转载 JS组件Bootstrap Select2使用方法详解
这篇文章主要为大家介绍了JS组件Bootstrap Select2使用方法,感兴趣的小伙伴们可以参考一下
在介绍select组件的时候,之前分享过一篇JS组件中bootstrap multiselect两大组件较量的文章,这两个组件的功能确实很强大,本文分享下select组件的一些用法和特性。
一些通用的单选、多选、分组等功能这里就不多做介绍了,multiselect这方面是强项。重点介绍下select2的一些特性效果:
一、特性效果
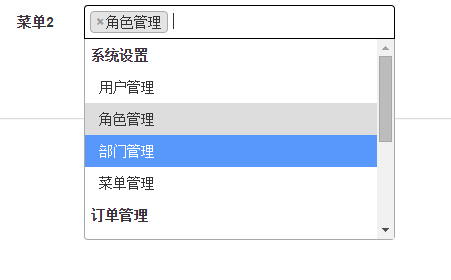
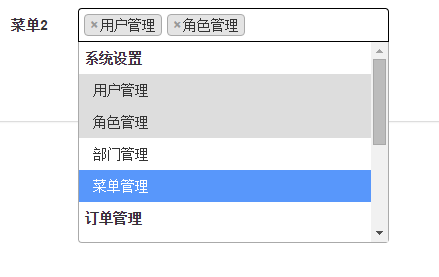
1、多选效果


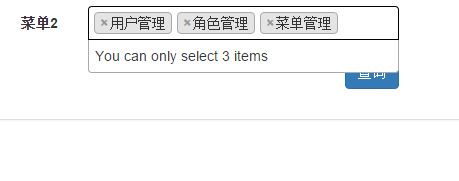
可以设置最多只能选几个

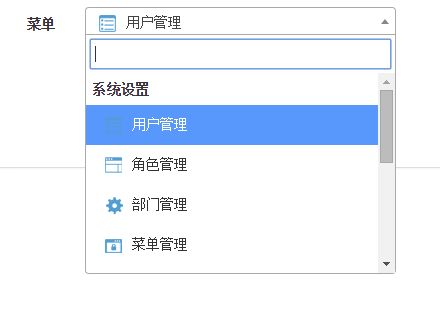
2、图文结合的效果

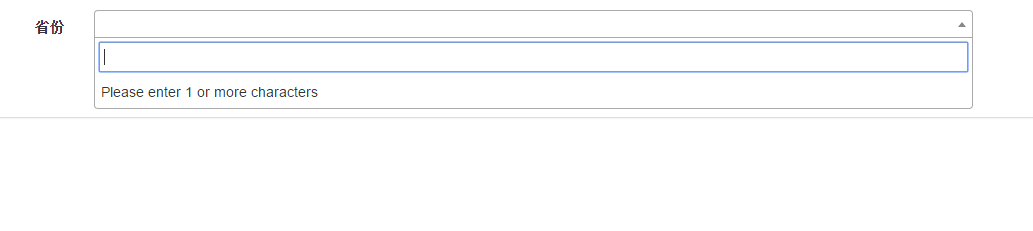
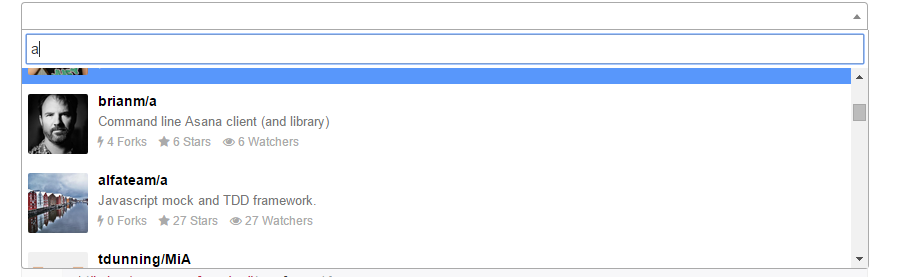
3、远程搜索功能(即在用户输入搜索内容时动态去后台取数据)
输入内容前
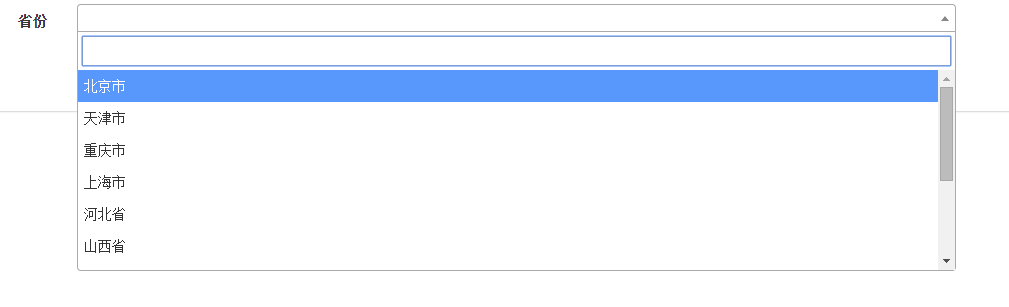
输入空格搜索出全部
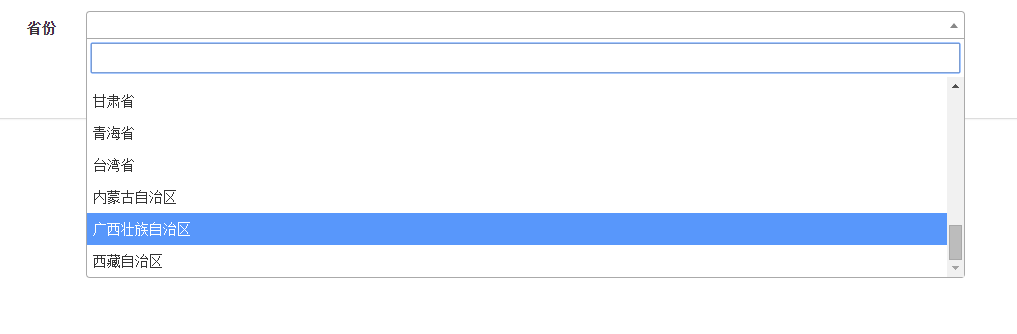
滚动条滑动到底部自动加载剩余项
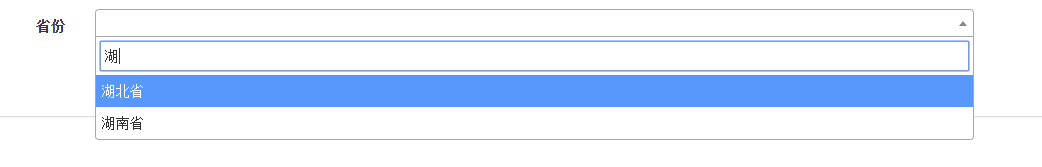
输入文本动态去后台过滤
更高级的用法如:
其实使用起来也不难,就是一个拼html的过程。
二、代码示例
1、多选效果
select2的多选很简单,设置一个属性就好了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/Content/select2-master/dist/js/select2.js"></script> <link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" /> <select id="sel_menu2" multiple="multiple" class="form-control"> <optgroup label="系统设置"> <option value="1">用户管理</option> <option value="2">角色管理</option> <option value="3">部门管理</option> <option value="4">菜单管理</option> </optgroup> <optgroup label="订单管理"> <option value="5">订单查询</option> <option value="6">订单导入</option> <option value="7">订单删除</option> <option value="8">订单撤销</option> </optgroup> <optgroup label="基础数据"> <option value="9">基础数据维护</option> </optgroup> </select> //多选 $("#sel_menu2").select2({ tags: true, maximumSelectionLength: 3 //最多能够选择的个数 }); |
2、图文结合的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<select id="sel_menu" class="js-example-templating js-states form-control"> <optgroup label="系统设置"> <option value="1">用户管理</option> <option value="2">角色管理</option> <option value="3">部门管理</option> <option value="4">菜单管理</option> </optgroup> <optgroup label="订单管理"> <option value="5">订单查询</option> <option value="6">订单导入</option> <option value="7">订单删除</option> <option value="8">订单撤销</option> </optgroup> <optgroup label="基础数据"> <option value="9">基础数据维护</option> </optgroup> </select>$(function () { //带图片 $("#sel_menu").select2({ templateResult: formatState, templateSelection: formatState });});function formatState(state) { if (!state.id) { return state.text; } var $state = $( '<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>' ); return $state;}; |
3、远程搜索功能(即在用户输入搜索内容时动态去后台取数据)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<select id="sel_menu3" class="js-data-example-ajax form-control"> <option value="3620194" selected="selected">请选择</option> </select>$(function () { //远程筛选 $("#sel_menu3").select2({ ajax: { url: "/Home/GetProvinces", dataType: 'json', delay: 250, data: function (params) { return { q: params.term, // search term page: params.page }; }, processResults: function (data, params) { params.page = params.page || 1; return { results: data.items, pagination: { more: (params.page * 10) < data.total_count } }; }, cache: true }, escapeMarkup: function (markup) { return markup; }, // let our custom formatter work minimumInputLength: 1, templateResult: formatRepoProvince, // omitted for brevity, see the source of this page templateSelection: formatRepoProvince // omitted for brevity, see the source of this page });});function formatRepoProvince(repo) { if (repo.loading) return repo.text; var markup = "<div>"+repo.name+"</div>"; return markup;} |
这里有要注意的一个地方就是processResults属性对应的方法有一个more属性用于是否分页显示的,这里的值要和你需要一次显示的值的条数匹配。
后台对应的方法如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public List<string> lstProvince = new List<string>() {"北京市","天津市","重庆市","上海市","河北省","山西省","辽宁省","吉林省","黑龙江省","江苏省","浙江省","安徽省","福建省","江西省","山东省","河南省","湖北省","湖南省","广东省","海南省","四川省","贵州省","云南省","陕西省","甘肃省","青海省","台湾省","内蒙古自治区","广西壮族自治区","西藏自治区","宁夏回族自治区","新疆维吾尔自治区","香港特别行政区","澳门特别行政区" }; public JsonResult GetProvinces(string q, string page) { var lstRes = new List<Province>(); for (var i = 0; i < 30; i++) { var oProvince = new Province(); oProvince.id = i; oProvince.name = lstProvince[i]; lstRes.Add(oProvince); } if (!string.IsNullOrEmpty(q.Trim())) { lstRes = lstRes.Where(x => x.name.Contains(q)).ToList(); } var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10); return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet); } |
上面说了这么多,那么我们在选中select2的选项之后如何取值和赋值呢?
1、获取选中的值
|
1
2
3
4
5
6
|
var oMenuIcon = $("#txt_menuicon_web").select2({ placeholder: "请选择菜单图标", templateResult: oInit.formatState, templateSelection: oInit.formatState });oMenuIcon.val(); |
2、设置select2的选中值
|
1
2
3
4
5
6
|
var oMenuIcon = $("#txt_menuicon_web").select2({placeholder: "请选择菜单图标",templateResult: oInit.formatState,templateSelection: oInit.formatState});oMenuIcon.val("CA").trigger("change"); |
分类:
JavaScript










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2015-10-19 sql server 行转列(转载)