iOS开发UI篇—九宫格坐标计算
一、要求
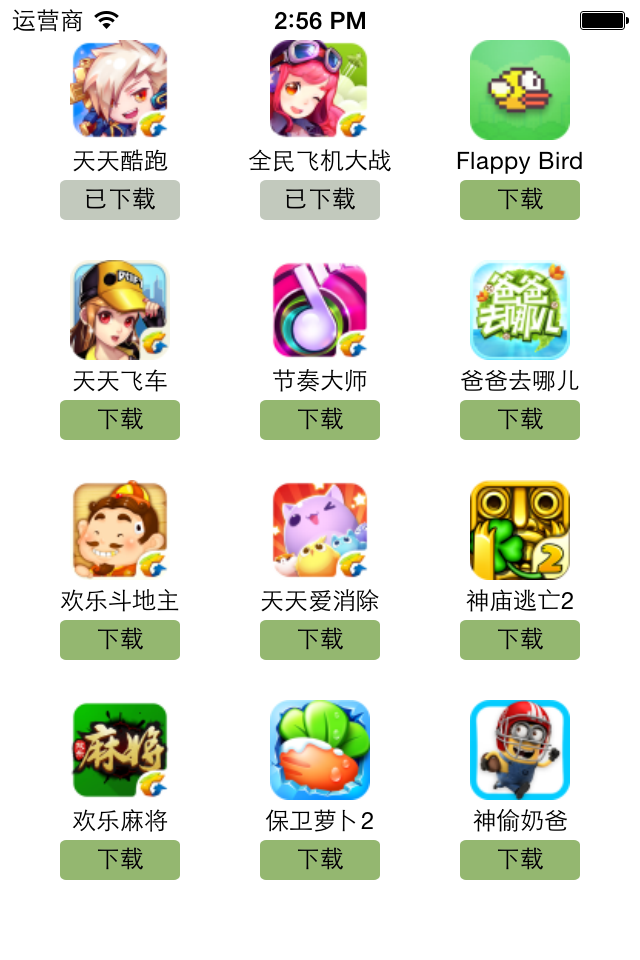
完成下面的布局

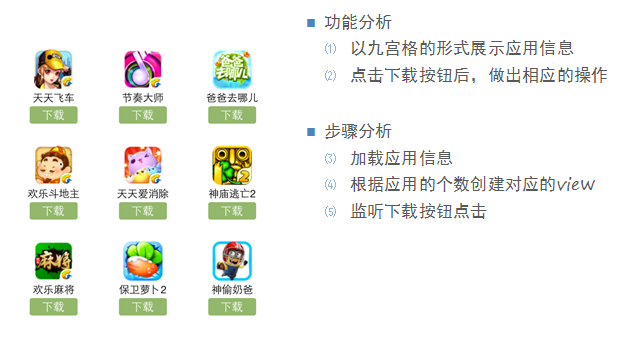
二、分析
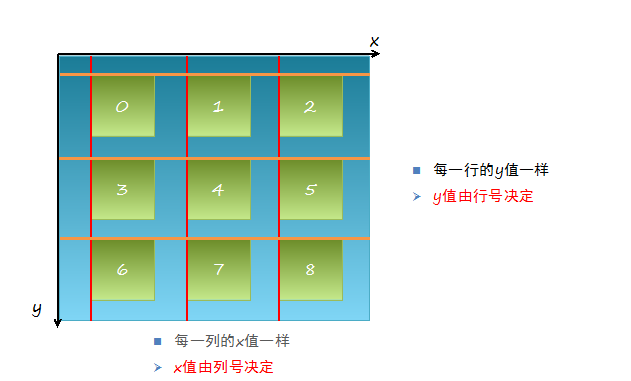
寻找左边的规律,每一个uiview的x坐标和y坐标。

三、实现思路
(1)明确每一块用得是什么view
(2)明确每个view之间的父子关系,每个视图都只有一个父视图,拥有很多的子视图。
(3)可以先尝试逐个的添加格子,最后考虑使用for循环,完成所有uiview的创建
(4)加载app数据,根据数据长度创建对应个数的格子
(5)添加格子内部的子控件
(6)给内部的子控件装配数据
四、代码示例
1 // 2 // SLViewController.m 3 // 九宫格算法练习 4 // 5 // Created by Zeng on 14-5-22. 6 // Copyright (c) 2014年 github. All rights reserved. 7 // 8 9 #import "SLViewController.h" 10 11 @interface SLViewController () 12 @property(nonatomic,strong)NSArray *apps; 13 @end 14 15 @implementation SLViewController 16 17 /** 18 * 懒加载 19 * 20 * @return 数据数组 21 */ 22 - (NSArray *)apps 23 { 24 if (!_apps) { 25 NSString *path = [[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil]; 26 _apps = [NSArray arrayWithContentsOfFile:path]; 27 } 28 return _apps; 29 } 30 31 - (void)viewDidLoad 32 { 33 [super viewDidLoad]; 34 NSLog(@"%d", self.apps.count); 35 36 // 2.完成布局设计 37 38 // 三列 39 int totalloc = 3; 40 CGFloat appvieww = 80; 41 CGFloat appviewh = 90; 42 43 CGFloat margin = (self.view.frame.size.width - totalloc * appvieww) / (totalloc + 1); 44 int count = self.apps.count; 45 for (int i = 0; i < count; i++) { 46 int row = i / totalloc; // 行号 47 // 1/3 = 0,2/3 = 0,3/3 = 1; 48 int loc = i % totalloc; // 列号 49 50 CGFloat appviewx = margin + (margin + appvieww) * loc; 51 CGFloat appviewy = margin + (margin + appviewh) * row; 52 53 54 // 创建uiview控件 55 UIView *appview = [[UIView alloc] initWithFrame:CGRectMake(appviewx, appviewy, appvieww, appviewh)]; 56 // [appview setBackgroundColor:[UIColor purpleColor]]; 57 [self.view addSubview:appview]; 58 59 60 // 创建uiview控件中的子视图 61 UIImageView *appimageview = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 80, 50)]; 62 UIImage *appimage = [UIImage imageNamed:self.apps[i][@"icon"]]; 63 appimageview.image = appimage; 64 [appimageview setContentMode:UIViewContentModeScaleAspectFit]; 65 // NSLog(@"%@",self.apps[i][@"icon"]); 66 [appview addSubview:appimageview]; 67 68 // 创建文本标签 69 UILabel *applable = [[UILabel alloc]initWithFrame:CGRectMake(0, 50, 80, 20)]; 70 [applable setText:self.apps[i][@"name"]]; 71 [applable setTextAlignment:NSTextAlignmentCenter]; 72 [applable setFont:[UIFont systemFontOfSize:12.0]]; 73 [appview addSubview:applable]; 74 75 // 创建按钮 76 UIButton *appbtn = [UIButton buttonWithType:UIButtonTypeCustom]; 77 appbtn.frame = CGRectMake(10, 70, 60, 20); 78 [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal]; 79 [appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted]; 80 [appbtn setTitle:@"下载" forState:UIControlStateNormal]; 81 appbtn.titleLabel.font = [UIFont systemFontOfSize:12.0]; 82 [appview addSubview:appbtn]; 83 84 [appbtn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside]; 85 } 86 87 } 88 89 /** 90 * 监听按钮点击 91 */ 92 -(void)click 93 { 94 // 动画标签 95 UILabel *animalab = [[UILabel alloc] initWithFrame:CGRectMake(self.view.center.x - 100, self.view.center.y + 20, 200, 40)]; 96 [animalab setText:@"下载成功"]; 97 animalab.font = [UIFont systemFontOfSize:12.0]; 98 [animalab setBackgroundColor:[UIColor brownColor]]; 99 [animalab setAlpha:0]; 100 [self.view addSubview:animalab]; 101 102 /* 103 [UIView beginAnimations:Nil context:Nil]; 104 [animalab setAlpha:1]; 105 [UIView setAnimationDuration:4.0]; 106 [UIView commitAnimations]; 107 */ 108 109 // 执行完之后,还得把这给删除了,推荐使用block动画 110 [UIView animateWithDuration:4.0 animations:^{ 111 [animalab setAlpha:1]; 112 } completion:^(BOOL finished) { 113 [self.view removeFromeSuperview]; 114 }]; 115 } 116 117 @end
执行效果: