cnblogs主题美化
cnblogs的默认模板对于一些喜欢美观的人来说,可能阅读起来不是那么的赏心悦目,所幸cnblogs允许我们自定义主题。
先给大家看看我的主题效果图:

一. 先讲讲大体步骤:
1. 第一步肯定首先要开通博客啦,哈哈哈,还要向管理员申请开通博客的理由,说点好听的话就欧克克了,等待几十分钟就好了。
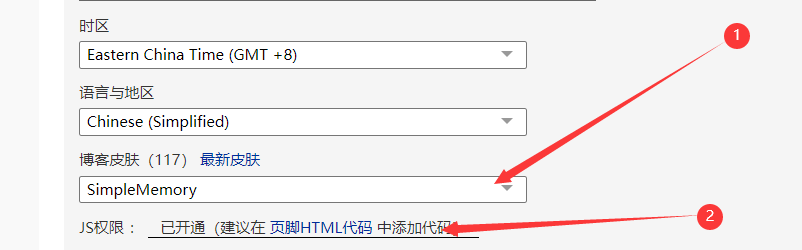
2. 先进入博客园设置里将博客皮肤换成SimpleMemory,然后申请js权限,跟申请博客一样,需要填写申请理由

3. 第三步就是往这几个栏里添加代码了

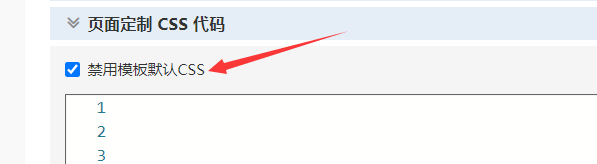
一定要注意:在页面定制CSS代码里要勾选禁用模板默认CSS:

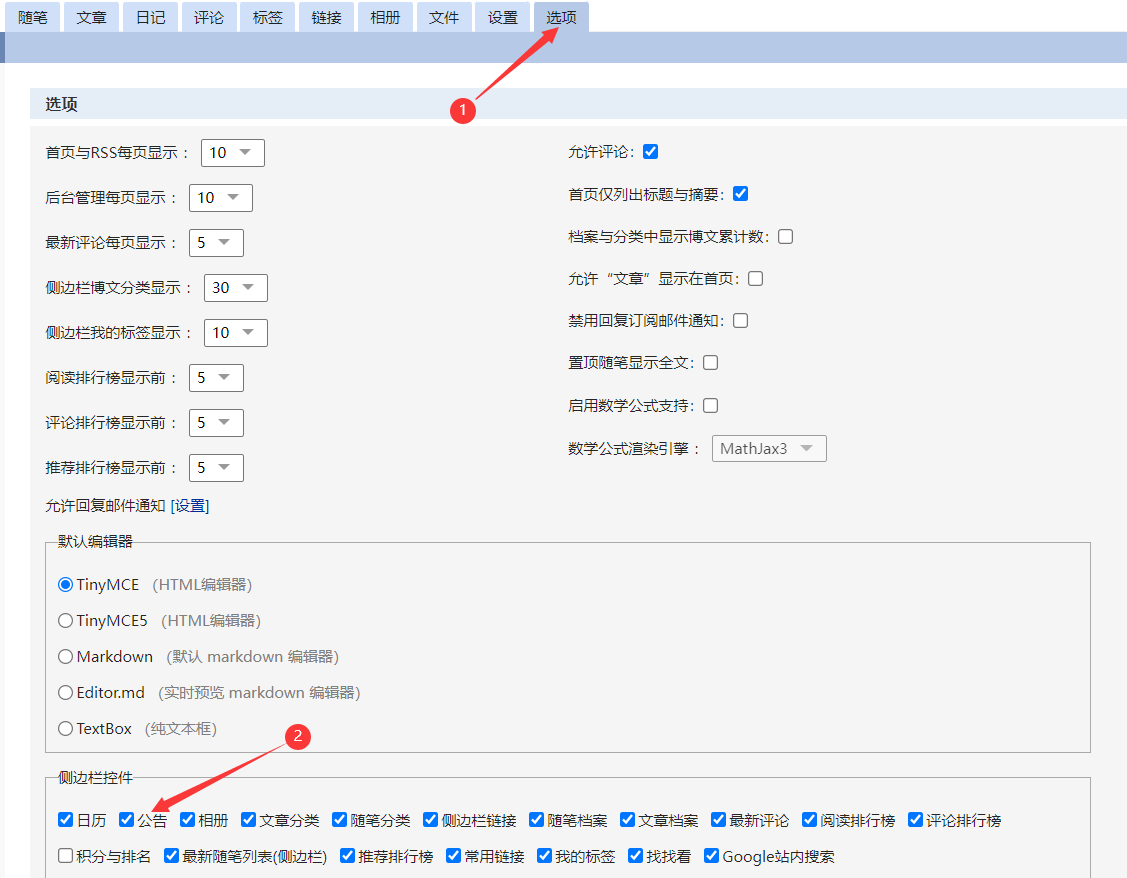
然后再选项里勾选公告:

二. 我们具体来讲讲怎么来往那几个栏里添加代码:
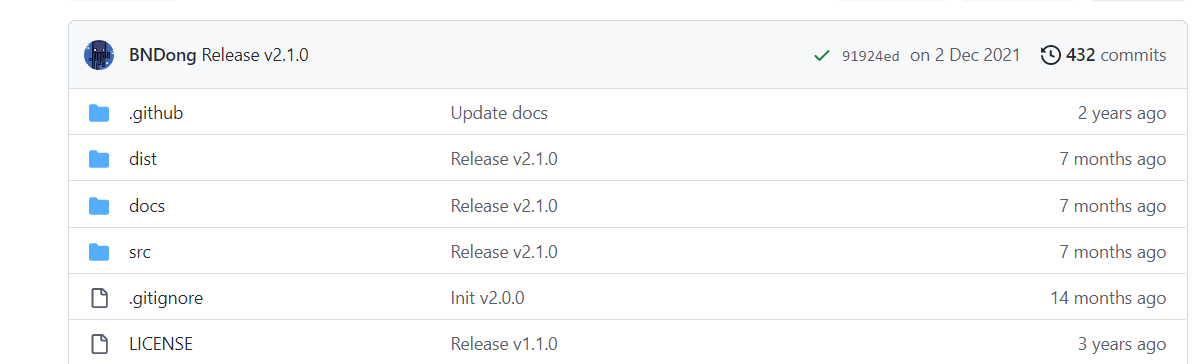
1.我是下载的原始作者(@BNDong)github上的资源:
https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
最新版2.1.0,建议大家都用最新版

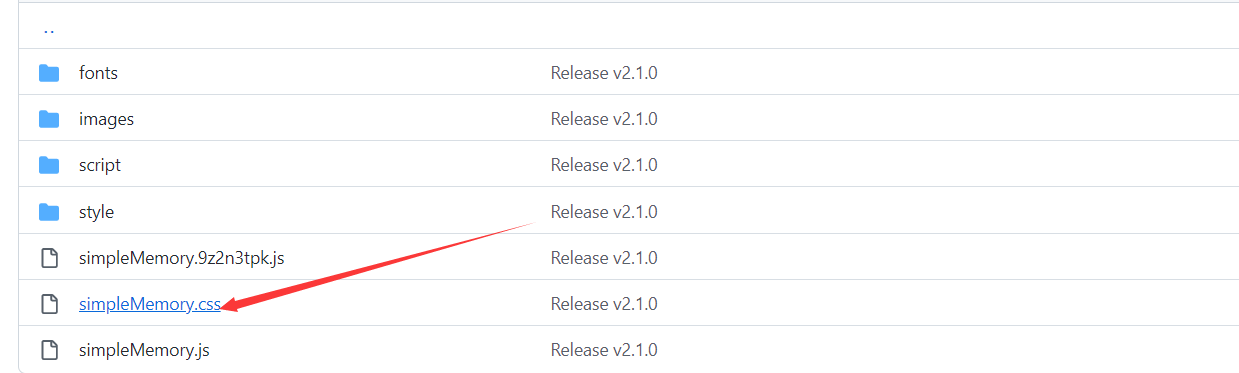
2. 然后点击dist->simpleMemory.css文件,下载下来,将里面的内容复制进页面定制css代码

3. 在侧边栏HTML代码中设置以下代码,就初步完成整体的设置了
<script type="text/javascript"> window.cnblogsConfig = { info: { name: 'userName', // 用户名 startDate: '2021-01-01', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 avatar: 'http://xxxx.png', // 用户头像 }, } </script> <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js" defer></script>
4. 接下来就是一些细节配置了,如果大家觉得以上配置就足够了,就不用继续去配置了。
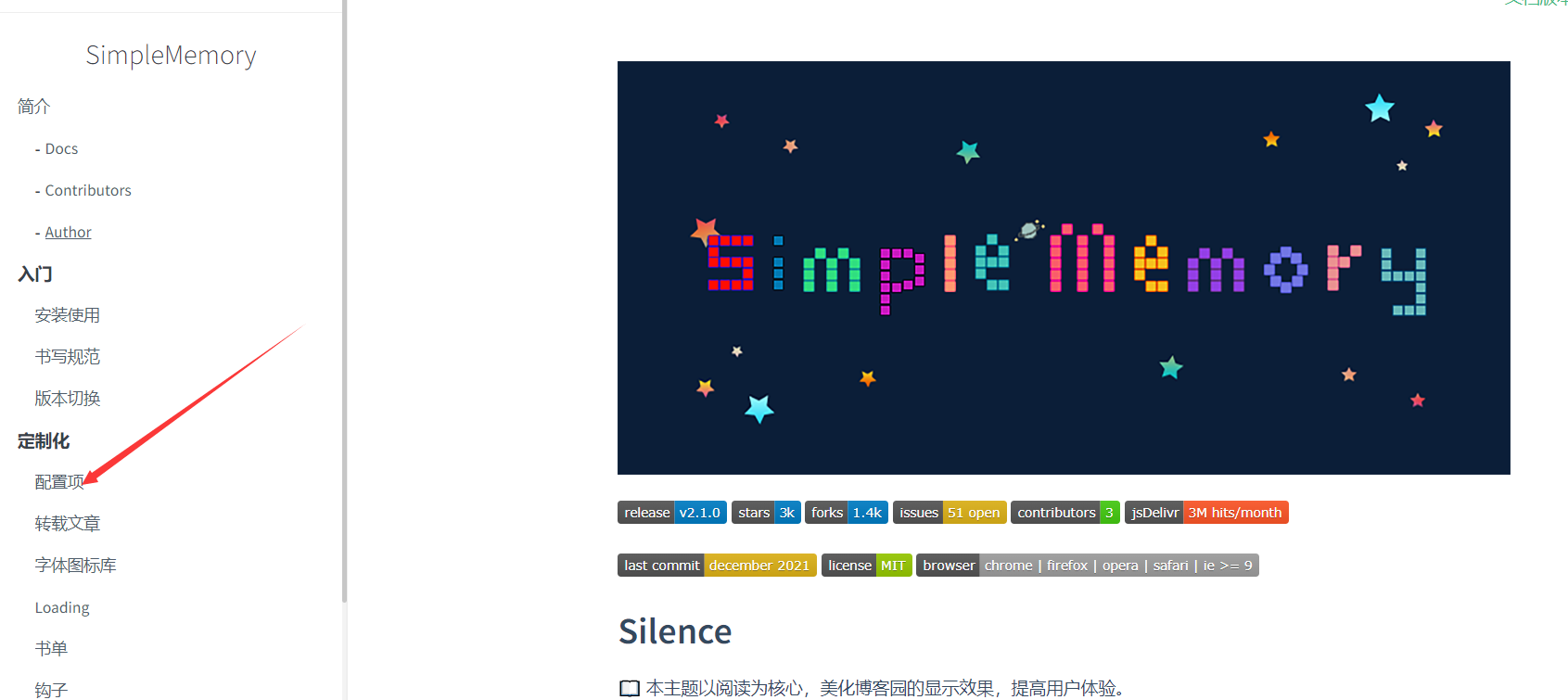
- 这些细节配置我建议大家去看官方文档,因为每个人的欣赏水平是不同的,只有自己配出来的才是让自己觉得满意的。官方文档

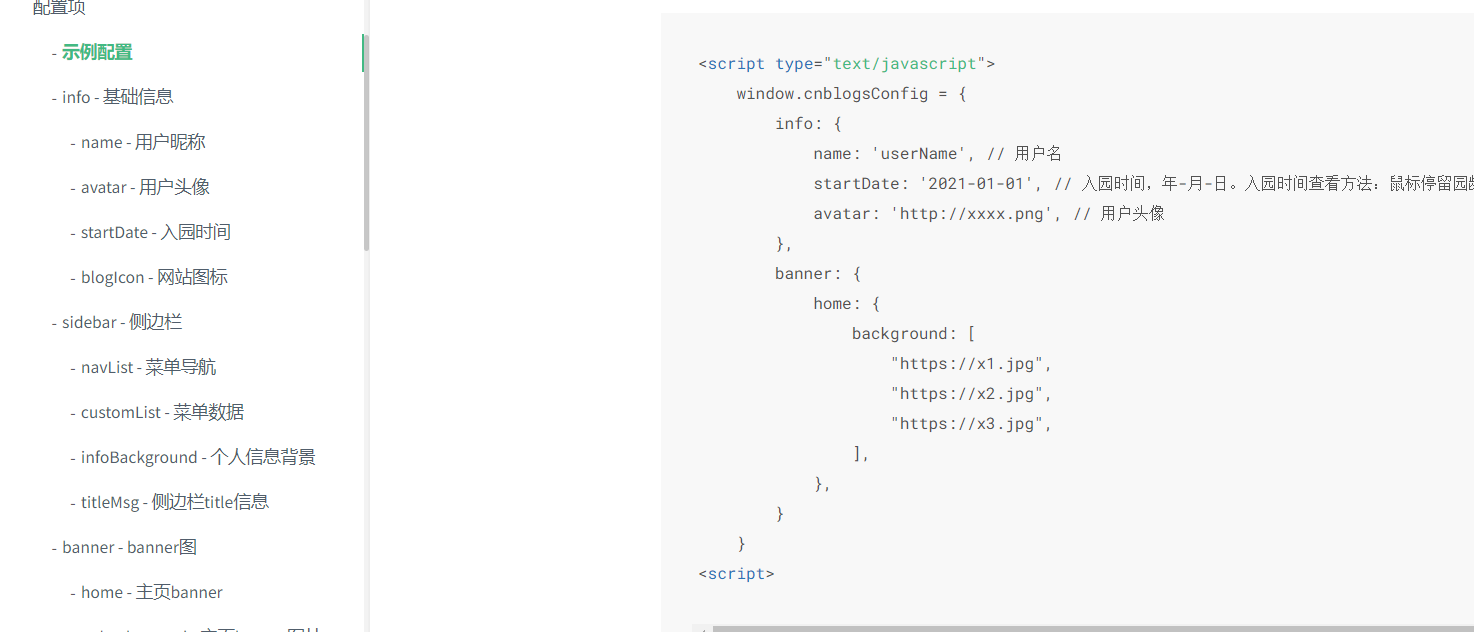
- 点击配置项,里面有许多主题的配置,喜欢的都可以试一试

5. 看板娘的设置
想必大家也看见了左下角有一个看板娘,喜欢的同学可以也设置上,我翻了好多教程,都感觉很复杂,选了一个比较简单的给大家呈上:
https://www.cnblogs.com/kousak/p/9726514.html
6. 播放器的设置
在页脚添加以下代码就行了:
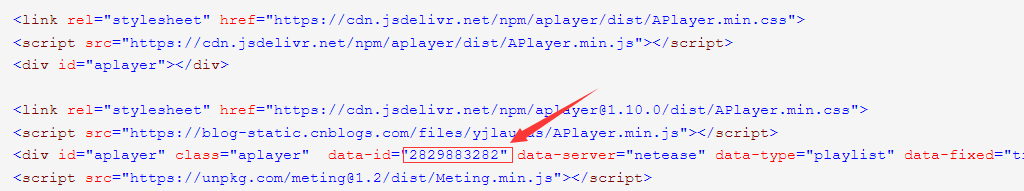
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script> <div id="aplayer"></div> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css"> <script src="https://blog-static.cnblogs.com/files/yjlaugus/APlayer.min.js"></script> <div id="aplayer" class="aplayer" data-id="2829883282" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div> <script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
这是网易云播放器,如果想要更换歌单,更改下面的id就行了,换成网易云里你喜欢的歌单id

7. 对了对了,还有官方文档背景图片的设置,一张一张的去设置看上去是很繁琐的,所以我给大家推荐几个我正在使用的几个图片api:
小歪API:
自己配置的图片跟使用api各有优缺点,自己配置图片繁琐,使用api是简单快捷,但是api不是一直都稳定,api刷新不出来的时候,你的背景图片就是黑色的,各位仁者见仁智者见智。
总结,大概就差不多这么多,大家想让自己的博客主题变得漂亮一点,就动起手来呀~~~
微笑向暖安之若素,你若盛开清风自来

 博客园的自定义设置主题着实爱了,搜了好多关于现成的美化主题代码,但总感觉不尽人意,最后还是看官方文档自己美化的主题。
博客园的自定义设置主题着实爱了,搜了好多关于现成的美化主题代码,但总感觉不尽人意,最后还是看官方文档自己美化的主题。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?