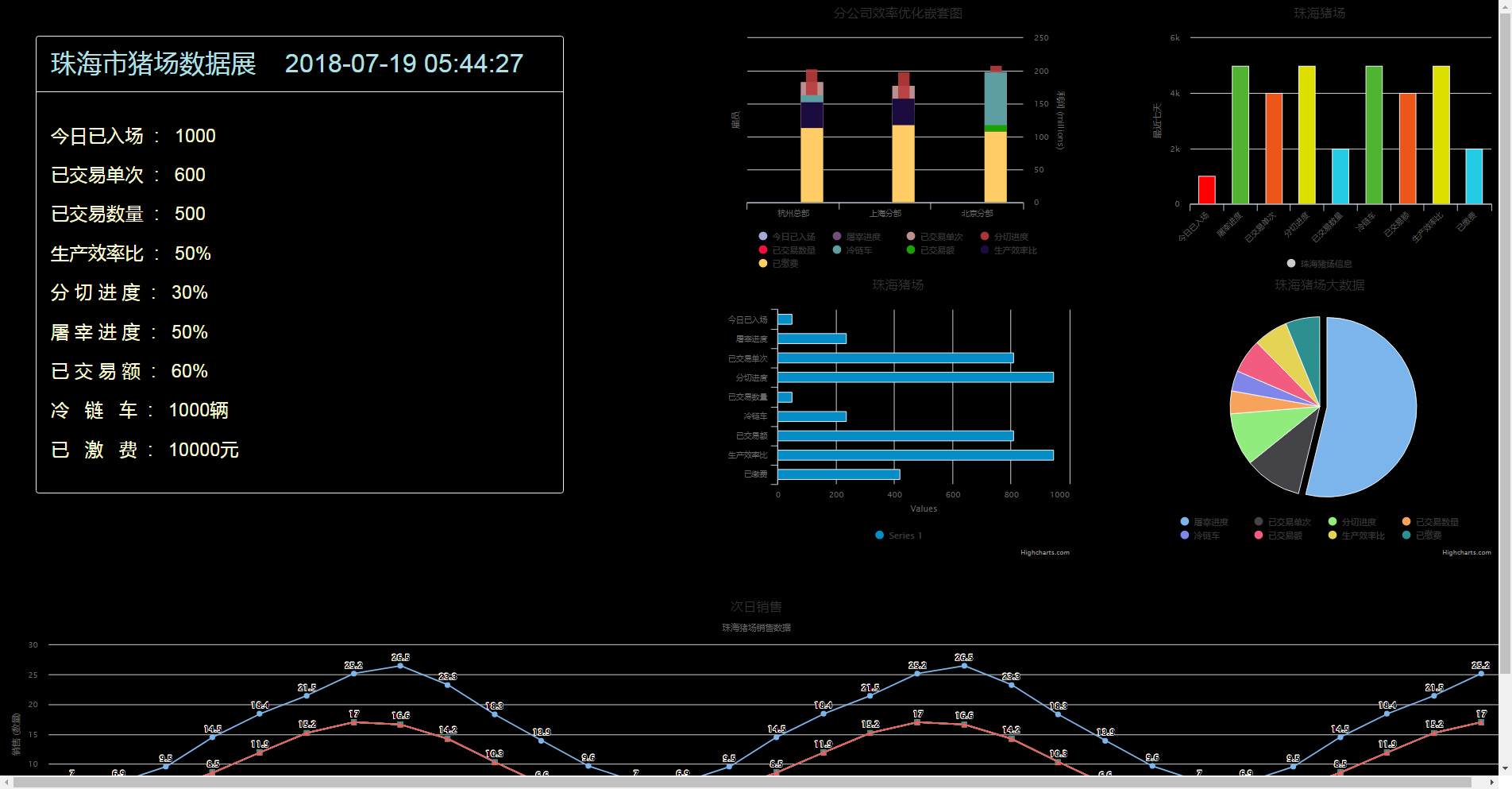
数据可视化
一个功能点击实现可以全屏
导航栏调用 http://element.eleme.io/#/zh-CN/component/input 框架 点击实现
点击实现
{
path: '/components',
component: () => import('@/views/components/App'),
redirect: '/components/chart',
name: 'components',
meta: { title: '数据展示', icon: 'example' },
children: [
{
path: 'chart',
name: 'chart',
component: () => import('@/views/components/App'),
meta: { title: '数据展示', icon: 'table' }
}
]
},
欢迎你的观看,一起学习代码。


