intellij idea 配置web 项目
Intellij Idea 创建Web项目入门(一)(转载)
相关软件:
Intellij Idea14:http://pan.baidu.com/s/1nu16VyD
Tomcat(apache-tomcat-6.0.43):http://pan.baidu.com/s/1kUwReQF
Intellij Idea的安装非常简单,一步一步安装即可。
JDK的安装也挺简单的,重要的是配置环境。在环境变量Path里面添上Java的安装路径即可。
Tomcat文件夹不用安装,直接解压放在C盘下即可,或者放在其他文件夹下也可以,但是文件夹的名字最好不要带中文~~~不信?那你试试~~
Idea创建Web项目步骤:
1、创建一个项目
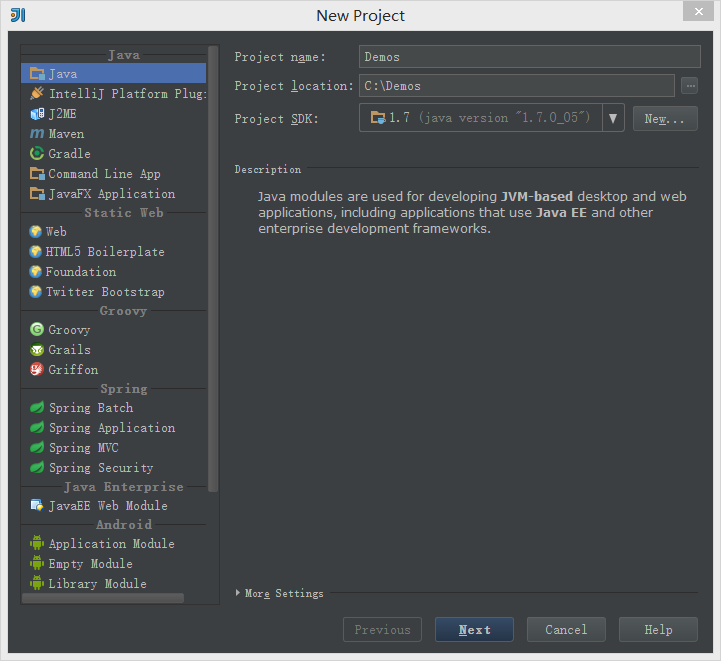
File -> New Project -> 输入项目名称“Demos” ,选择Project SDK为1.7 -> Next -> Finish

2、创建一个Module
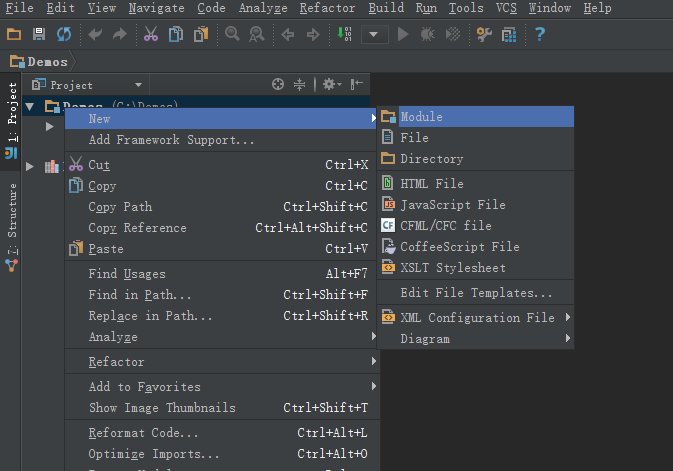
鼠标点中项目名称demos -> 右键选择New,选择Module

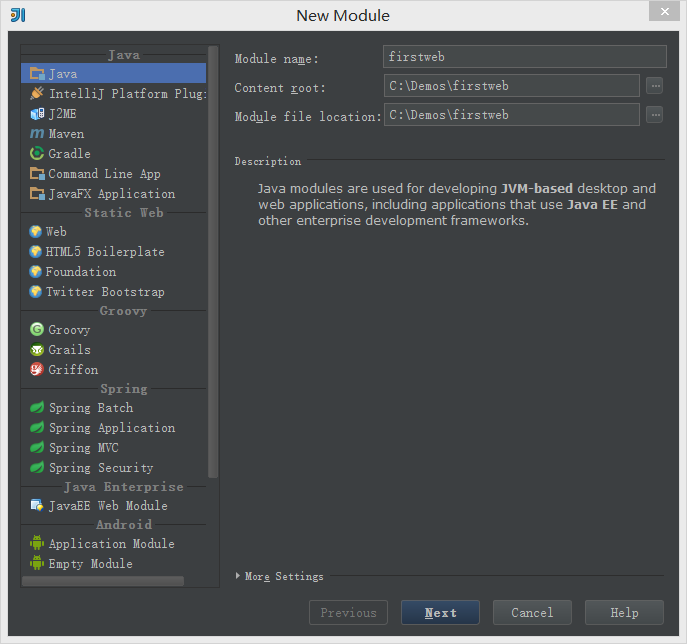
输入Module名称“firstweb” -> 点击Next

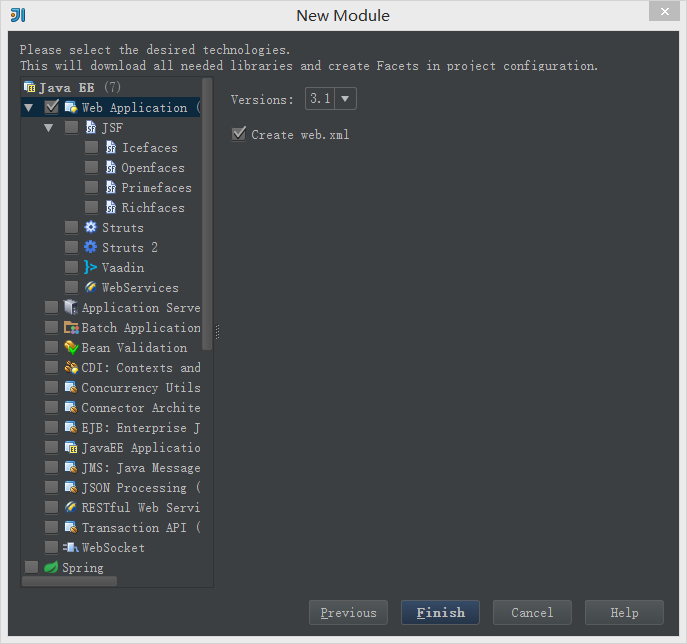
勾选“Web Application” -> 确认已勾选“Create web.xml” -> Finish

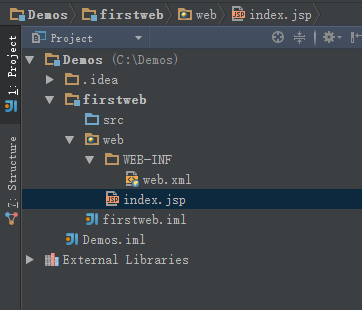
3、创建好的web项目

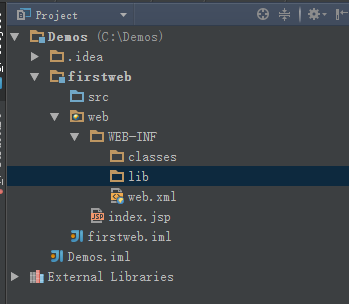
4、在web/WEB-INF下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包。

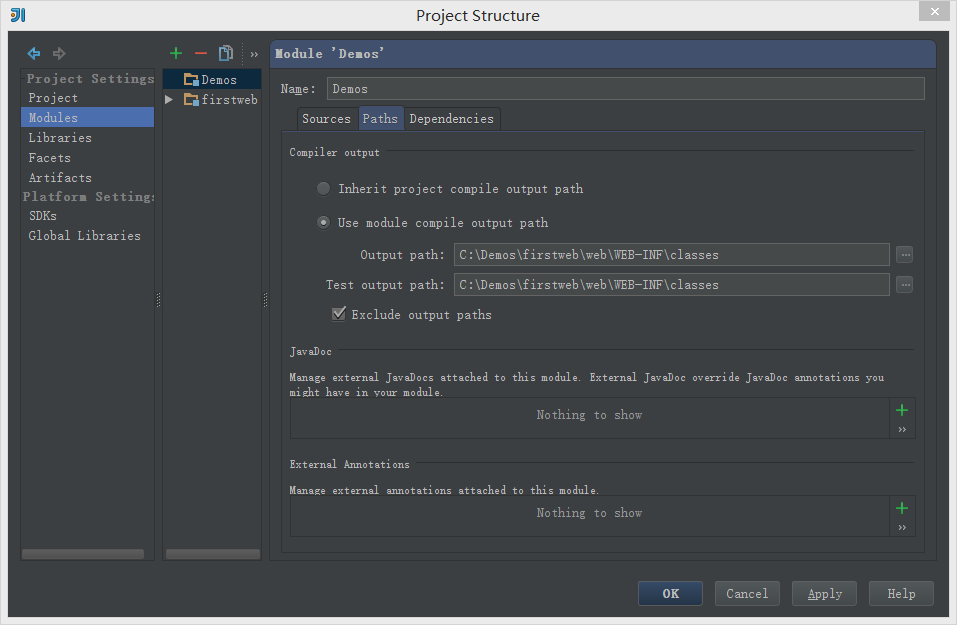
5、配置文件夹路径
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。

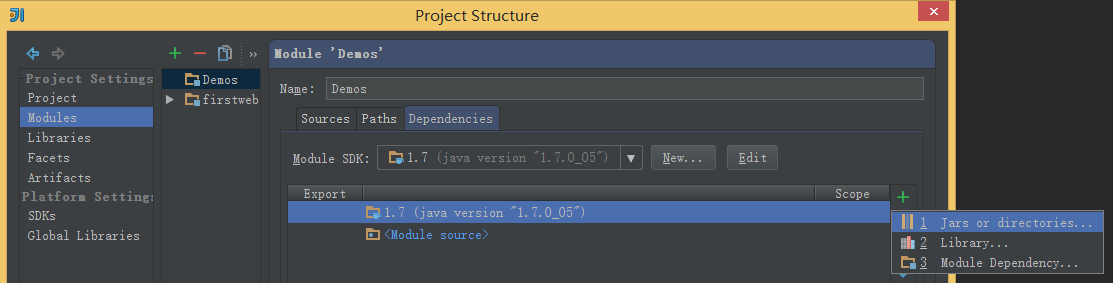
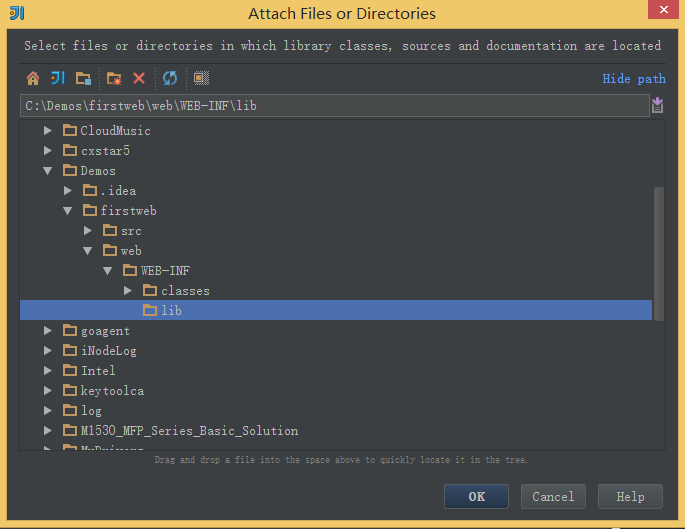
接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories”

-> 选择刚刚创建的lib文件夹

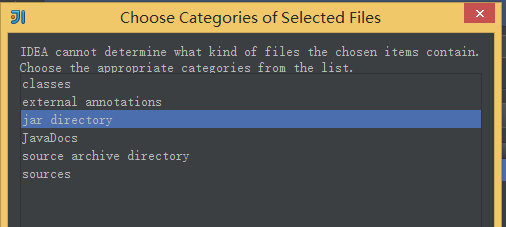
-> 选择“jar directory” -> 接着返回一路OK就行了~~

6、配置Tomcat容器
打开菜单Run -> 选择Edit Configuration

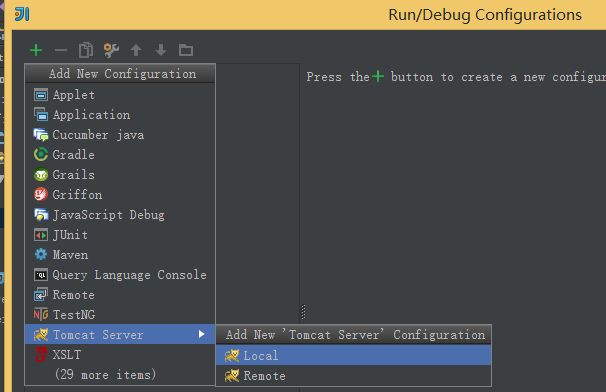
点击“+”号 -> 选择“Tomcat Server” -> 选择“Local”

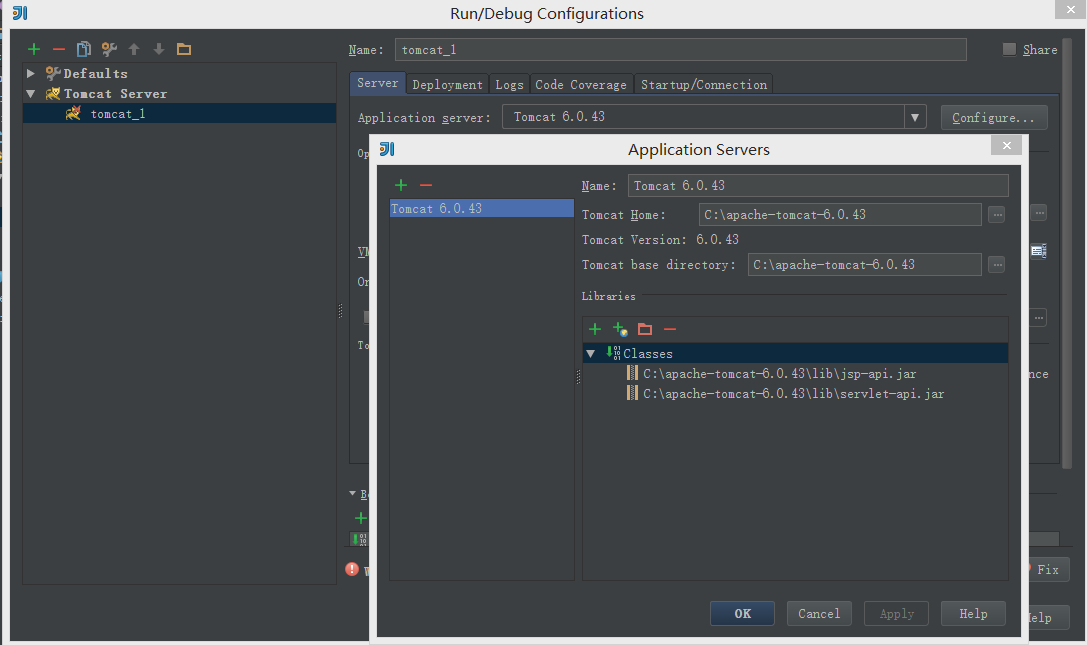
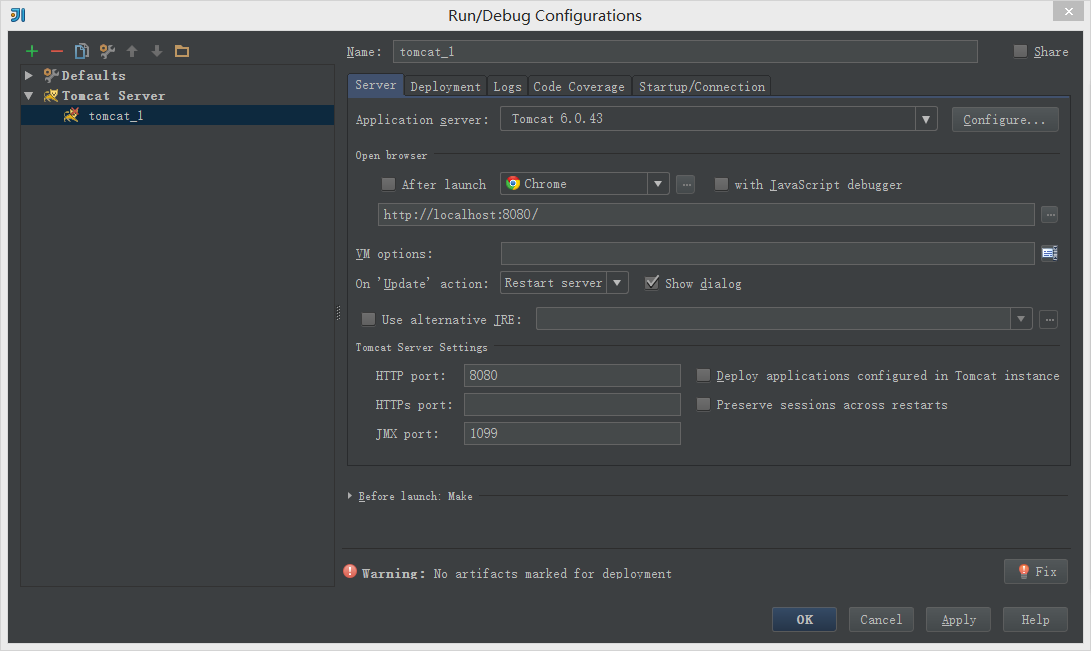
在"Name"处输入新的服务名,点击"Application server"后面的"Configure...",弹出Tomcat Server窗口,选择本地安装的Tomcat目录 -> OK

在"Run/Debug Configurations"窗口的"Server"选项板中,取消勾选"After launch",设置"HTTP port"和"JMX port"(默认值即可),点击 Apply -> OK, 至此Tomcat配置完成。

7、在Tomcat中部署并运行项目
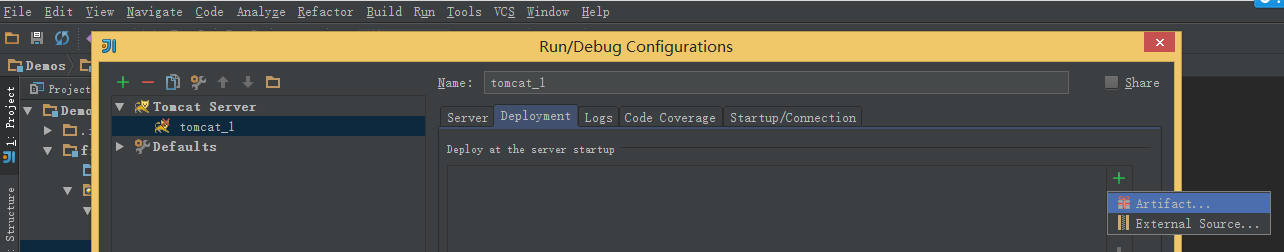
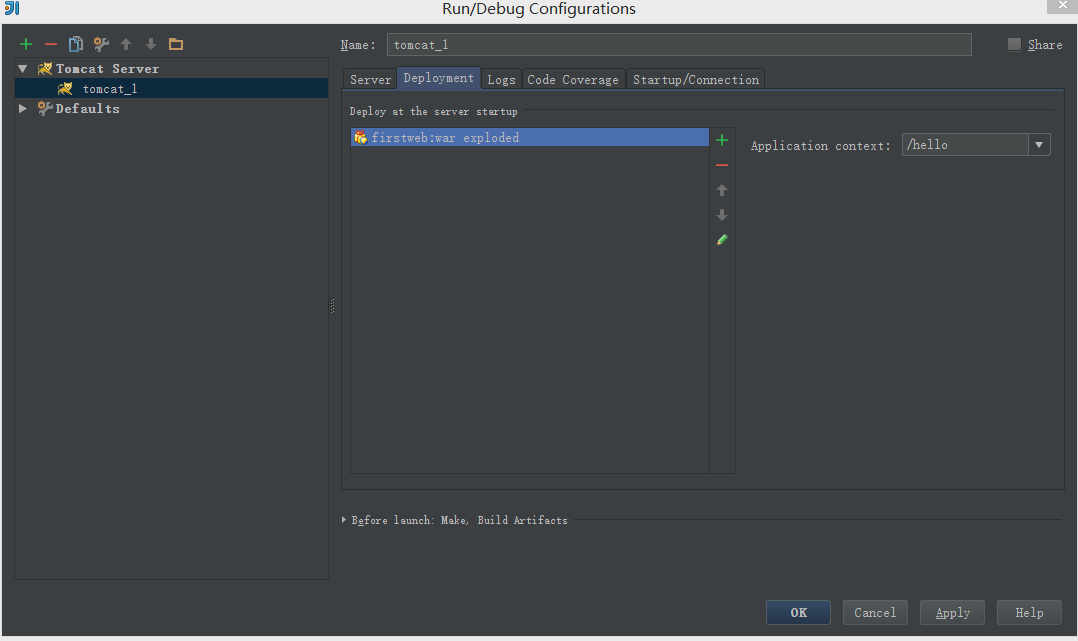
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

->选择web项目 -> Application context可以填“/hello”(其实也可以不填的~~) -> OK

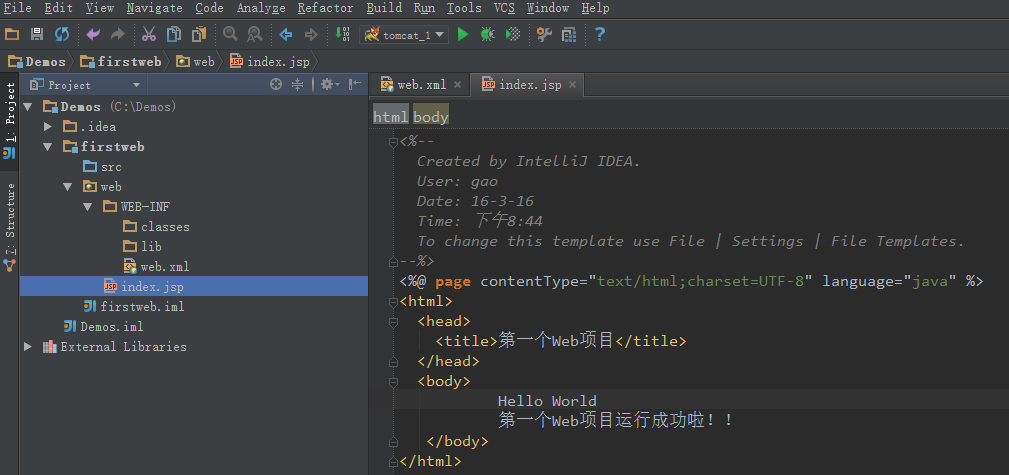
8、编辑index.jsp文件

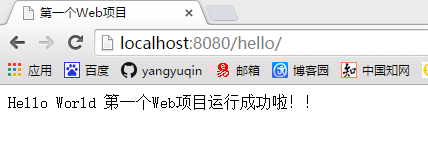
9、运行Tomcat,在浏览器中查看运行结果


分类:
Java
posted on 2018-09-04 09:50 简简单单2018 阅读(11136) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)