FancyUpload3.0
官方网没有.net版本 只有php版 下面是.net版
css:
<style type="text/css"> .swiff-uploader-box a { display: none !important; } a:hover, a.hover { color: red; } #demo-status { padding: 10px 15px; width: 420px; border: 1px solid #eee; } #demo-status .progress { background: url(img/progress.gif) no-repeat; background-position: +50% 0; margin-right: 0.5em; vertical-align: middle; } #demo-status .progress-text { font-size: 0.9em; font-weight: bold; } #demo-list { list-style: none; width: 450px; margin: 0; } #demo-list li.validation-error { padding-left: 44px; display: block; clear: left; line-height: 40px; color: #8a1f11; cursor: pointer; border-bottom: 1px solid #fbc2c4; background: #fbe3e4 url(img/failed.png) no-repeat 4px 4px; } #demo-list li.file { border-bottom: 1px solid #eee; background: url(img/file.png) no-repeat 4px 4px; overflow: auto; } #demo-list li.file.file-uploading { background-image: url(img/uploading.png); background-color: #D9DDE9; } #demo-list li.file.file-success { background-image: url(img/success.png); } #demo-list li.file.file-failed { background-image: url(img/failed.png); } #demo-list li.file .file-name { font-size: 1.2em; margin-left: 44px; display: block; clear: left; line-height: 40px; height: 40px; font-weight: bold; } #demo-list li.file .file-size { font-size: 0.9em; line-height: 18px; float: right; margin-top: 2px; margin-right: 6px; } #demo-list li.file .file-info { display: block; margin-left: 44px; font-size: 0.9em; line-height: 20px; clear } #demo-list li.file .file-remove { clear: right; float: right; line-height: 18px; margin-right: 6px; } </style>
js:
<script type="text/javascript" src="js/mootools-1.2.4-core.js"></script> <script type="text/javascript" src="js/Swiff.Uploader.js"></script> <script type="text/javascript" src="js/Fx.ProgressBar.js"></script> <script type="text/javascript" src="js/FancyUpload2.js"></script> <script type="text/javascript"> window.addEvent('domready', function() { var up = new FancyUpload2($('demo-status'), $('demo-list'), { verbose: true, url: $('form-demo').action, path: 'js/Swiff.Uploader.swf', typeFilter: { 'Images (*.jpg, *.jpeg, *.gif, *.png)': '*.jpg; *.jpeg; *.gif; *.png' }, target: 'demo-browse', onLoad: function() { $('demo-status').removeClass('hide'); $('demo-fallback').destroy(); this.target.addEvents({ click: function() { return false; }, mouseenter: function() { this.addClass('hover'); }, mouseleave: function() { this.removeClass('hover'); this.blur(); }, mousedown: function() { this.focus(); } }); $('demo-clear').addEvent('click', function() { up.remove(); return false; }); $('demo-upload').addEvent('click', function() { up.start(); return false; }); }, onSelectFail: function(files) { files.each(function(file) { new Element('li', { 'class': 'validation-error', html: file.validationErrorMessage || file.validationError, title: MooTools.lang.get('FancyUpload', 'removeTitle'), events: { click: function() { this.destroy(); } } }).inject(this.list, 'top'); }, this); }, onFileSuccess: function(file, response) { var json = new Hash(JSON.decode(response, true) || {}); if (json.get('status') == '1') { file.element.addClass('file-success'); file.info.set('html', '<strong>Image was uploaded:</strong> ' + json.get('width') + ' x ' + json.get('height') + 'px, <em>' + json.get('mime') + '</em>)'); } else { file.element.addClass('file-failed'); file.info.set('html', '<strong>An error occured:</strong> ' + (json.get('error') ? (json.get('error') + ' #' + json.get('code')) : response)); } }, onFail: function(error) { switch (error) { case 'hidden': alert('To enable the embedded uploader, unblock it in your browser and refresh (see Adblock).'); break; case 'blocked': alert('To enable the embedded uploader, enable the blocked Flash movie (see Flashblock).'); break; case 'empty': alert('A required file was not found, please be patient and we fix this.'); break; case 'flash': alert('To enable the embedded uploader, install the latest Adobe Flash plugin.') } } }); }); </script>
html:
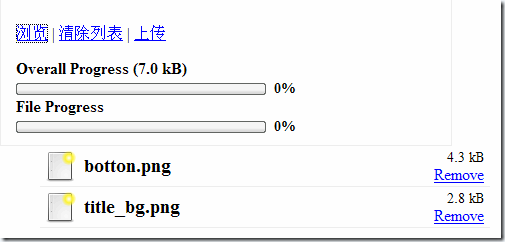
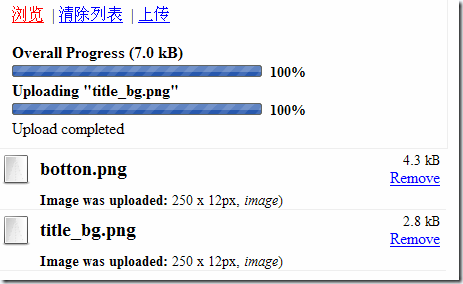
<form action="Upload.axd" method="post" enctype="multipart/form-data" id="form-demo"> <fieldset id="demo-fallback"> <legend>File Upload</legend> <p> This form is just an example fallback for the unobtrusive behaviour of FancyUpload. If this part is not changed, something must be wrong with your code. </p> <label for="demo-photoupload"> Upload a Photo: <input type="file" name="Filedata" /> </label> </fieldset> <div id="demo-status" class="hide"> <p> <a href="#" id="demo-browse">浏览</a> | <a href="#" id="demo-clear">清除列表</a> | <a href="#" id="demo-upload">上传</a> </p> <div> <strong class="overall-title"></strong><br /> <img src="img/bar.gif" class="progress overall-progress" /> </div> <div> <strong class="current-title"></strong><br /> <img src="img/bar.gif" class="progress current-progress" /> </div> <div class="current-text"></div> </div> <ul id="demo-list"></ul> </form>
后台:
Upload.cs:
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using System.IO; /// <summary> /// Upload handler for uploading files. /// </summary> public class Upload : IHttpHandler { public Upload() { } #region IHttpHandler Members public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; context.Response.Charset = "utf-8"; HttpPostedFile oFile = context.Request.Files["Filedata"]; string strUploadPath = HttpContext.Current.Server.MapPath(@"~/Upload"+"\\"); if (oFile != null) { if (!Directory.Exists(strUploadPath)) { Directory.CreateDirectory(strUploadPath); } oFile.SaveAs(strUploadPath + oFile.FileName); //context.Response.Write("1");出错 要对应JSON格式? context.Response.Write("{\"status\":\"1\",\"name\":\"\",\"hash\":\"\",\"width\":250,\"height\":12,\"mime\":\"image\"}"); } else { //context.Response.Write("0"); context.Response.Write("{\"status\":\"0\",\"name\":\"\",\"hash\":\"\",\"width\":250,\"height\":12,\"mime\":\"image\"}"); } // Used as a fix for a bug in mac flash player that makes the // onComplete event not fire HttpContext.Current.Response.Write(" "); } public bool IsReusable { get { return false; } } #endregion }
Web.config:
<httpHandlers> <remove verb="POST,GET" path="Upload.axd"/> <add verb="POST,GET" path="Upload.axd" type="Upload"/>
<httpRuntime maxRequestLength="1550000"/>
实现IHttpHandler 接口可用.axd直接访问
在开发一个上传客户端的时间,实现了IHttpHandler 封装一个新类。目的是给外部程序(如flash,flex,javascrtip)访问。不需要建立html、aspx形式文件。
web.config配置
<system.web>
<httpHandlers>
<remove verb="POST,GET" path="FlashUpload.axd"/>
<add verb="POST,GET" path="FlashUpload.axd" type="FlashUpload"/>
</httpHandlers>
</system.web>
但注意事项,当web.config作了权限配置的话,要对其文件进行权限开通!
 <location path="fileupload.axd">
<location path="fileupload.axd">  <system.web>
<system.web>  <authorization>
<authorization>  <allow users="*"/>
<allow users="*"/>  </authorization>
</authorization>  </system.web>
</system.web>  </location>
</location>
这也通用于.axd外的文件。没有权限访问就会访问失败,在 MS Asp.net Ajax 中的就曾看过“脚本错误: 'Sys'未定义,原因就是没开通权限!
官方网: