百度地图圆形覆盖物半径设置编辑联动

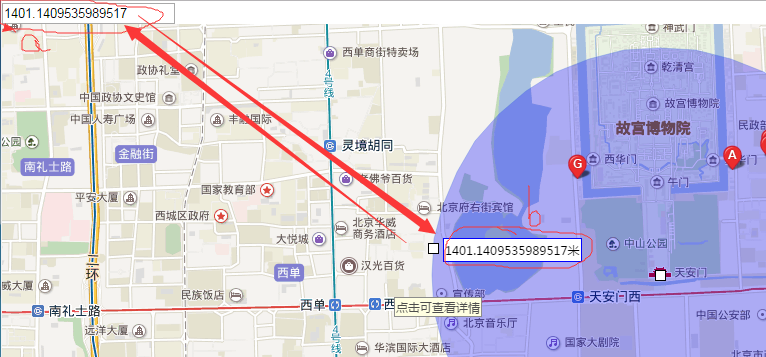
如图需求:
需要实现a与b的联动,且圆形覆盖物的半径可拖拽改变,a也可以设置圆形覆盖物的半径值;
代码如下:(经供参考)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=CHZaA3XBlwaD4pUsgV85pGQ5gpQbyhqC"></script>
<script type="text/javascript" src="js/jquery-1.9.1.min.js">
</script>
<title>圆形区域搜索</title>
</head>
<body>
<div><input type="number" name="" class="setRadio" value="" /></div>
<div id="allmap"></div>
<!--<div class="radioTip" style="position: absolute;left:0;top:0;background: #fff;font-size:13px;border: 1px solid blue;padding:3px;">半径 米</div>-->
<p>返回北京市地图上圆形覆盖范围内的“餐馆”检索结果,并展示在地图上</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var mPoint = new BMap.Point(116.404, 39.915); // 初始化地图中心点
var circleArr=[]; //存储circle覆盖物的数组
var labelArr=[]; //存储文本标记的数组
var setRadio=document.querySelector(".setRadio")
map.enableScrollWheelZoom();
map.centerAndZoom(mPoint,15);
var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3,enableEditing:true});
map.addOverlay(circle);
circleArr.push(circle);
function showRadius(obj){
//清除全部的文本标记
for(var i=0;i<labelArr.length;i++){
map.removeOverlay(labelArr[i]);
}
var opts = {
position :obj.point, // 指定文本标注所在的地理位置
offset : new BMap.Size(10, -10) //设置文本偏移量
}
if(obj.radius){
var label = new BMap.Label(obj.radius+'米', opts); // 创建文本标注对象
$(setRadio).val(obj.radius); //显示
}else{
var label = new BMap.Label(circle.getRadius()+'米', opts); // 创建文本标注对象
$(setRadio).val(circle.getRadius());
}
label.setStyle({
fontSize : "12px",
height : "20px",
lineHeight : "20px",
fontFamily:"微软雅黑",
borderColor:"blue"
});
map.addOverlay(label);
labelArr.push(label);
}
if (mPoint != null){
circle.addEventListener("lineupdate", function (e) {
circle.oc[1].ondragging=showRadius(e);
showRadius({
point:circle.oc[1].point
});
});
}
setRadio.onkeyup=setRadio.onchange=function(){
//清除圆形覆盖物
for(var i=0;i<circleArr.length;i++){
map.removeOverlay(circleArr[i]);
}
//清除文本标记
for(var i=0;i<labelArr.length;i++){
map.removeOverlay(labelArr[i]);
}
//清除完毕后重新制作圆形覆盖物
var circle = new BMap.Circle(mPoint,circleRadius,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3});
var circleRadius=parseInt(this.value); //获取用户设置的半径值
circle.setRadius(circleRadius) //设置圆形覆盖物的半径
map.addOverlay(circle); //将圆形覆盖物添加到地图上
circle.enableEditing(); //设置圆形覆盖物可编辑
circleArr.push(circle); //将该园形覆盖物存于数组中,以便再次设置之前进行清除
//调用showRadius方法展示文本标记
showRadius({
point:circle.oc[1].point,
radius:circleRadius
});
if (mPoint != null){
//为圆行覆盖物添加监听事件
circle.addEventListener("lineupdate", function (e) {
//为圆上点添加拖拽事件
circle.oc[1].ondragging=function(e){
for(var i=0;i<labelArr.length;i++){
map.removeOverlay(labelArr[i]);
}
var opts = {
position : e.point, // 指定文本标注所在的地理位置
offset : new BMap.Size(10, -10) //设置文本偏移量
}
var label = new BMap.Label(circle.getRadius()+'米', opts); // 创建文本标注对象
$(setRadio).val(circle.getRadius());
label.setStyle({
fontSize : "12px",
height : "20px",
lineHeight : "20px",
fontFamily:"微软雅黑",
borderColor:"blue"
});
map.addOverlay(label);
labelArr.push(label);
}
});
}
}
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
local.searchNearby('餐馆',mPoint,1000);
</script>






