Flutter常用组件(Widget)解析-ListView
一个可滚动的列表组件
不管在哪,列表组件都尤为重要和常用。
首先来看个例子:
import 'package:flutter/material.dart'; void main () => runApp(MyApp()); class MyApp extends StatelessWidget{ @override Widget build(BuildContext context){ return MaterialApp( title:'zengfp Flutter Demo', home:Scaffold( appBar:new AppBar( title:new Text('ListView Widget') ), body: ListView.builder( padding: EdgeInsets.all(8.0), itemExtent: 20.0, itemBuilder: (BuildContext context, int index) { return Text('entry $index'); }, ) ), ); } }

当用户滚动列表时,ListView中的数据将会无限增长。ListView类提供了一个builder属性,itemBuilder值是一个匿名回调函数, 接受两个参数- BuildContext和行迭代器i。迭代器从0开始, 每调用一次该函数,i就会自增1,对于每个建议的单词对都会执行一次。该模型允许建议的单词对列表在用户滚动时无限增长。itemExtent是个double型,确定滚动区域中列表的数据长度。如果itemExtent确定,则会让列表的渲染更为迅速和有效,让性能体验更好。
上面是个动态的列表,接下来看看固定列表:
body: ListView( padding: EdgeInsets.all(20.0), children: <Widget>[ new Center( child: Text('first line'), ), new Center( child: Text('second line'), ), new Center( child: Text('third line'), ), new Center( child: Text('fourth line'), ) ], )
上面则让固定的四行文字居中显示。
如果要水平方向的滚动,则需要使用到scrollDirection这个属性了,比如:
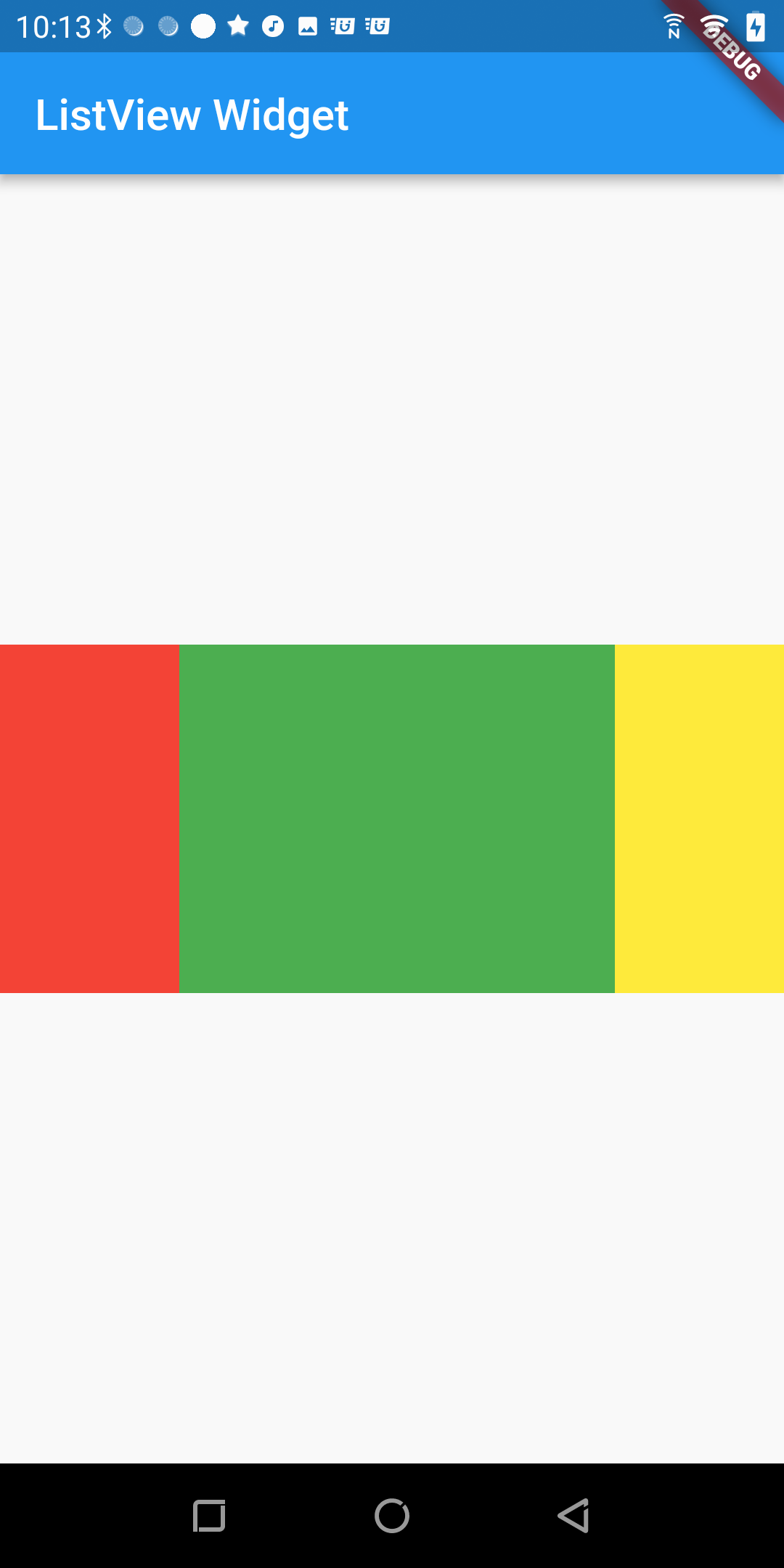
body: Center( child: Container( height: 200.0, child: ListView( scrollDirection: Axis.horizontal, padding: EdgeInsets.all(20.0), children: <Widget>[ new Container( width: 200.0, color: Colors.red, ), new Container( width: 200.0, color: Colors.green, ), new Container( width: 200.0, color: Colors.yellow, ), new Container( width: 200.0, color: Colors.black, ) ], ), ), )
效果则是:

还有个reverse属性,则是将列表的顺序颠倒。



