解决react项目中跨域和axios封装使用
最新几天学了一下react,发现了几个问题,估计新入坑的同学们也会遇到,下面我先列出来几点
1、请求跨域问题
2、如何发起请求
3、axios的简单封装
全局安装create-react-app脚手架,帮助我们新建react项目
npm install -g create-react-app
然后创建react项目
create-react-app xxx项目名
然后安装依赖,并且运行react项目
安装 npm install
运行 npm start
首先我们解决跨域的问题
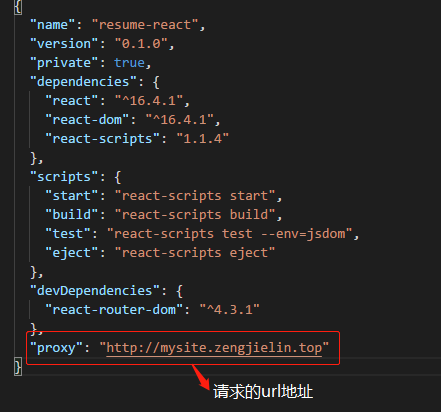
打开项目生成的package.json文件,修改文件内容如下
如果你赖一点可以这样写

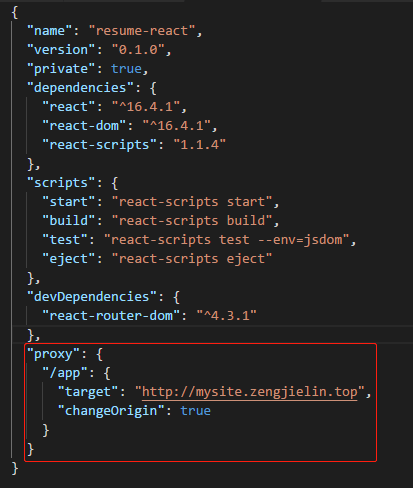
完整写法

这样就可以解决跨域问题。
接下来开始讲一下如果在react中使用axios
首先安装axios
npm install axios --save-dev
方法一:
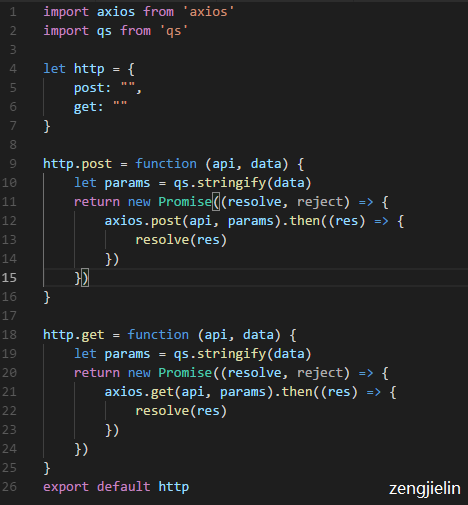
然后在我们的src目录下新建一个server.js的文件写下如下代码

然后我们就可以在react组件上使用我们的axios
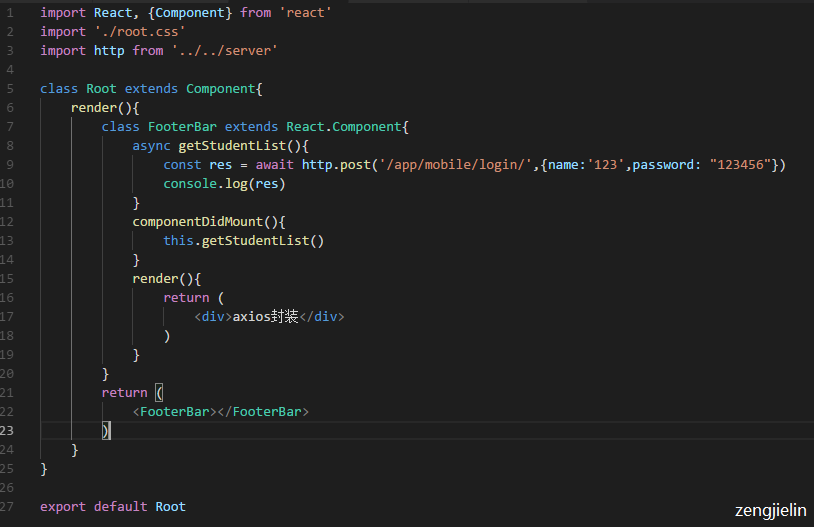
随便写一个react组件,然后引进我们的刚刚封装的server.js,先写一个登录的函数,然后在组件渲染完之后执行该函数

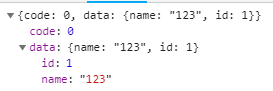
打开浏览器查看返回结果

方法二:
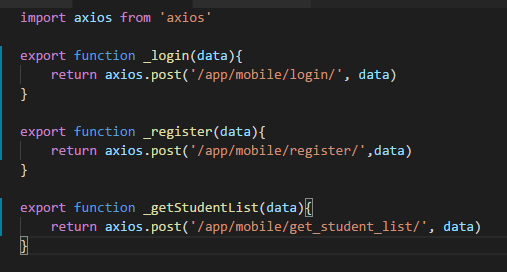
我们可以先把所有的api都列出来,然后在用export导出去,如下

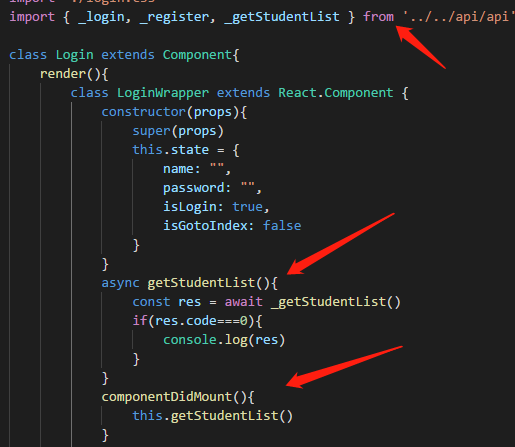
组件中使用

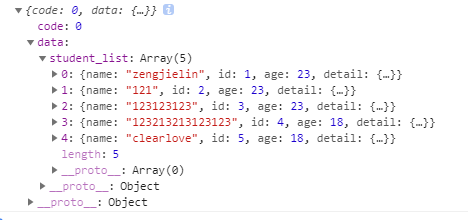
浏览器结果

看到上面的结果,说明我们已经成功决解跨域问题并且拿到了后台返回的数据。是不是很简单,赶紧自己动手试一试吧。


