【前端】使用weinre对手机、微信浏览器页面调试
官方网站:http://people.apache.org/~pmuellr/weinre-docs/latest/
windows下安装以及使用:
1.安装nodejs
- 下载nodejs引擎,32bit version或者64bit version
- 下载最新版的npm zip格式压缩包:http://nodejs.org/dist/npm/
- 在硬盘某个位置,如D盘下建立一个文件nodejs,把上面两个下载的东西都放在这里,npm要解压。
- 配置两个环境变量:一个是PATH上增加node.exe的目录D:\\nodejs,一个是增加环境变量NODE_PATH,值为D:\\nodejs\\node_modules。
- 安装express:打开cmd命令行,键入指令npm install express[安装express至相对路径]或npm install express -g[安装express至绝对路径]
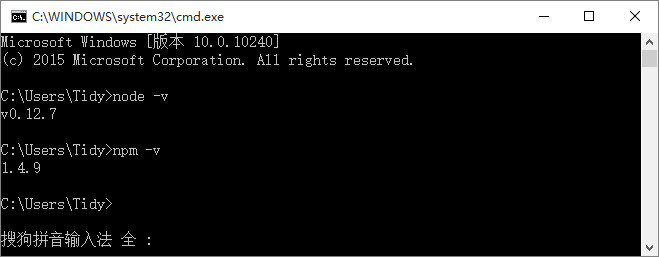
- 最后cmd分别执行node -v和npm -v如果看到nodejs和npm的版本号就算安装成功了。如下图:

2.使用npm安装weinre并启动
- cmd执行 npm install weinre 安装weinre
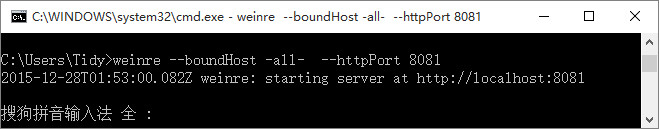
- cmd执行 weinre --boundHost -all- --httpPort 8081 看到提示启动成功即可。如下图:

3.使用weinre对远程端页面进行调试
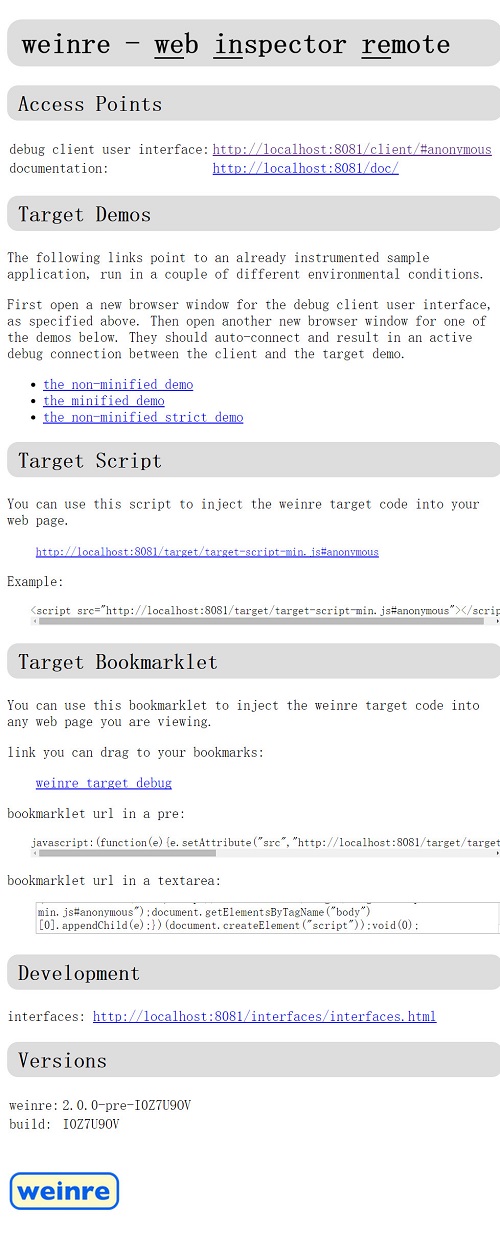
- 在浏览器输入http://localhost:8081,进入weinre的主页。如下图:

- 将上图中Target Script部分的js地址加入到你要调试的目标页面内。例如:<script src="http://localhost:8081/target/target-script-min.js#anonymous"></script>
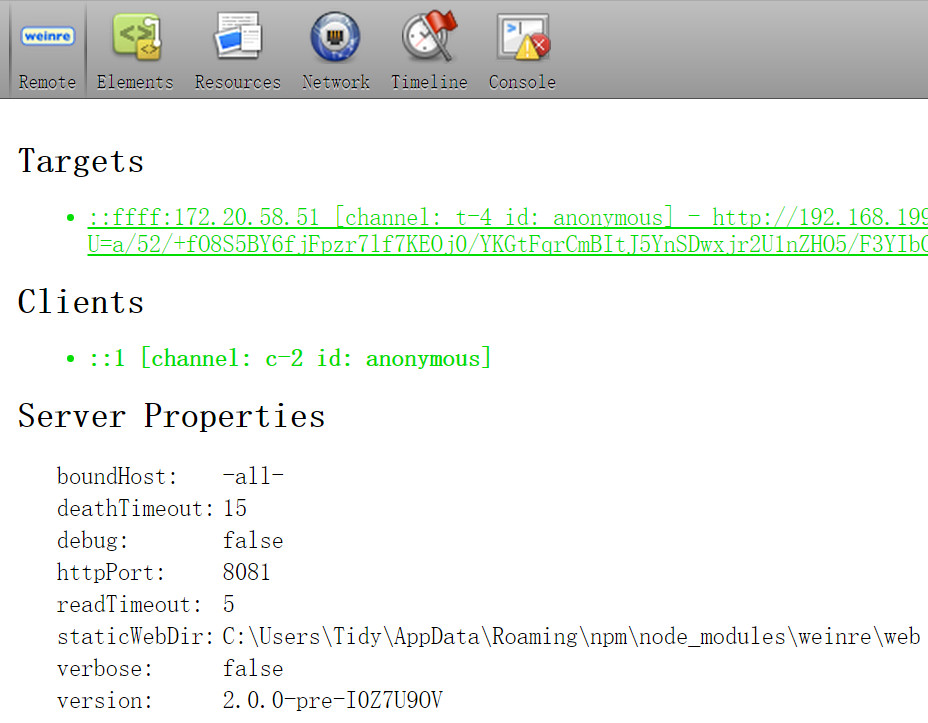
- 最后,在移动设备打开添加过这个脚本的网页,这时候你在本地浏览器打开http://localhost:8081/client/#anonymous就能看到对应网页与对其进行调试了,如下图: