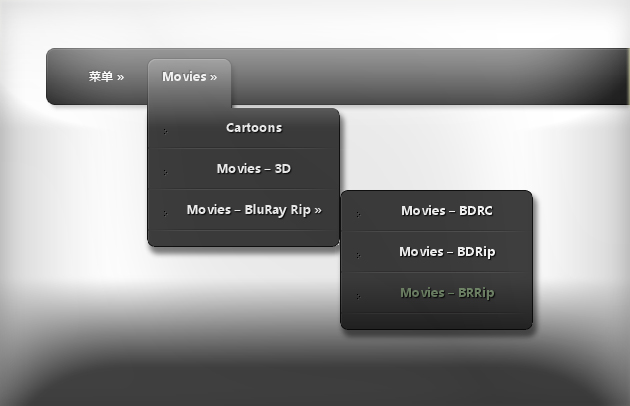
漂亮折叠 展开 隐藏 jQuery 下拉菜单


<div class=wpn_wrapper> <div class=wpn_right> <span class=wpn_heading2> Friends
<A class="wpn_toggle-expand wpn_toggle-hide wpn_wpn_toggle-hide" href="#"></A> </span> <div style="DISPLAY: block" class="wpn_box wpn_expandable"> <div class=textwidget> <div> <A href="#"> <B>学无止境?</B></A> <br> <A href="#"> <B>学?无?止?境?</B></A> <br> <A href="#"> <B>学?无?止?境?</B></A> <br> <A href="#"> <B>学?无?止?境?</B></A> <br> <A href="#"> <B>学?无?止?境?</B></A> <br> <A href="#"> <B>学?无?止?境?</B></A> <br> <A href="#"> <B>学?无?止?境?</B></A> <br> </div> </div> </div> <div class=wpn_clear></div> <div class=wpn_box-bottom></div> </div> </div >
<style type="text/css"> a img {border:0;} .wpn_clear {clear:both;} a {text-decoration:none;color:#fff;} a:hover{text-decoration:none;} body {background:#000 url(img/bg.jpg) repeat-x top center;font-family:Arial;font-size:12px;} .wpn_right {float:right;width:300px;overflow:hidden;} .wpn_right .wpn_heading2:first-child {margin-top:0;} .wpn_right .wpn_box {padding:5px;background:#222 url(img/box_bg.gif) repeat-x top;float:left;width:290px;} .wpn_right .wpn_box-bottom {background:url(img/box_bottom.gif) repeat-x top;height:10px;-moz-border-radius-bottomleft:3px;-moz-border-radius-bottomright:3px;margin-bottom:15px;clear:both;} .wpn_heading2 {display:block;width:300px;height:42px;background:url(img/heading_right.gif);font-size:16px;line-height:40px;font-weight:bold;text-transform:uppercase;text-indent:10px;position:relative;color:#999;margin-top:15px;} .wpn_heading2 a.wpn_toggle-expand {display:block;width:28px;height:27px;background:url(img/toggle_right.gif) no-repeat 0 0;line-height:27px;text-indent:-999px;overflow:hidden;position:absolute;top:7px;right:7px;outline:none;} .wpn_heading2 a.wpn_toggle-hide {background-position:-28px 0;} .wpn_heading2 a.wpn_toggle-show {background-position:0 0;} .wpn_heading2 a {color:#999;} .wpn_heading2 a img {display:none;} </style>
<script src="Script/jquery-1.4.min.js" type="text/javascript"> </script>
jQuery(document).ready(function(){ jQuery("a.wpn_toggle-expand").each(function(i) { var div = jQuery(this).parent('span').next('div.wpn_expandable'); jQuery(this).click(function(e){ e.preventDefault(); if(jQuery(div).css('display')=='none') { jQuery(this).removeClass('wpn_toggle-show'); jQuery(this).addClass('wpn_wpn_toggle-hide'); } else { jQuery(this).removeClass('wpn_wpn_toggle-hide'); jQuery(this).addClass('wpn_toggle-show'); } div.slideToggle("slow"); }); });
});
2011-5-21 update:

下载:


