百度地图圆形覆盖物半径设置
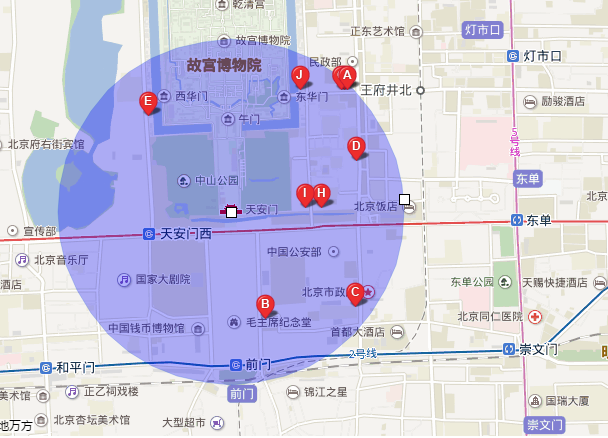
最近项目开发有这样一项需求,具体效果如图:

主要代码设置:
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var mPoint = new BMap.Point(116.404, 39.915);
map.enableScrollWheelZoom();
map.centerAndZoom(mPoint,15);
var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3,enableEditing:true});
map.addOverlay(circle);
if (mPoint != null) {
circle.addEventListener("lineupdate", function (e) {
console.log(circle.getRadius()); //返回圆形覆盖物的半径
});
}
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
local.searchNearby('餐馆',mPoint,1000);



