Uploadify jquery+falsh+UploadHandler.ashx
官方网:http://www.uploadify.com/ 只有PHP版本
对于我们.net的来说是一个遗憾!现在奉献一个c#版本,希望对大家有用。
看代码其实很简单,在做这个之前遇到许多问题,特别是在IHttpHandler 里面,只有经历过了才会体会到,还是给解决了!
直接运行html出现下面错误 要在vs运行下才没有下面错误
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Uploadify</title>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="css/uploadify.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="scripts/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="scripts/swfobject.js"></script>
<script type="text/javascript" src="scripts/jquery.uploadify.v2.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#uploadify").uploadify({
'uploader' : 'scripts/uploadify.swf',
'script' : 'scripts/UploadHandler.ashx',
'cancelImg' : 'scripts/cancel.png',
'folder' : 'uploads',
'queueID' : 'fileQueue',
'sizeLimit' : '5242880',//5M
'auto' : false,
'multi' : true ,
'onError' : function (a, b, c, d)
{
if (d.status == 404)
alert('Could not find upload script. Use a path relative to: '+'<?= getcwd() ?>');
else if (d.type === "HTTP")
alert('error '+d.type+": "+d.status);
else if (d.type ==="File Size")
alert(c.name+' '+d.type+' Limit: '+Math.round(d.sizeLimit/1024)+'KB');
else
alert('error '+d.type+": "+d.info);
}
});
});
</script>
</head>
<body>
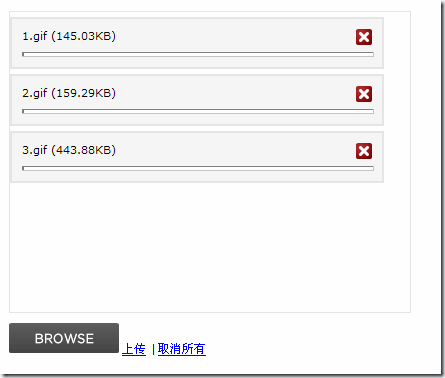
<div id="fileQueue"></div>
<input type="file" name="uploadify" id="uploadify" />
<p>
<a href="javascript:$('#uploadify').uploadifyUpload()">Upload</a>|
<a href="javascript:$('#uploadify').uploadifyClearQueue()">Cancel All Uploads</a>
</p>
</body>
</html>
<%@ WebHandler Language="C#" Class="UploadHandler" %>
using System;
using System.IO;
using System.Net;
using System.Web;
public class UploadHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpPostedFile oFile = context.Request.Files["Filedata"];
string strUploadPath = HttpContext.Current.Server.MapPath(@context.Request["folder"])+"\\";
if (oFile != null)
{
if (!Directory.Exists(strUploadPath))
{
Directory.CreateDirectory(strUploadPath);
}
oFile.SaveAs(strUploadPath + oFile.FileName);
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
public bool IsReusable
{
get { return false; }
}
}
2011-3-18
其他版本:blueimp-jQuery-File-Upload c# 在54楼 下载 不同上面那个!!
点击Flash按钮无法打开链接的解决方案:
http://www.cnblogs.com/zengxiangzhan/archive/2009/09/12/1565349.html