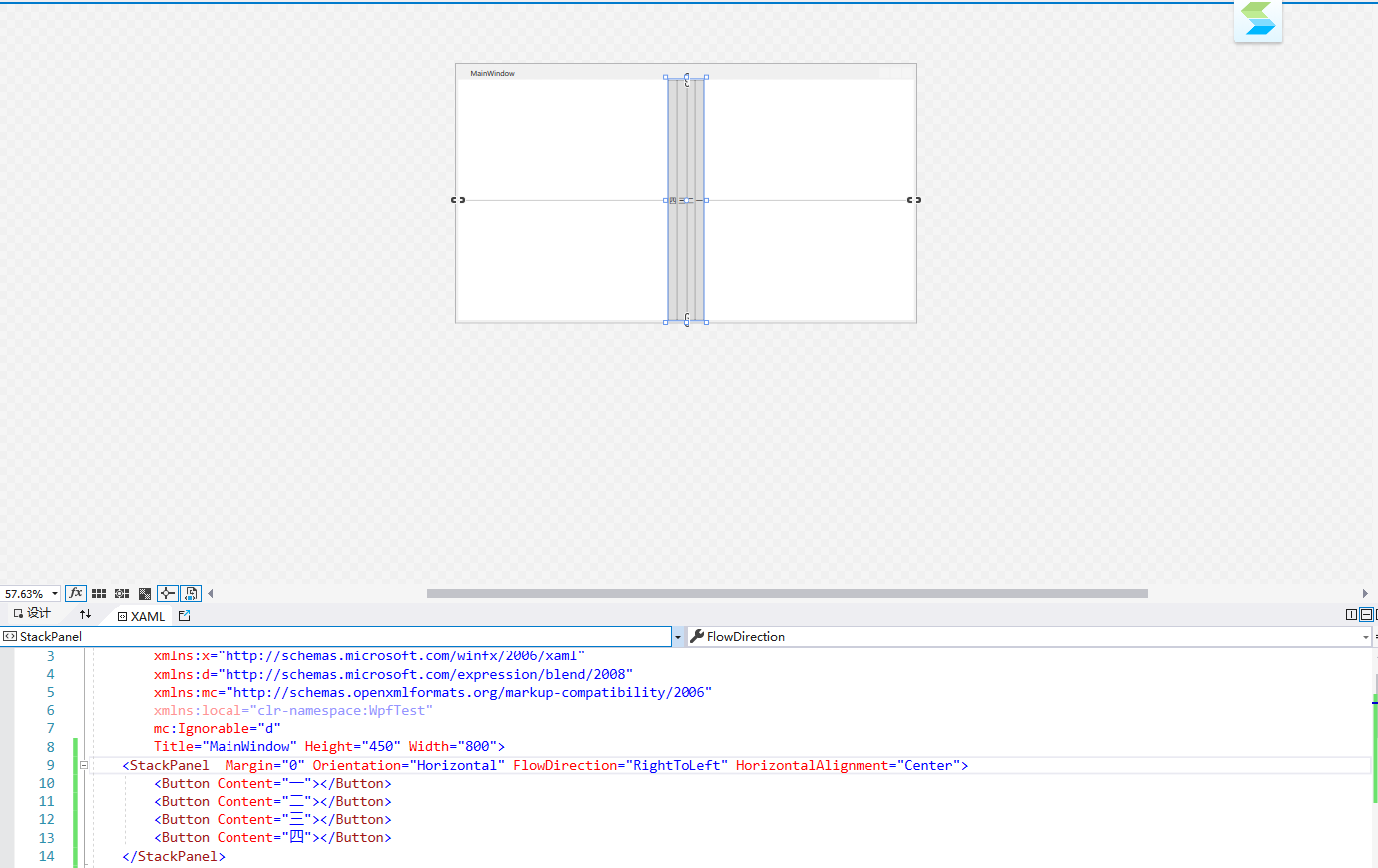
2、StackPanel:
栈面板,可以将元素排列成一行或者一列,其特点是:每个元素各占一行或者一列,元素的Margin属性用于使元素之间产生一定得间隔。
(1)Orientation:指定排列方式:Vertical(垂直)【默认】、Horizontal(水平)
(2)FlowDirection :RightToLeft(右到左)LeftToRight(左到右)
(3)HorizontalAlignment、VerticalAlignment:决定位置

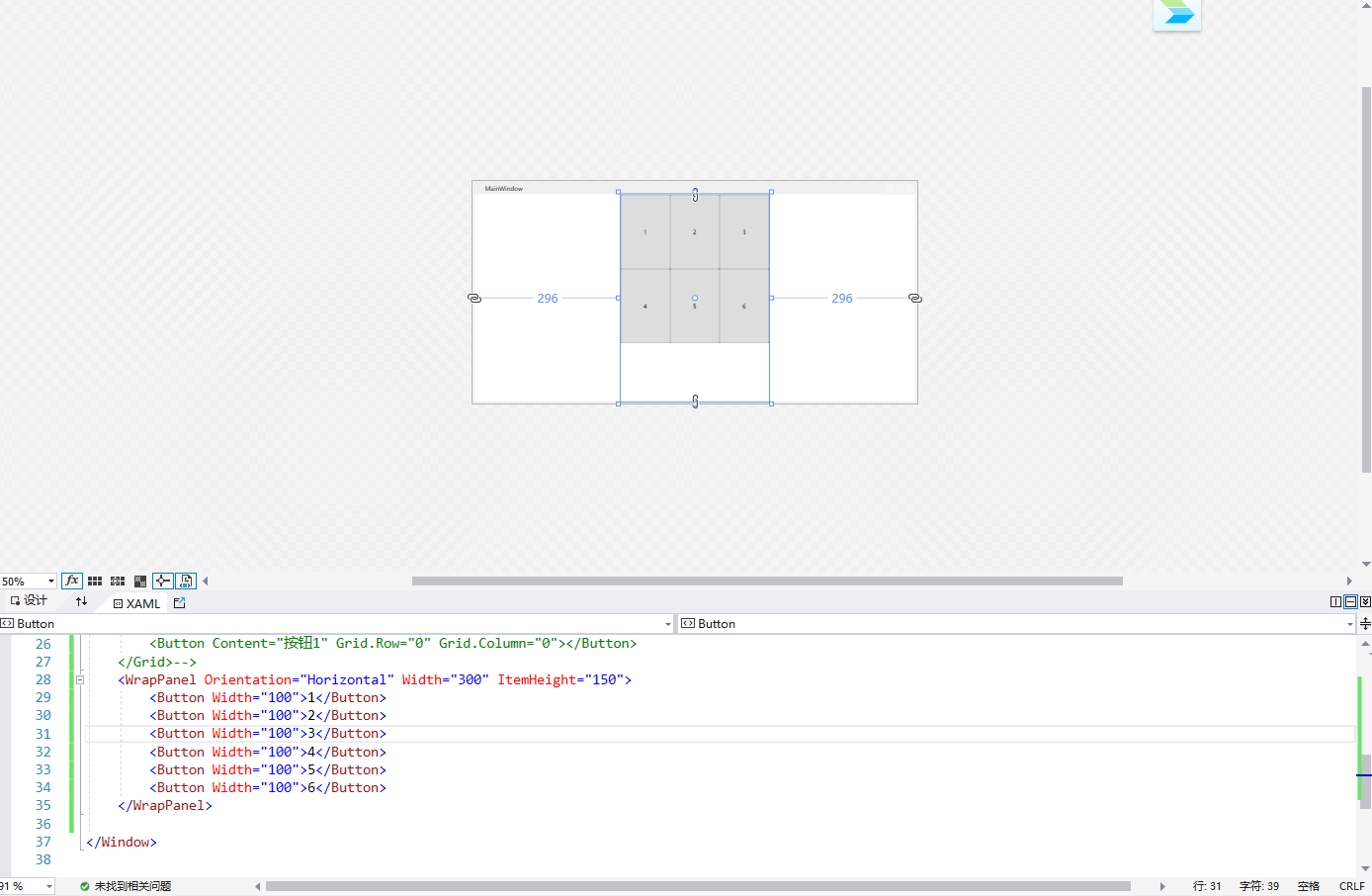
3、WrapPanel:
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从右至左的顺序进行
(1)Orientation:Horizontal元素是从左向右排列的,然后自上至下自动换行、Vertical元素是从上向下排列的,然后从左至右自动换行
(2)ItemHeight:所有子元素都一致的高度
(3)ItemWidth:所有子元素都一致的宽度

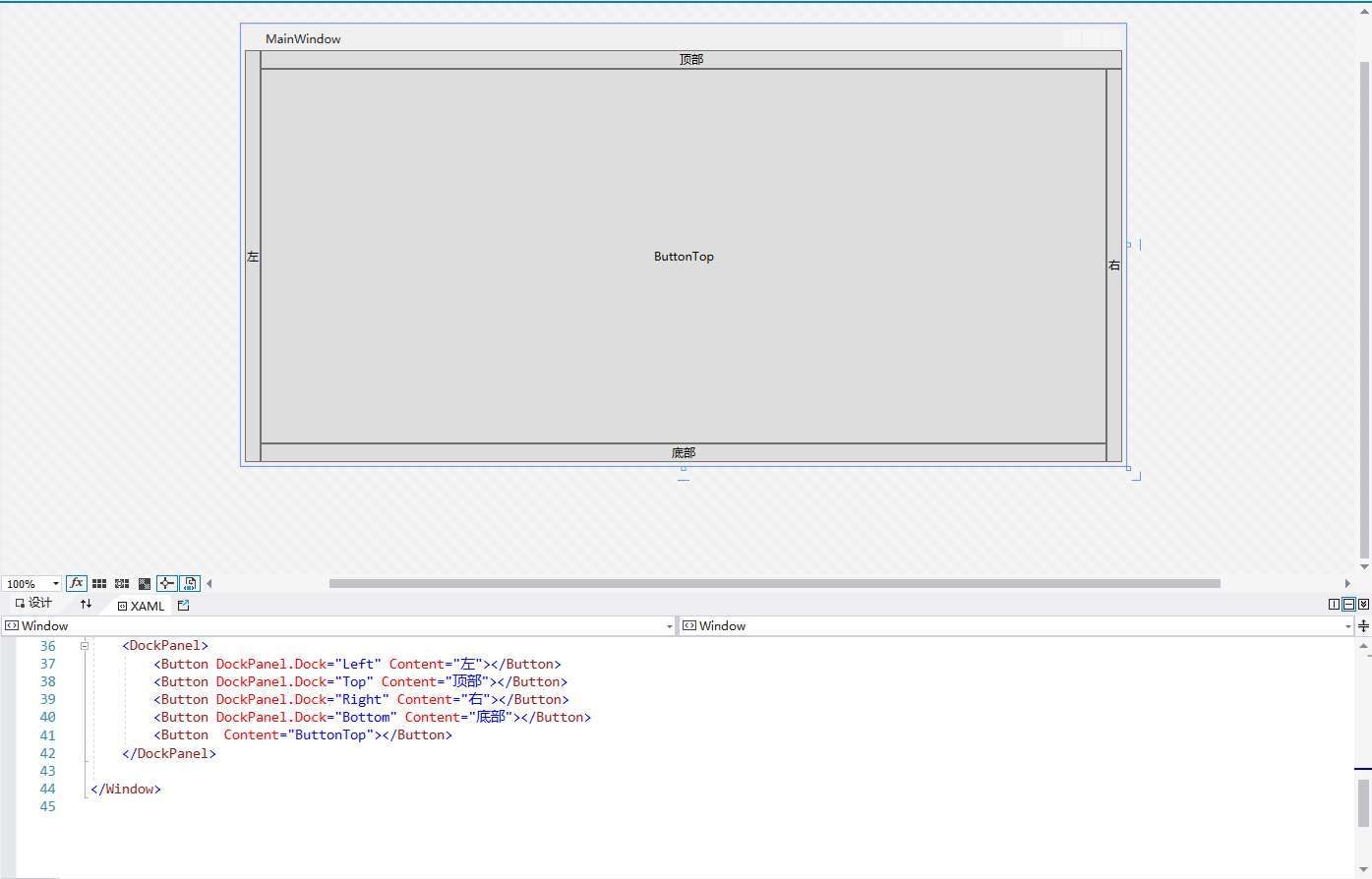
4、DockPanel:按钮 DockPanel.Dock:指定控件位置,根据定义的顺序进行排序,控件之间不会交叠
(1) LastChildFill :属性布尔值,用来指示最后一个子元素是否填满剩余的空间
(2) Dock: 一个枚举依赖属性,这个属性是附加到子元素身上的,用来指示子元素在DockPanel显示停靠方位,其值分为Left,Right,Top,Bottom






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY